
Serving images in next-gen formats is designed to address the limitations and challenges posed by traditional image formats, such as JPEG and PNG. Their primary focus is to improve image quality, reduce file sizes, and enhance flexibility for a wide range of applications.
These formats represent a pivotal shift in handling and sharing visual content. They promise high-quality images with reduced file sizes and increased versatility, making them indispensable in various sectors, including web development, digital marketing, and multimedia content delivery. As technology advances, these formats are likely to play a vital role in reshaping the landscape of digital imaging.
This blog discussed next-gen formats in detail and the steps to serve images in these formats on your WordPress site. Keep reading to find out more.
What Are Next-Gen Formats in WordPress?
As content creators seek to optimize their websites for faster loading times, next-gen image formats have become a valuable tool in achieving this goal. They are divided into two types: AVIF and WebP.
AVIF
AVIF format is well-suited for developers looking to optimize page loading speeds and reduce data usage while maintaining superior image quality.
As a future-proof solution, AVIF is set to play an integral role in the digital imaging landscape, ensuring that images remain visually appealing and readily accessible. Google’s developers suggest that a WebP image with lossy compression could be 25% to 34% smaller than a comparable JPEG file.
WebP
WebP is another groundbreaking image format introduced by Google and is known for its exceptional compression efficiency.
WebP is ideal for various web applications, including responsive design, where fast loading and optimal image quality are crucial. With widespread support across browsers and growing adoption, WebP has become an essential tool for developers and content creators looking to improve their digital assets’ performance and user experience.
To understand the key differences between regular and next-gen image formats, here is a simplified comparison table:
| Feature | AVIF | WebP | JPEG 2000 | JPEG XR |
| Compression Efficiency | Very High | High | High | High |
| Image Quality | Excellent | Good to Excellent | Good to Excellent | Good to Excellent |
| Animation Support | No | Yes | No | No |
| Transparency Support | Yes | Yes | Yes | Yes |
| Lossless Compression | Yes | Yes | Yes | Yes |
| Wide Color Gamut | Yes | Yes | Yes | Yes |
| Metadata Support | Limited | Yes | Yes | Yes |
| Browser Compatibility | Limited | Good | Good | Good |
| Standardization | Developing | Well-Established | Well-Established | Well-Established |
| Ideal Use Cases | Web, Mobile | Web, Mobile | Archiving, Medical Imaging | Photography, Archiving |
Why Should You Use Next-Gen Image Formats?
Here are some of the reasons why you should consider using next-gen image formats on your WordPress site.
1. Versatility
Next-gen formats are not limited to static images; they also accommodate animations, image sequences, and even audio within the same file. This versatility makes them suitable for multimedia content, e-commerce, and other creative projects.
2. Superior Compression Efficiency
Next-gen image formats are well-known for their superior compression efficiency. Leveraging advanced compression algorithms, they significantly reduce file sizes without sacrificing image quality.
For developers and content creators, this translates to faster website loading times, decreased bandwidth usage, and an overall enhanced user experience.
3. Improved Image Quality
Next-gen formats offer an impressive upgrade in image quality with support for features like lossless compression, high bit-depth images, and an extended color gamut.
These features ensure that images are smaller, sharper, and more vibrant, making them a valuable choice for photographers, graphic designers, and anyone seeking the best visual presentation.
4. Industry Support
Next-gen image formats are designed with an eye toward the future. They can be easily changed and work well with new technologies and devices, so your pictures will always be up-to-date and easy to see as technology changes.
What Are the Benefits of Serving Images in a Next-Gen Format on WordPress?
Next-gen image formats offer numerous benefits, including improved compression efficiency, better image quality, enhanced versatility, advanced metadata support, and future-proofing. Their adoption is driven by the need for faster web performance, optimal user experiences, and compatibility with evolving technologies. Here are some of the main benefits of serving images in a next-gen format.
Faster Load Speed
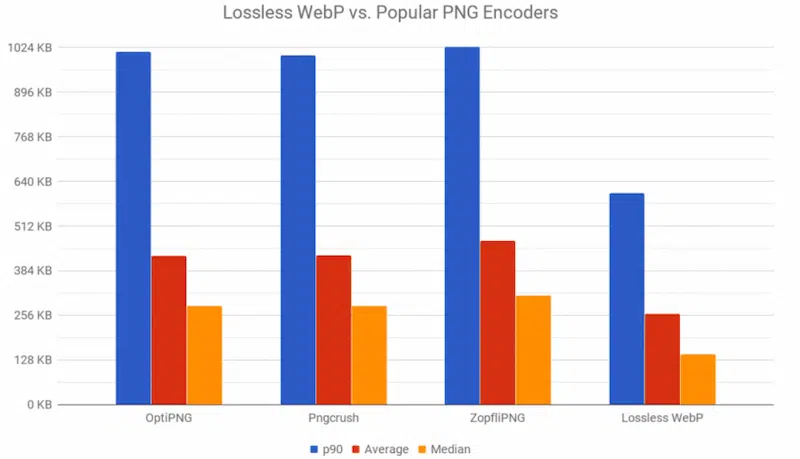
The key feature of these formats is their ability to provide superior image quality while maintaining smaller file sizes. This is achieved through advanced compression algorithms and encoding techniques that significantly reduce the amount of data needed to represent an image.
The result is images that are visually indistinguishable from their high-resolution counterparts but take up considerably less storage space, making them ideal for web-based applications and mobile devices where bandwidth and storage constraints are crucial considerations.

Images having smaller file size in WebP format – Source: Smashing Magazine
Advanced Metadata Support
Moreover, next-gen image formats often support many features that enhance the user experience.
This includes storing animations, image sequences, and even audio within a single file. Advanced metadata support allows for richer descriptions and information about the image, making these formats suitable for applications such as digital archiving, e-commerce, and multimedia content distribution.
Save Storage on Your Server While Maintaining the Quality
Saving storage on your server while maintaining image quality is a critical concern for businesses and individuals managing digital assets. One effective approach to achieve this balance is by adopting next-generation image formats like WebP, AVIF, and JPEG XL. These formats are engineered with advanced compression techniques that significantly reduce file sizes without compromising image quality.

Source : caniuse.com
How to Serve Images in Next-Gen Formats on WordPress (Easy Methods)
One of the most efficient methods to serve your website’s image formats in next-gen formats on WordPress is by using a dedicated WordPress plugin. These plugins are designed to seamlessly convert and optimize your images, ensuring a faster and more efficient loading experience for your site visitors.
Alternatively, if you prefer a more hands-on approach, you have the option to manually optimize and convert your images.
Method # 1: Serving Next-Gen Images in WordPress Through Manual Code
Modifying the .htaccess file
To serve images in next-gen format manually you need to modify your WordPress site’s .htaccess file.
You can access your .htaccess file by navigating to your site’s public_html folder of your site.
Here you need to use the code mentioned below to replace JPEG/PNG/GIF images with WebP images.
<IfModule mod_rewrite.c>
RewriteEngine On
# Check if the browser supports WebP images
RewriteCond %{HTTP_ACCEPT} image/webp
# Check if the WebP replacement image exists
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serve WebP image instead
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Vary: Accept for all the requests to jpeg, png, and gif
Header append Vary Accept env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
However, proceed with caution when manually editing the .htaccess file, as any errors may impact site functionality.
Using the <Picture> Element
If you prefer a more simpler approach you can go for the method using the HTML <picture> element. This allows the browser to automatically select the appropriate file format based on availability.
You can use the HTML5 <picture> tag as mentioned below.
<picture> <source srcset="https://www.cloudways.com/path/to/image.webp" type="image/webp"> <img src="https://www.cloudways.com/path/to/image.jpg" alt=""> </picture>
You can choose the method aligned with your expertise to effectively integrate next-gen image formats into your WordPress site.
Method # 2: Serving Next-Gen Images in WordPress Through Plugins
In the realm of WordPress optimization, leveraging plugins is a strategic move to seamlessly integrate next-gen image formats.
Among the top contenders are five prominent plugins, each offering unique features for WebP conversion.
#1: Imagify – Optimize Images & Convert WebP
Imagify lets you resize and compress images effortlessly with a single click and is considered among the best WordPress image optimization plugins.
Follow the steps below to convert the JPEG/PNG/GIF images to WebP images:
- Install and activate the plugin on your WordPress site
- Generate the API key using your email address. Then copy and paste it into the WordPress Dashboard > Settings > Imagify.
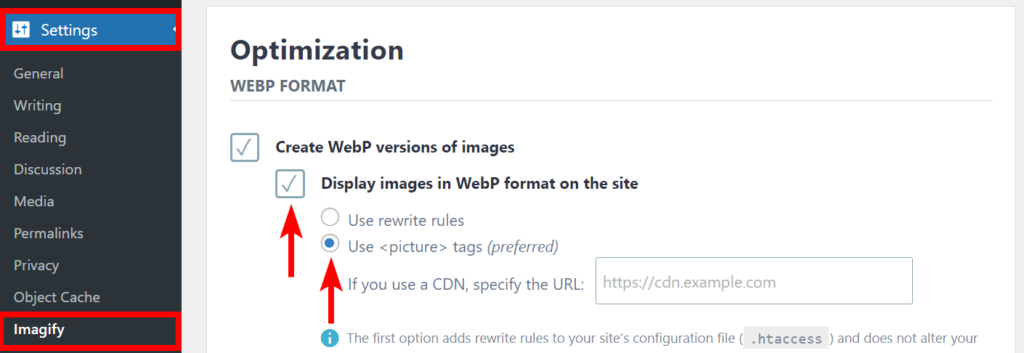
- Now go to the WP Dashboard > Settings > Imagify > Optimization Section.
- Select the option Display images in WebP format on the site and Use <picture> tags.

That’s it! All your images will now be served to WebP.
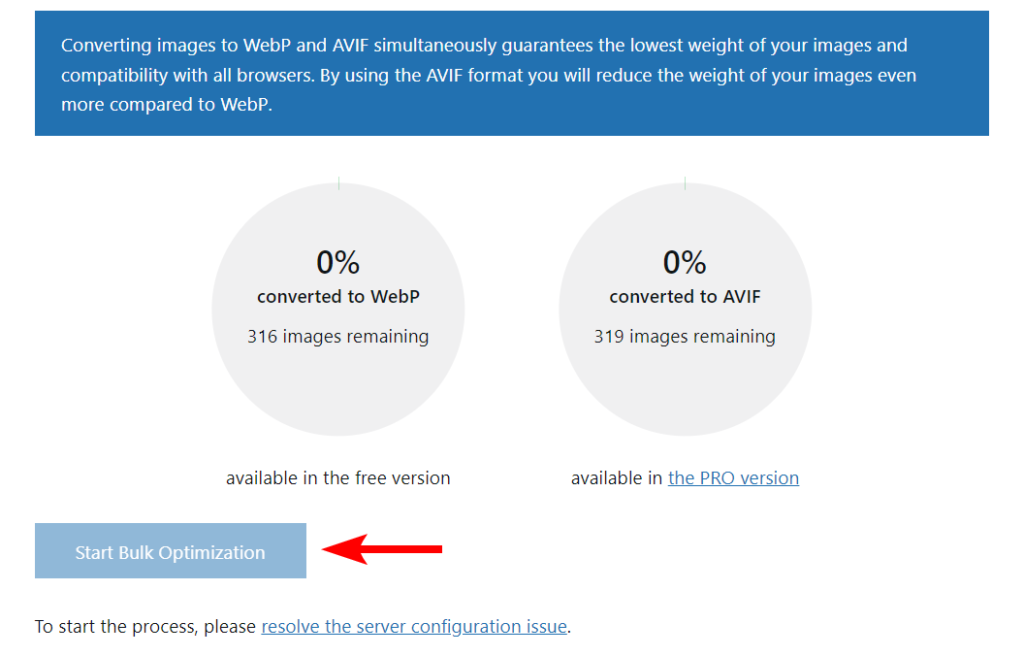
#2: Converter for Media – Optimize images
WebP Converter for Media specializes in replacing standard JPEG, PNG, and GIF files with the efficient WebP format.
In the Pro version, images are optimized and served in WebP format and additionally in AVIF format.
First, you need to install and activate the plugin on your WordPress site. Then follow the steps below to convert the JPEG/PNG/GIF images with WebP images:
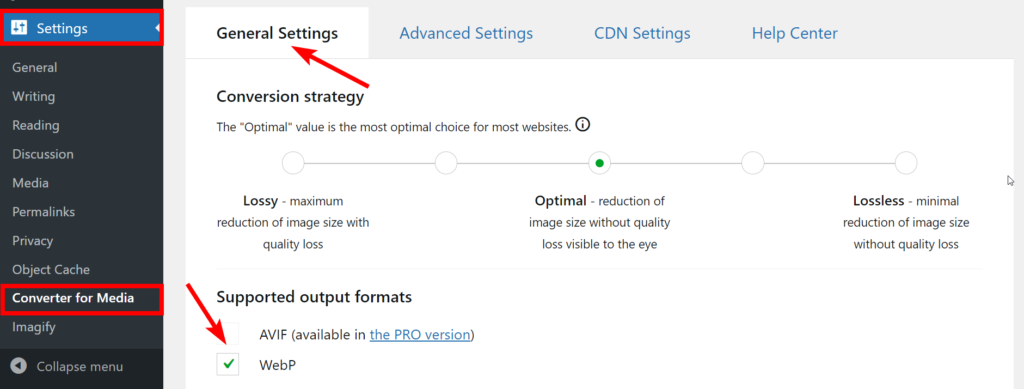
- Once you activate the plugin, go to WP Dashboard > Settings > Convert for Media > General Settings.
- Under the Conversion Strategy, select the WebP-supported output format.

- To initiate the bulk optimization process, simply scroll down to the bottom of the options page and click on the Start Bulk Optimization button.

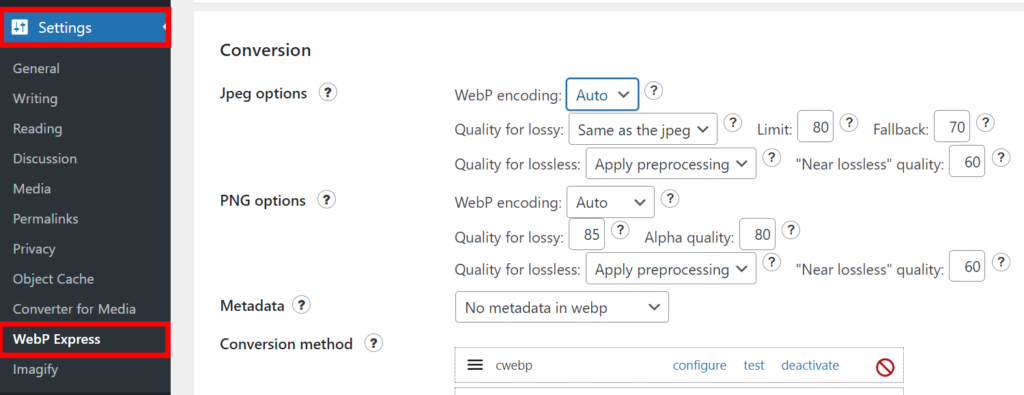
#3: WebP Express
WebP Express is a versatile plugin offering multiple options for converting images to WebP through various methods. It automatically serves the generated WebP images to browsers that support this format.
To perform the image conversion, follow the steps below:
- Go to the WP Dashboard > Settings > WebP Express.
- Under the conversion section, Choose the options that fit best for you. Lossy or Lossless compression, enable redirection to converter, etc.
- Save the settings by clicking the Save button.

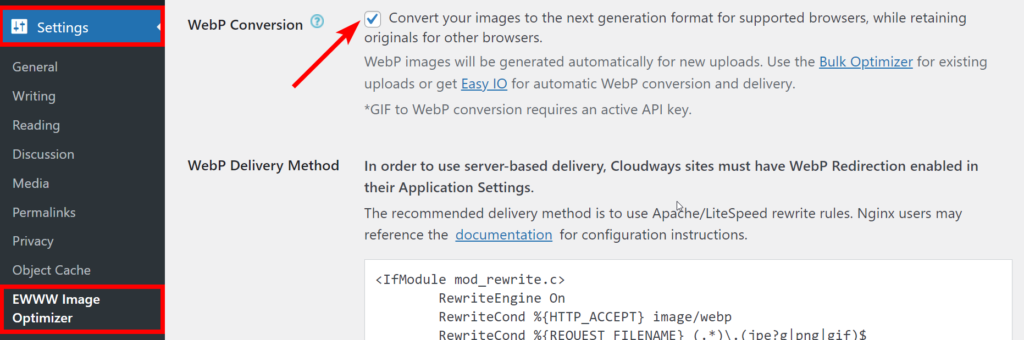
#4: EWWW Image Optimizer
EWWW introduces smart conversion options, ensuring the right image format for diverse needs, be it JPG, PNG, GIF, or WebP.
For a hassle-free experience, opt for automatic WebP conversion with Easy IO. Alternatively, if you prefer more control, use the Bulk Optimizer to generate WebP versions of your images and deliver them to supported browsers
- Go to WP Dashboard > Settings > EWWW Image Optimizer.
- Go to the Basic tab and scroll down to the WebP Conversion option.
- Tick mark the option.

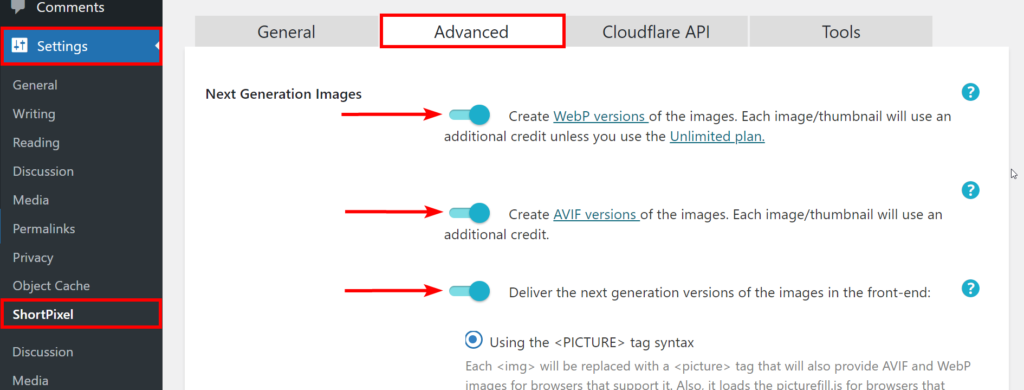
#5: ShortPixel Image Optimizer – Optimize Images
ShortPixel Image Optimizer is another plugin that stands out for its versatility, seamlessly converting JPEG, PNG, or GIF files to both WebP and AVIF formats.
- Go to the WP Dashboard > Settings > ShortPixel > Advanced Tab.
- Now, enable all the options related to Next Generation Images.

Testing and Verifying Next-Gen Image Implementation
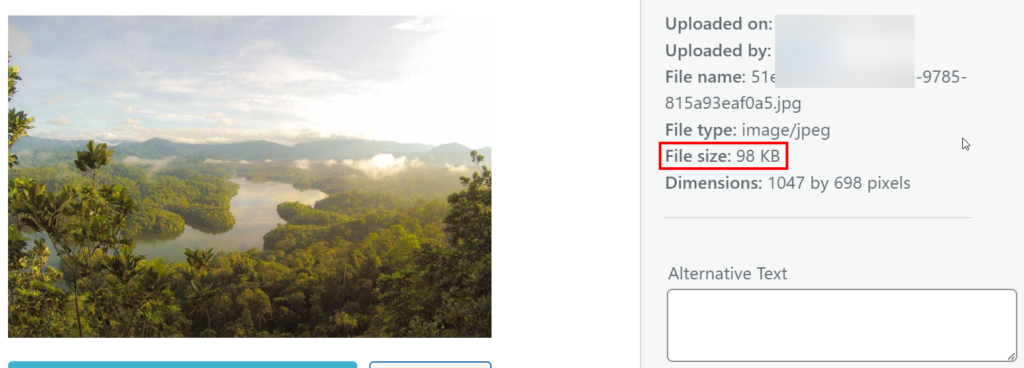
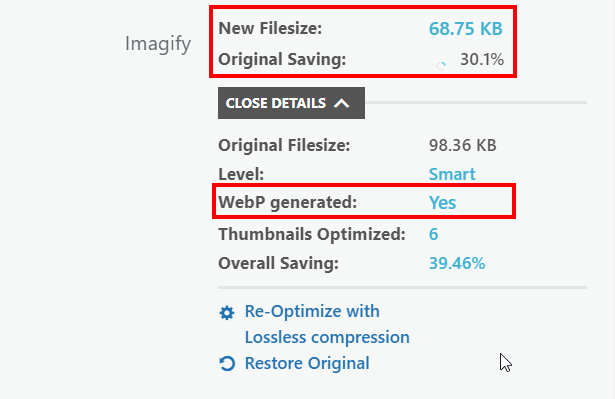
I’ve implemented next-gen images format on my website, which originally had images in JPG, PNG, and GIF formats. Using the Imagify plugin, I enabled the WebP format and performed a Bulk Optimization.
The screenshot below shows a remarkable 30% reduction in file size, significantly impacting the website’s performance.

Before

After
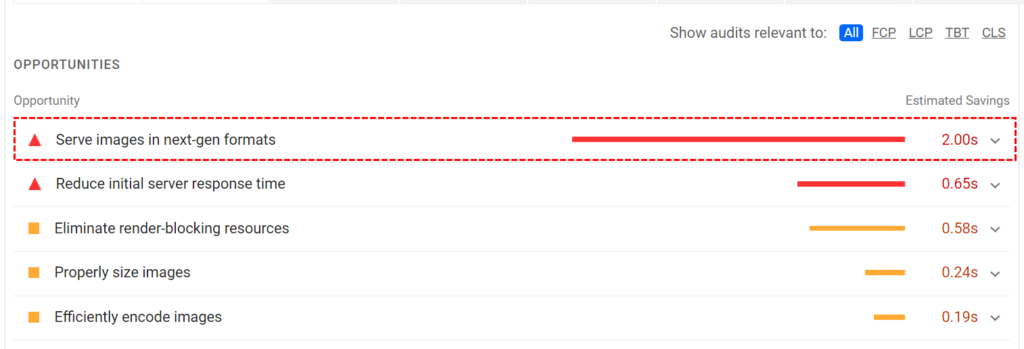
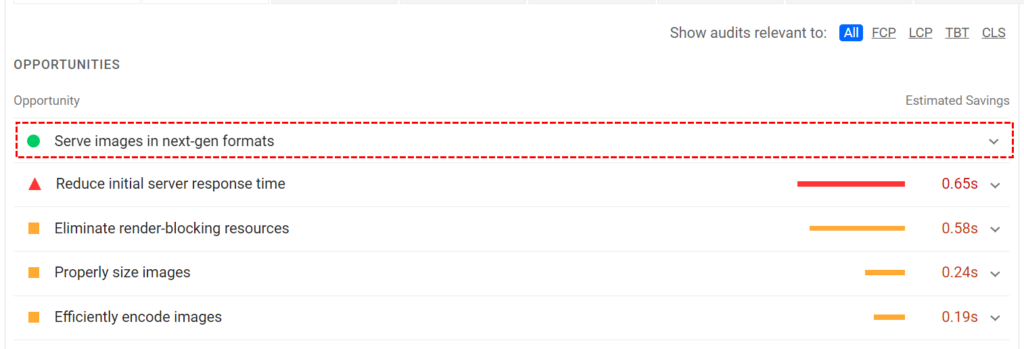
After running a test on the PageSpeed Insights tool, we see a recommendation for serving images in next-generation formats images. Following the optimization process, I retested it on PageSpeed Insights, and you can now observe the difference in both results.

Before

After
Conclusion
As WordPress continues to evolve, its support for next-gen image formats underscores its commitment to staying ahead in delivering cutting-edge solutions for website optimization and user satisfaction.
WordPress empowers website creators to enhance their sites’ performance, speed, and user experience by embracing next-gen image formats. These formats contribute to faster loading times and play a crucial role in reducing bandwidth consumption, catering to users across various devices and network conditions.
Inshal Ali
Inshal is a Content Marketer at Cloudways. With background in computer science, skill of content and a whole lot of creativity, he helps business reach the sky and go beyond through content that speaks the language of their customers. Apart from work, you will see him mostly in some online games or on a football field.