A WordPress website needs regular updates to function properly. And this requires you to dive deeper into coding and may also get tedious at times. You can add new functionality to the site all by yourself, which may also cause design havoc.
That’s why you need visual regressing testing to ensure all the design-related changes are implemented well and your web pages still look fine after all the changes.
In this guide, I will explain visual regression testing and its importance and demonstrate its implementation on your WordPress sites.
So Let’s begin
Perform Visual Regression Testing on Your Site
Launch your WordPress site now on Cloudways for a hassle-free experience
What Is Visual Regression Testing?
When you update your WordPress site, there is a 90 percent chance that the update will alter your website’s original visual appearance. You don’t want your customers to see any design changes before you explicitly make them.
And here’s when visual regression testing comes into play.
Visual regression testing identifies the visual defects in your web pages before it is out for customers. This helps ensure that your designs and layouts remain intact and the new code doesn’t affect your site’s visual elements.
Importance of Visual Regression Tests
Visual regression testing is crucial as it validates the appearance of your site’s visual elements. Moreover, it has many advantages as well, including:
- Identifying unintentional changes to the website’s visual elements.
- Saving costs by early identifying the costly visual bugs.
- Enhancing the user experience by proactively validating your site’s visual appeal.
- Saving you from unwanted surprises in your website’s design and layout.
- Validating that the code changes don’t affect your website’s outlook.
How Do Visual Regression Tests Work?
Here’s a brief description of how visual regression tests usually work:
- Firstly, it takes the UI’s screenshots before any changes are made to the website’s code, followed by the screenshots after code changes.
- It then compares the before and after versions of the website.
- The test engineer reviews it and highlights the changes in the website’s visual elements.
Visual Regression Testing can help you to spot issues in the following cases:
- Plugin and core software updates
- Manual code changes
- External software and API issues
- Server issues
- Malware and other malicious code
- Missing quality assurance
Types of Visual Regression Testing
You can perform visual regression testing in four different ways, and they are defined as follows:
Manual Visual Testing
You can perform visual regression testing manually without any tools. This requires the designers and developers to manually look for visual detection by scanning the pages one by one. Manual visual regression testing is a time taking procedure and is prone to human error.
Pixel-by-Pixel Comparison
Pixel by pixel visual regression testing compares and analyzes the before and after screenshots of the UI at the pixel levels. Although pixel comparison identifies all possible issues, it also includes irrelevant changes that do not affect usabilities, such as margin, rendering, or anti-aliasing differences.
DOM-based Comparison
DOM-based visual regression testing uses the Document Object Model (DOM) to analyze the before & after changes and highlights the differences.
DOM-based comparison effectively points out the differences in the DOM but doesn’t detect the visual differences. It can produce false positives and negatives whenever there’s a change in the UI or code. Thus, the test results can be flaky and require test engineers’ interference to produce the correct results.
Visual AI Comparison
Visual AI comparison is the most effective way of performing visual regression testing. It uses Visual AI that sees the UI the same way a human would. It identifies only the differences humans would notice but also eliminates the time-consuming false positives issues and the possibility of human error.
How to Implement Visual Regression Testing for WordPress
Since WordPress essentially has plugins for all jobs, it also has a plugin for VRT that lets you quickly implement visual regression testing on your WordPress site. You may use a plugin called VRTs – Visual Regression Tests, developed by Bleech, to test your site for visual changes and get notified of alerts automatically.
VRTs run automatic daily tests on the selected pages and posts. It creates daily comparison screenshots and compares them with a reference snapshot.
Note: Ensure your site is publicly accessible, as password-protected sites or firewalls may restrict the VRTs plugin from working correctly.
VRTs plugin works on the following three steps to get the results:
- It takes a reference screenshot.
- Conducts daily comparisons.
- Detects the changes.
Here’s how you can install the VRTs plugin on your WordPress site.
- Go to your WordPress site’s dashboard.
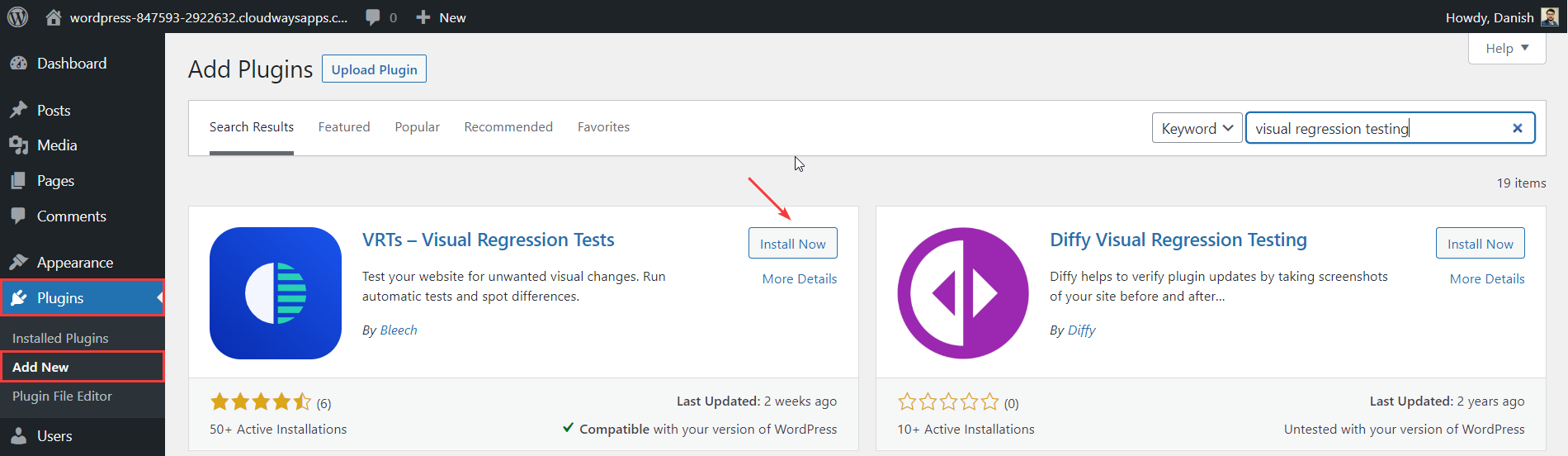
- Click Plugins > Add New.
- Search for the VRTs – Visual Regression Tests plugin.

- Install and activate the plugin.
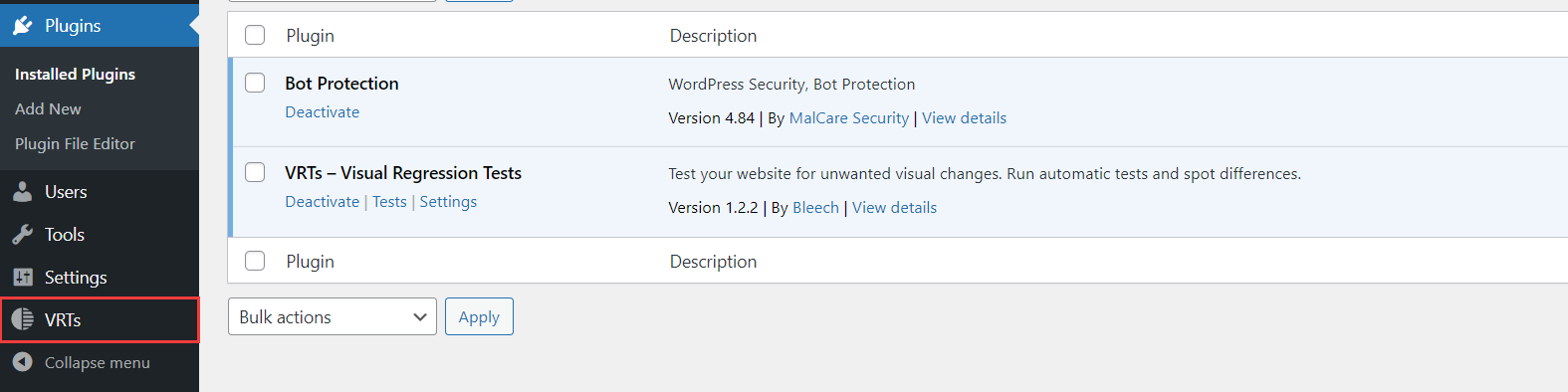
- You’ll see a new tab on the left side WP admin bar named VRTs.

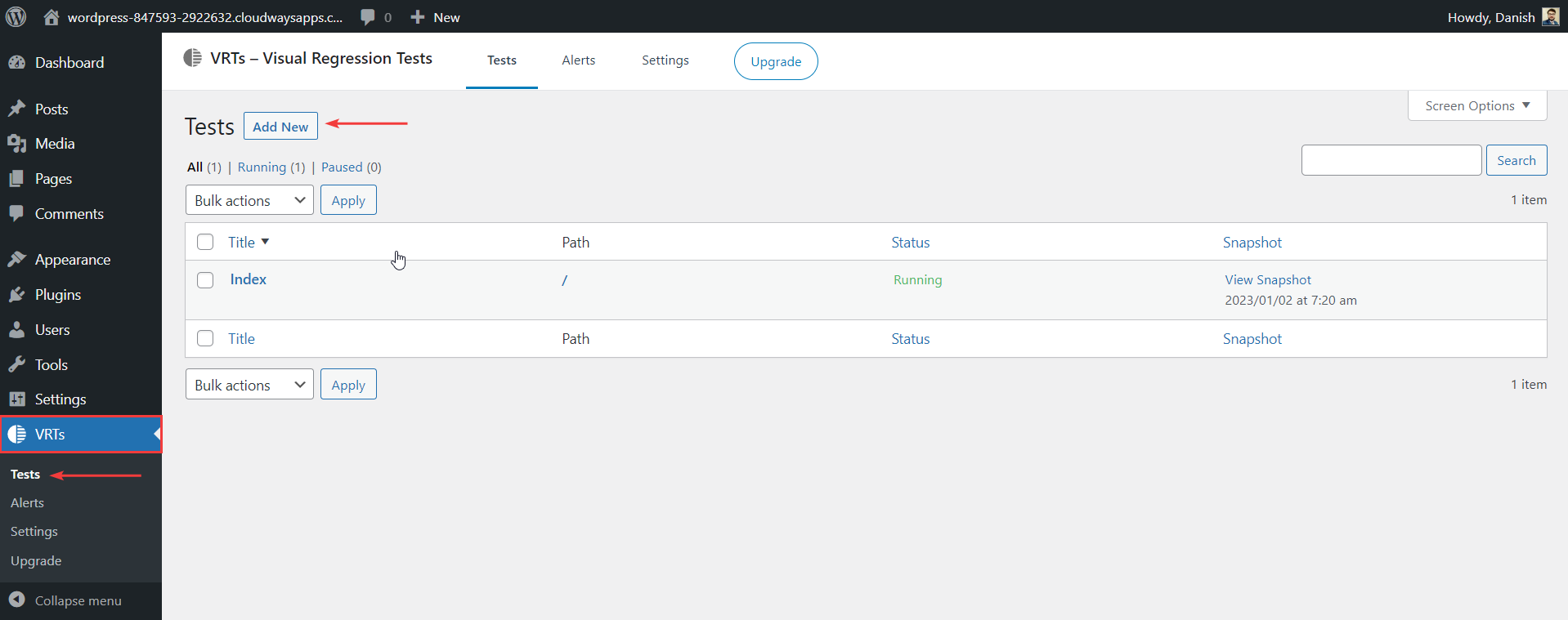
- Locate the tab named Tests under VRTs. Tabs let you add new pages and posts to perform the visual regression testing.

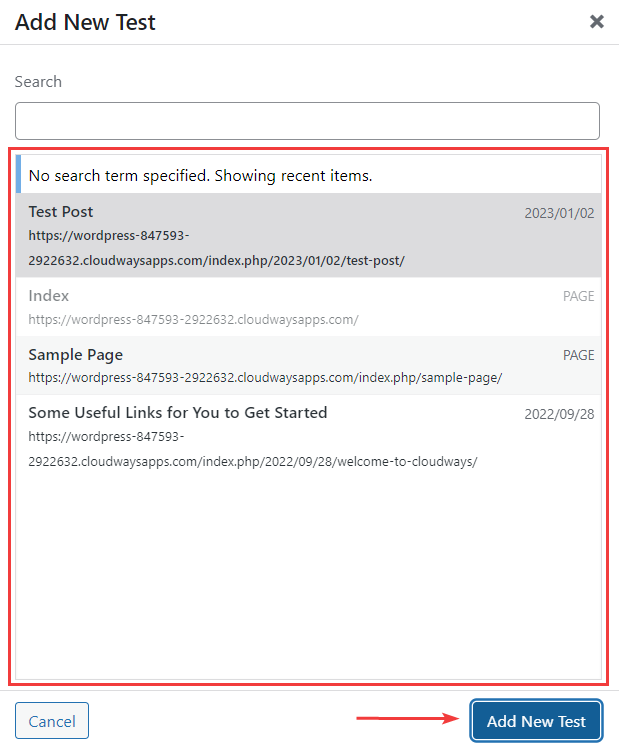
- Click the Add New button and select the pages and posts on which you want to perform the visual regression testing.
- Click on the Add New Test button after selection.

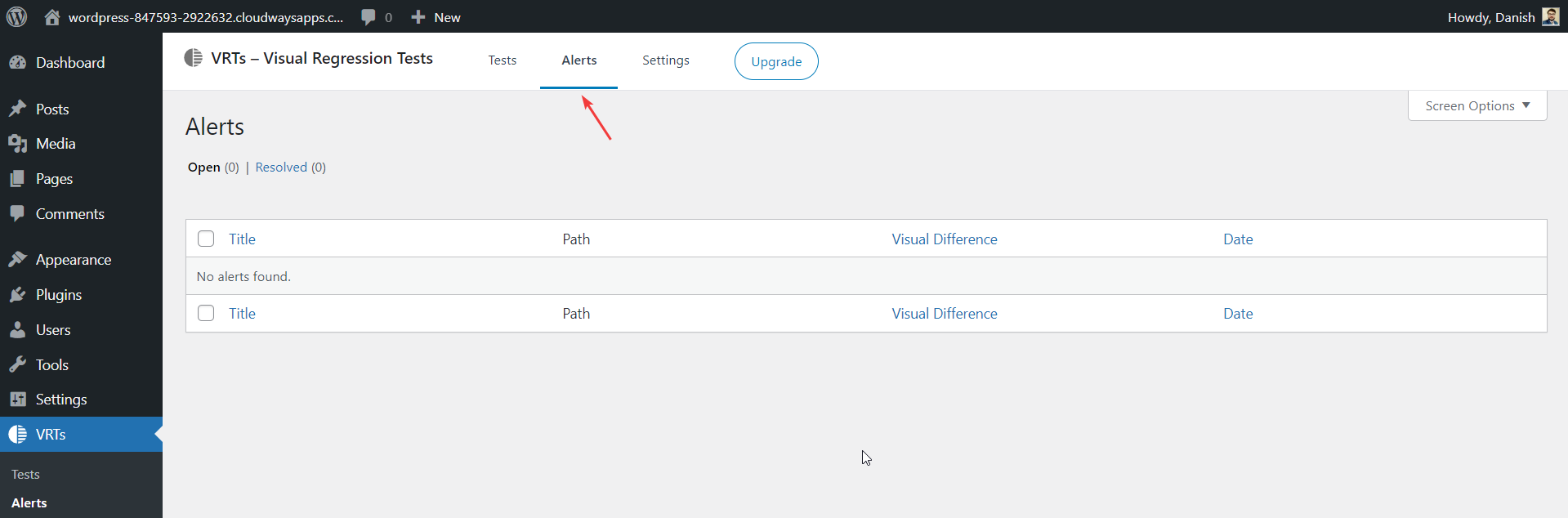
- View the snapshot after adding the page or post to check if the plugin detects any changes in the Alert tab.

Here are a few things that you should understand to conduct seamless VRT testing with the VRTs plugin:
Misaligned Objects and Layouts: If your site’s layout switches places, VRTs will notify you that the website’s elements and alignments are going out. This might happen when you change themes in a live environment instead of using a staging site.
Missing Elements: Automated VRTs will notify you if any critical elements are missing in your online store. For example, you have a store with an add-to-cart functionality, and the add-to-cart option disappears after the website updates. Missing elements like these can frustrate your visitors, and VRTs help you determine the website changes.
Unauthorized Changes to Your Website: VRTs can alert you about many changes, including new links, replaced images, and text changes on your site. Catching unauthorized changes to your site is key to preserving the user experience and protecting your business.
Things to Consider for Visual Regression Testing
Selecting the right test case for regression testing requires careful consideration, as not all cases are perfect for undergoing regression testing. Here’s a list of some ideal test cases ideal for VRT:
- All integration test cases
- All complex test cases
- Visible website functionalities
- Functionalities that are modified in the changes
- Boundary value test cases
Luckily, we have many visual regression tools to test our websites. I’ve listed the four best VRT tools to help you test your sites:
1. Screenster

Screenster is the best tool for those looking to perform visual regression testing but not wanting to mess around with the coding lines.
This VRT tool combines screenshots with DOM and CSS verifications and performs comparison tests to detect the visual changes in the content. It also has a smart selector option that checks for page elements’ modification.
Features
- Coded and codeless tests
- Local and offline testing
- Automatic comparisons and detects changes
- Provides you the option to ignore dynamic content.
2. Wraith

Developed by BBC, Wraith is a tool that compares screenshots of web pages in different environments, be it staging or live. This VRT tool is effective in simultaneously crawling two websites and testing the sites. After testing, it highlights all the affected areas in blue, helping the test engineers to review them accordingly.
Features
- Resolution variation
- Breaking point testing
- Page responsiveness testing
3. BackstopJS

BackstopJs lets you automate visual regression testing for responsive websites and applications.
It compares the DOM screenshots over time and creates screenshots of web pages at different screen sizes to use as references. You can use these references to find any regressions that might be present after changing your site’s CSS.
Features
- Scenario display filtering
- Chrome-headless rendering
- CLI reports
- A visual diff inspector
Summary
Visual regression testing saves you from surprises and ensures that all the visual elements work fine on your website, even after any code changes. This guide covers everything about VRT in this in-depth guide, from its explanation to tools to implementing it on your WordPress site.
Shall you have any questions regarding visual regression testing, please feel free to address them in the comments below.
Q: How do we use visual regression testing with WordPress?
You can use the plugin called VRTs – Visual Regression Tests, developed by Bleech, to perform Visual Regression Testing on your WordPress website.
Q: What are the main activities of regression testing?
There are two main activities of regression testing.
- It ensures that the product works fine with new functionality, bug fixes, or any changes in the existing feature.
- It also ensures that the website’s visual outlook is not disturbed by any code changes.
Q: Is visual regression testing worth it?
Yes, Visual regression testing helps you fix visual bugs at the right time, so your visitors get a pleasant user experience. Moreover, it helps you save money by identifying errors at an earlier stage.
Customer Review at 
“Beautifully optimized hosting for WordPress and Magento”
Arda Burak [Agency Owner]
Liza Rajput
Liza Rajput is a Technical Content Producer at Cloudways. Being a software engineer, she loves to play with data and its processes and wishes to grow and excel in Data Science and Big Data Engineering. She has also been an avid reader and exceptional writer, with sufficient experience in technical, research-based, and creative writing.