
Have you ever wondered why your WordPress site feels sluggish despite your best efforts? The secret might be in how you’re serving your assets.
When browsers don’t store and retrieve files like images, CSS, and JavaScript efficiently, it can lead to unnecessary delays and a subpar user experience. That’s why we need efficient caching to speed up your site and provide a seamless user experience.
Sure, Caching can feel like a tech maze, but what if we told you there’s a straightforward path through it?
In this guide, we’ll walk you through the essential steps to serve assets with an efficient cache policy on WordPress.
So, let’s begin.
Understanding Static Assets and Caching
Static assets and caching are two pivotal aspects of web development to improve site performance, load times, and user experience. In fact, clearing the cache can provide your site with an instant performance boost. Check out our guide to learn “how to effectively clear your WordPress cache.”
By properly managing static assets and implementing effective caching strategies, websites can deliver content more efficiently, contributing to overall user satisfaction and SEO ranking.
Let’s understand both in more detail.
What Are Static Assets?
Static assets are files such as images, CSS stylesheets, and JavaScript scripts that remain unchanged over time. These files are crucial for the visual and functional aspects of a website, and they are delivered to users’ browsers exactly as they are stored on the server.
What Is Caching?
Caching is a technique used to store copies of files or data in a temporary storage location so that future requests for that data can be served more quickly.
Although various types of caching techniques can be used to keep the blog relevant, I will describe two types of caching i.e.: Page caching and static caching.
Page Caching vs. Static Asset Caching
Page caching involves storing a complete rendered version of a web page, while static asset caching stores individual files like images and stylesheets.
Page caching is beneficial for dynamic sites with content that does not change frequently, while static asset caching is crucial for all websites to reduce load times and server bandwidth usage.
Check out the table below for a detailed comparison of page caching and static asset caching:
| Page Caching | Static Asset Caching |
| Serves dynamic content that doesn’t change frequently. | Reduces load times and bandwidth for static website content. |
| Updated less frequently based on content changes or expiration settings. | Updated when the file changes or according to cache headers. |
| It stores entire web pages. | It stores images, stylesheets, scripts, fonts, and other static files. |
| It is controlled by headers like Cache-Control and Expires. | It is controlled by headers and file versioning. |
Unleash Blazing Speeds with Cloudways WordPress Hosting!
Experience up to 300% faster website performance with NGINX, Apache, Memcached, and advanced PHP caching and serve static assets efficiently.
What Makes a Static Asset Cacheable?
Static assets are considered cacheable when they do not change frequently and can be stored by a browser or a CDN for reuse across multiple page loads. Images, CSS files, JavaScript files, and fonts are common examples of static assets.
For an asset to be cacheable, it should have the appropriate HTTP cache headers, such as Cache-Control and Expires, indicating to the browser how long the asset should be stored.
What Is a Caching Policy?
A caching policy is a set of rules defined by HTTP headers that dictate how and for how long browsers and intermediate caches should store a particular resource. A well-defined caching policy helps reduce load times, server load, and bandwidth usage.
How Are UX and SEO Affected by a Cache Policy?
A robust caching policy directly impacts both User Experience (UX) and Search Engine Optimization (SEO). Faster load times, resulting from effective caching, lead to a smoother, more responsive user experience. This is crucial since users will likely leave a site if it takes too long to load.
Regarding SEO, site speed is a known ranking factor for Google. Faster websites are favored in search engine rankings, increasing visibility and potentially more traffic.
How to Check if Browser Caching Is Enabled on Your Site
Leveraging browser caching on your WordPress site can improve your site’s performance as well as solve the static asset issue. To check if browser caching is enabled on your site, you can use browser developer tools or online tools like Google’s PageSpeed Insights.
To do that:
- On your browser, right-click > Inspect.
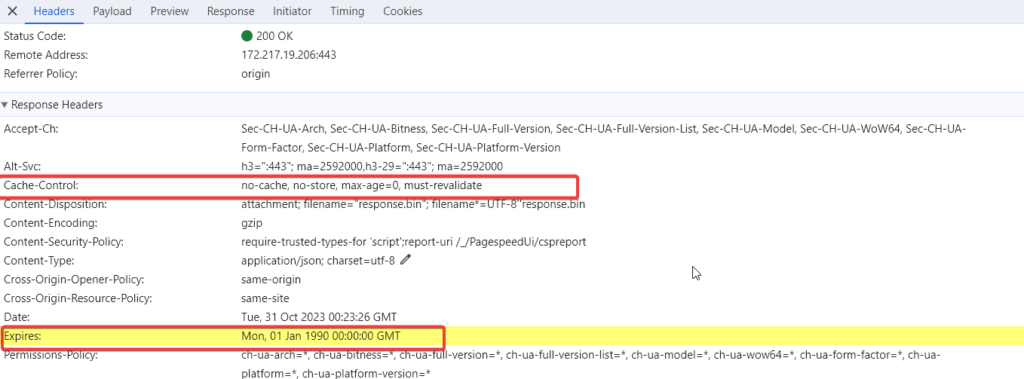
- Go to the Network tab and see if the Cache-Control and Expires headers are properly set.

Google’s PageSpeed Insights provides a more user-friendly interface, analyzing your site’s performance and explicitly pointing out which assets need caching optimizations.
Identifying the “Serve Static Assets With an Efficient Cache Policy” Issue
The “Serve Static Assets with an Efficient Cache Policy” issue is highlighted in website performance tools when static resources are not being cached effectively, leading to longer user load times.
To identify the issue, we need to understand two main things:
- One: the cause of the issue
- Two: How PageSpeed Insights interprets the issue.
Causes of the Issue
Here are the few main causes of the issue.
Lack of Cache Policy
This occurs when static assets on a website, such as images, JavaScript, or CSS files, are not served with proper cache-control headers. Without these headers, browsers will not cache these resources, leading to unnecessary downloads and increased load times for returning visitors.
Short Cache Duration
Even when caching is enabled, a very short cache duration can lead to similar performance issues as having no caching at all. Ideally, static assets that do not change frequently should have a long cache duration to maximize performance benefits.
Inconsistent Cache Policies
Inconsistencies in cache policies across different types of assets or different pages of a site can lead to suboptimal caching behavior, where some assets are cached efficiently while others are not.
Not Utilizing Browser Caching
Failing to leverage browser caching means that users’ browsers will not store copies of static assets for faster retrieval upon subsequent visits, which can significantly slow down website performance.
Note: Learn to leverage browser caching to serve static assets.
General Misconfiguration
This can include various issues, such as incorrect cache-control headers, misconfigured server settings, or issues with the website’s .htaccess file (in the case of Apache servers).
How Does PageSpeed Insights Interpret This Issue?
Here’s how PageSpeed Insights interprets this issue:
- First, it analyzes the headers of static assets served from your website.
- Then, It looks at the cache-control and expires headers to determine how long each asset is cached by browsers.
- If the tool detects that these resources have a short cache TTL (Time To Live) or are not being cached at all, it flags the issue and provides recommendations for improvement.
So, by figuring out the cause, you can fix the issue strategically.
Solutions for Serving Assets With Efficient Cache Policies
To help you serve assets with an efficient cache policy, we’ll cover two approaches to help you improve the performance of web applications.
- Manual Approach
- Plugin Approach
Manual Method
Let’s first look at how to fix this issue manually.
Step 1: Identify the Static Assets
First, you need to identify which static assets are being served without a cache policy or with an inefficient one. You can do this by following the below steps:
- Go to Google Pagespeed Insights.
- Enter your URL.
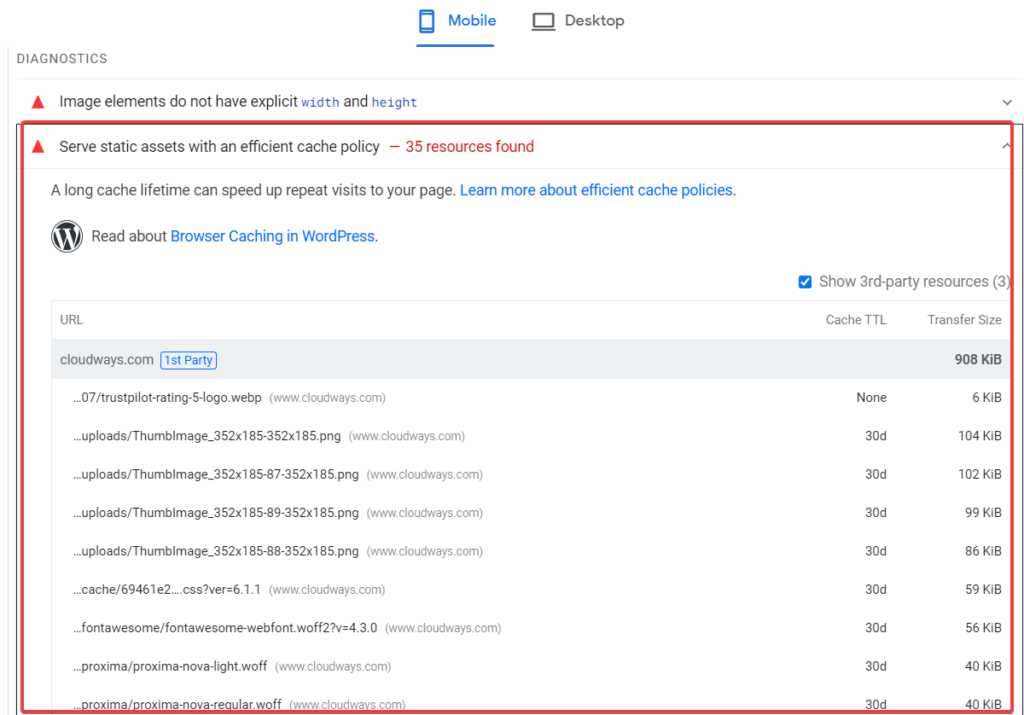
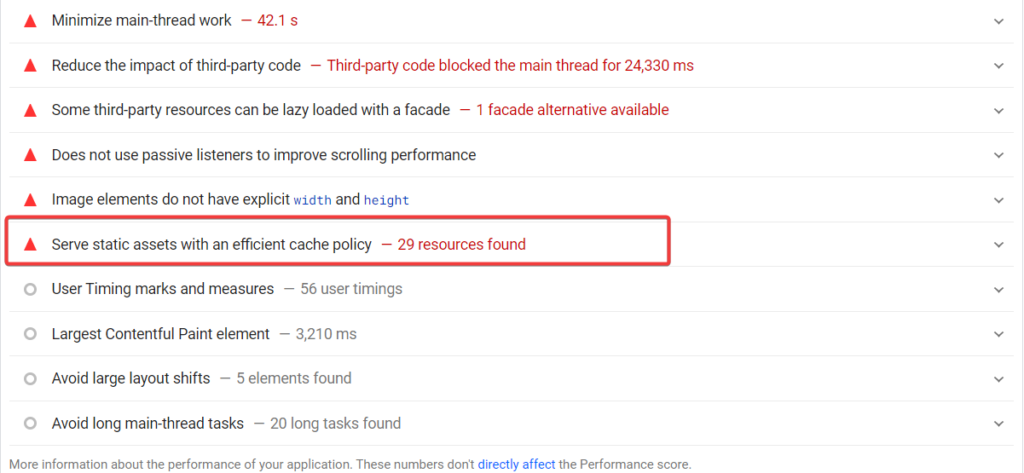
- Under the diagnostics section, you can see the resources under ‘serve static assets with efficient cache policy.’
- Expand them to identify the static assets. In my case, I found 35 resources after running the test.

Step 2: Configure HTTP Headers
Next, You need to configure your server to include specific HTTP headers to instruct the browser on how long it should cache the static assets. The main headers to focus on are Cache-Control and, optionally, Expires.
You need to configure HTTP Headers differently for different servers.
If your server runs Apache, add the following lines to your .htaccess file:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
# Fonts
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresDefault "access plus 2 days"
</IfModule>
If your server is running Nginx, add the following lines to your server block configuration:
location ~* \.(jpg|jpeg|png|gif|webp|svg|ttf|woff|woff2|css|js)$ {
expires 1y;
add_header Cache-Control "public, max-age=31536000, immutable";
}
location ~* \.(zip|pdf)$ {
expires 7d;
add_header Cache-Control "public, max-age=604800";
}
Step 3: Test the Configurations
After updating the server configuration, you should clear your server’s cache (if applicable) and test the configuration by:
- Visiting your website in a browser.
- Open the browser’s Developer Tools ( right-click → Inspect).
- Go to the Network tab.
- Reload the page.
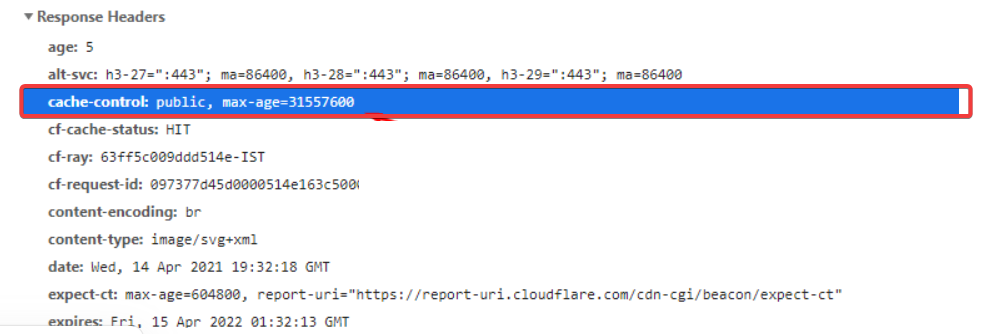
- Click on a static asset in the Network tab and look for the Cache-Control header in the headers section.

Step 4: Re-run Performance Tests
Use tools like Google PageSpeed Insights, Lighthouse, or WebPageTest again to ensure that the issue is resolved and to check for any improvement in the performance score.
- After I tweaked the settings, the number of resources was reduced from 35 to 29.

Plugin Method
You can fix the “serve static assets with efficient cache policy” easily by using the caching plugin. Check out our list of best WordPress Caching plugins.
Here’s how…
Breeze Plugin
For the purpose of demonstration, I would be using Breeze Plugin. Breeze plugin is developed by Cloudways, and all Cloudways users get this plugin by default.
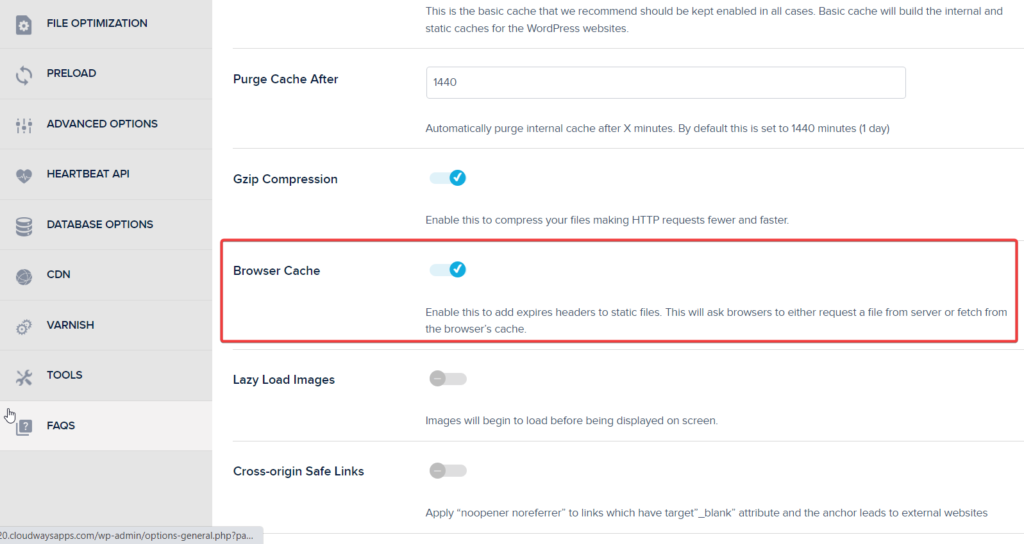
- First, install and activate the plugin.
- Go to settings > Enable Browser Caching

This should fix the issue. Learn more about configuring the Breeze plugin through this guide.
W3 Total Cache Plugin
As discussed above, most caching plugins allow you to serve static assets. Here’s how to serve static assets with the W3 Total Cache plugin.
- Download and activate the W3 Total Cache Plugin.
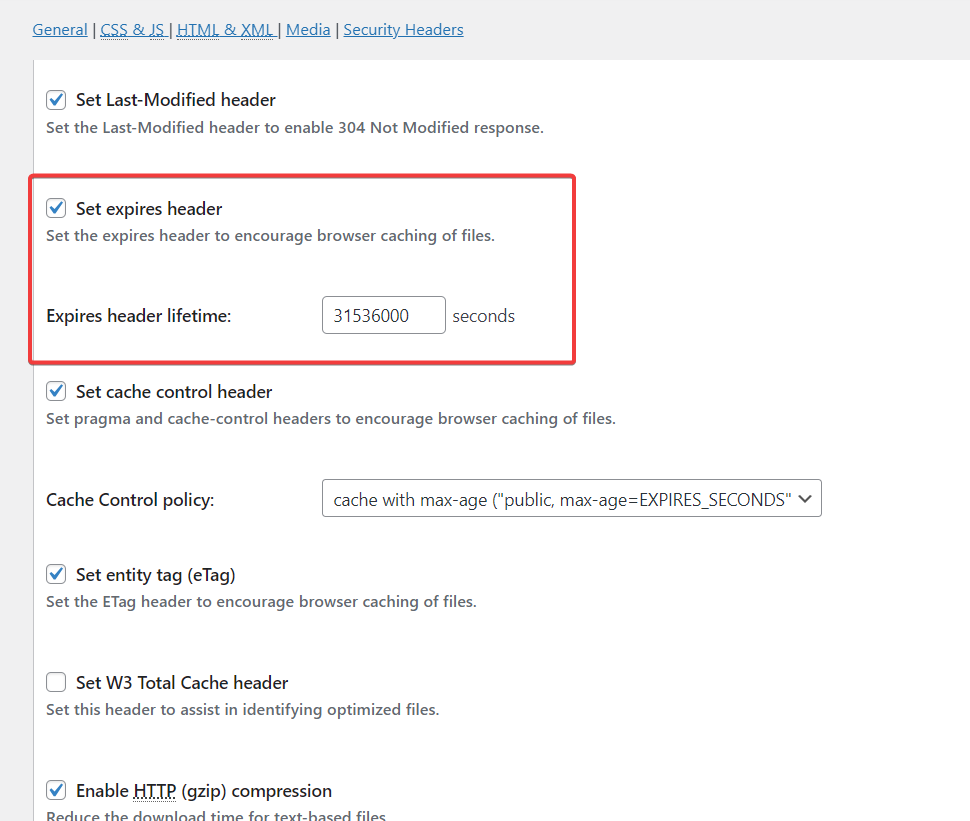
- Go to Settings > Browser Caching
- For each element CSS & JS, HTML & XML, tick mark the expiry header and set the expiry header lifetime to 31536000 seconds.

Also, check our guide “How to Use WordPress W3 Total Cache Plugin for Faster Websites” for additional information.
Tips for an Optimal Caching Strategy
Although we’ve already looked at how you can easily fix the “serve static assets with efficient cache policy” issue, you need an optimal caching policy to prevent this issue in the first place.
Here, I will offer some tips for optimizing your caching strategy:
Use an Effective Hosting Provider
The choice of hosting provider plays an important role in setting the optimal caching strategy. If you have a robust hosting provider, you might not need to make any extra effort to set up caching strategies. Your hosting provider would take care of most of the caching aspects.
You must opt for a hosting provider that uses SSDs, has data centers close to your primary audience, and offers built-in caching mechanisms at the server level. Moreover, it should allow you to upgrade resources during traffic spikes easily and should provide support for HTTP/2 or HTTP/3.
Supercharge Your WordPress Site with Cloudways Managed Hosting!
Experience blistering speeds and unwavering reliability with advanced caching, SSD technology, and Cloudflare Enterprise CDN.
Employing Content Delivery Networks (CDNs)
Using CDNs can also fix the “serve static assets” issue. You must make sure that you choose the CDN with a wide network of servers worldwide to deliver content from the nearest location to the user.
Moreover, you must ensure your CDN is configured to respect your origin server’s cache headers or set appropriate cache policies at the CDN level.
If you are using Cloudflare CDN, you can play with the page rules to fix this issue.
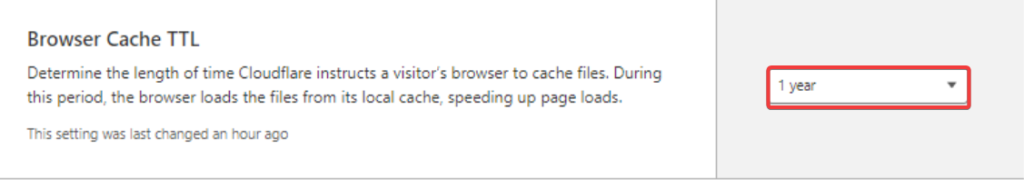
- Go to the Cloudflare dashboard
- Select Caching > Configuration
- Set Browser Cache TTL to 1 year.

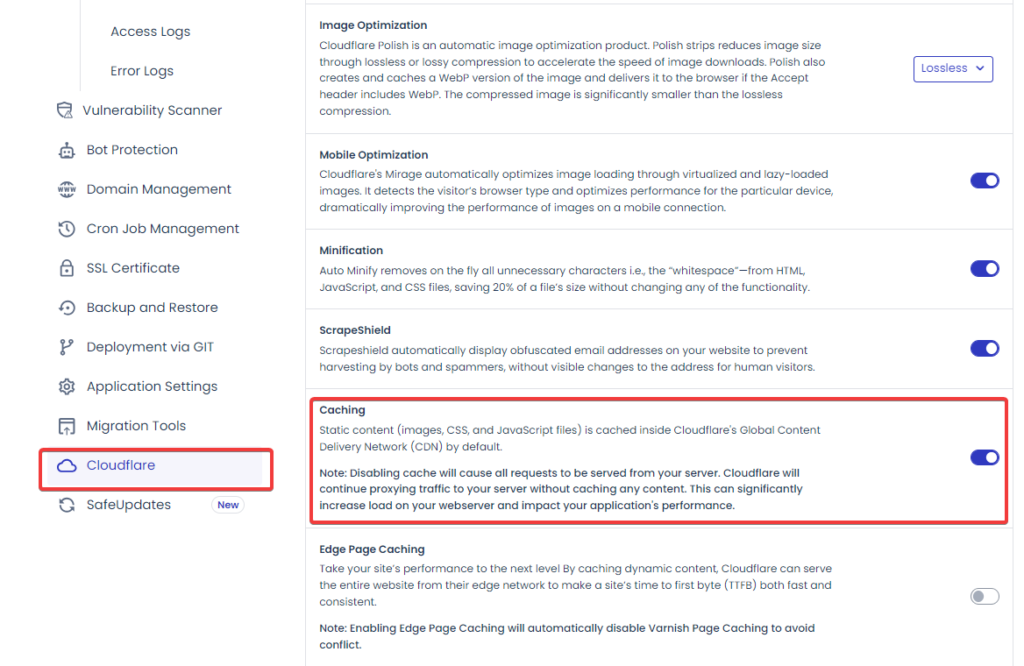
If you are a cloudways user, you can enable Cloudflare Enterprise add-on in one click and enable the caching option to fix the “serve static asset” issue.
Leveraging the one-click integration of Cloudflare on Cloudways, you have the power to enhance your website’s performance and security effortlessly. By enabling Cloudflare, you can address the “serve static assets with an efficient cache policy” issue, ensuring that your website’s static content is delivered swiftly and efficiently to your users.

Maximize Speed and Security with Cloudflare on Cloudways!
Leverage Cloudflare’s Edge Caching and Argo Smart Routing for faster load times and fortify your site’s security all in one click.
Delaying Third-Party Code
As we all know, third-party codes are the real culprit behind the slow load times and, hence, the static asset issue.
So, we need to delay the third-party code. We can do that by:
- Using async or defer attributes or non-essential scripts to prevent them from blocking the main thread. You can do this simply by adding async and deferring attributes to the script tag.
- You can add an async attribute by placing the following line in your HTML file under the script tag.
<script async src="https://www.cloudways.com/blog/serve-static-assets-with-an-efficient-cache-policy/path-to-your-script.js"></script>
- You can add the Defer attribute by placing the following line in your HTML file under the script tag.
<script defer src="https://www.cloudways.com/blog/serve-static-assets-with-an-efficient-cache-policy/path-to-your-script.js"></script>
- By properly using the async and defer attributes, you can optimize the loading performance of your website, providing a faster and smoother experience for your users.
Hosting Fonts and Analytics Locally
Using external fonts can slow down the website, and you might face the static asset issue. To prevent this, download and serve fonts directly from your server instead of relying on external font providers. To do this,
- First, download the font files from Google Fonts.

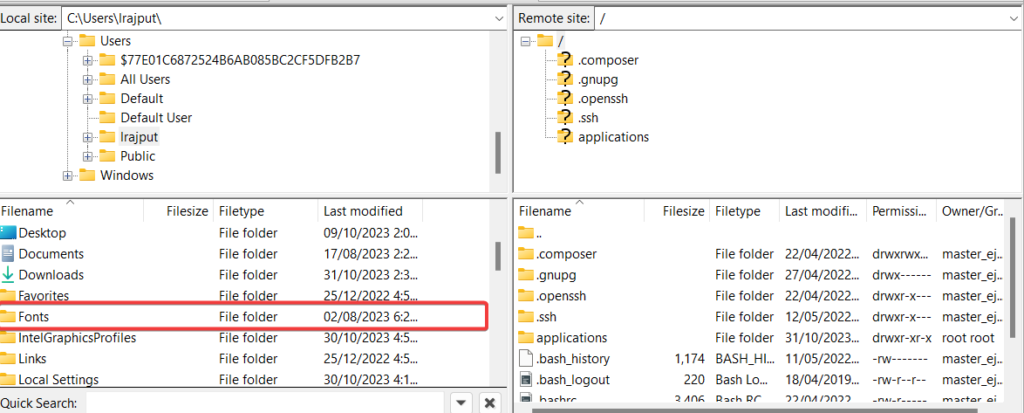
- Upload the Fonts to your Server. You can use FTP for that. Drag and Drop the Font file to your Remote site.

- Create a CSS file that defines @font-face rules to specify how the fonts should be displayed.
f
ont-family: 'YourFontName';
src: url('/path-to-your-font-directory/your-font-file.woff2') format('woff2'),
url('/path-to-your-font-directory/your-font-file.woff') format('woff'),
url('/path-to-your-font-directory/your-font-file.ttf') format('truetype'),
url('/path-to-your-font-directory/your-font-file.otf') format('opentype');
font-weight: normal;
font-style: normal;
}
- Replace ‘YourFontName’ with a name for your font, and replace /path-to-your-font-directory/your-font-file with the actual path and filename of your font files.
- Now configure your web server to serve font files.
- If you are using Apache, add these lines to your .htaccess file.
AddType font/woff2 .woff2 AddType font/woff .woff AddType font/ttf .ttf AddType font/otf .otf
- If you are using Nginx, add these files to your server block.
location ~* \.(ttf|otf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
- Include the CSS file you created above in your HTML documents. You can do this by adding a link to the CSS file in the <head> section of your HTML:
<link rel="stylesheet" href="https://www.cloudways.com/path-to-your-css-directory/your-font-stylesheet.css">
Disabling Cloudflare Features
Some of the Cloudflare features can increase pressure on the website and can increase the load times. You need to disable them to avoid the static assets issue. Also, Configure Cloudflare Page Rules to optimize caching for different types of content.
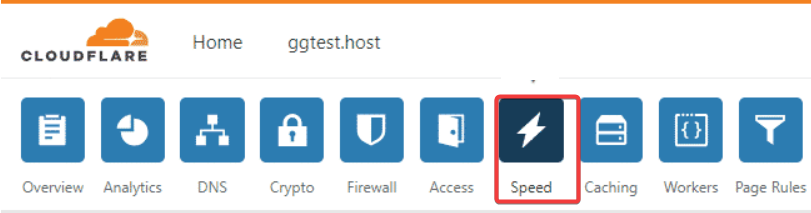
- Go to the Speed tab in your Cloudflare dashboard.

- Here, you can toggle on and off on Rocket Loader as needed.

Using Cloudways for Caching Optimization
Did you know when you host your website on Cloudways, you already sign up for caching optimization?
Want to know how?
On a Cloudways-hosted WordPress site, Varnish is enabled through the Cloudways platform interface, where users can simply toggle it on for their server. Once activated, Varnish works as a reverse proxy, intercepting incoming HTTP requests.
For static assets such as images, CSS, and JavaScript files, Varnish will check its cache before it reaches the WordPress application on the server. If the asset is cached and hasn’t expired based on the configured Time To Live (TTL), it will serve this asset directly to the user, bypassing the need for WordPress to generate the page.
This dramatically reduces the load on the server and speeds up the response time as the web server does not have to serve those files from scratch, leading to a faster experience for the end-user. If the content is not in the cache or has expired, Varnish fetches the fresh content from the server, caches it, and serves it – ensuring that subsequent requests are served from the cache.
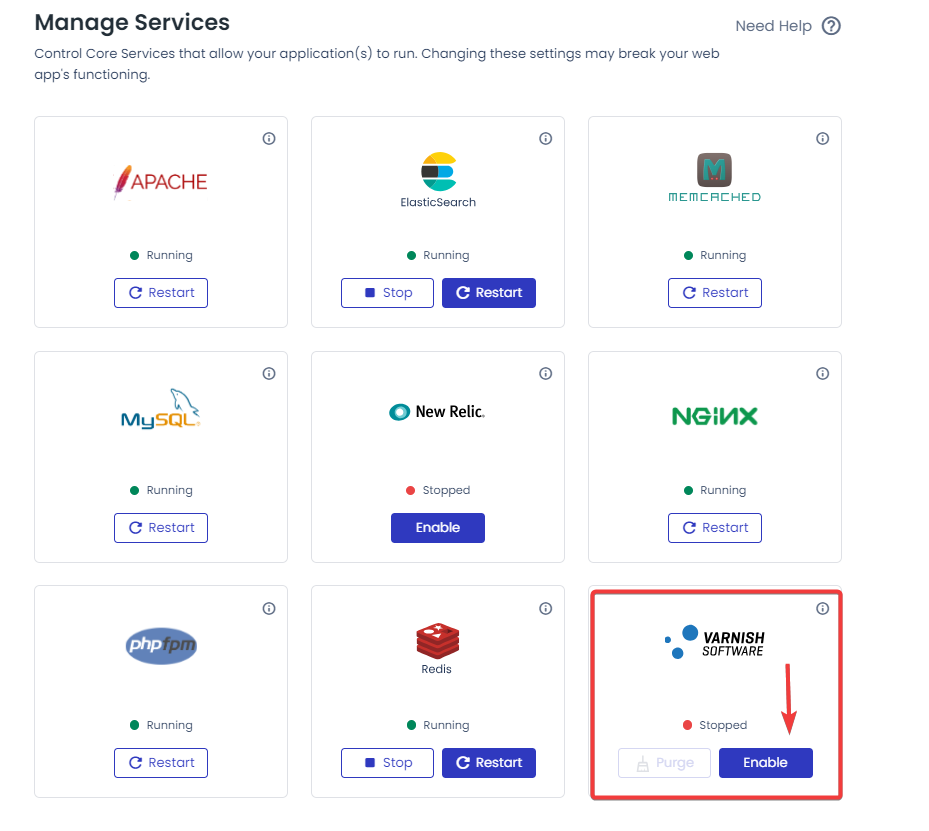
To enable varnish, follow these steps:
- Go to your server settings > Manage Services
- Click on “enable” Varnish.

Moreover, if you want to manually configure varnish on your WordPress site, check out our detailed guide on “WordPress on Varnish.”
Note: Also, check How to Install and Configure Redis on your WordPress site to serve dynamic and static assets both.
Summary
Serving static assets with an efficient cache policy is crucial for enhancing the performance and user experience of your WordPress website. Throughout this guide, we’ve navigated through the importance of caching, provided actionable steps to configure cache policies, and highlighted best practices to ensure your static assets are optimized for speed.
If you need more information, please feel free to reach out.
Q) Is Browser Caching Secure?
A) Yes, browser caching is generally secure as it stores static assets on the user’s device. However, it is crucial to implement proper cache validation and expiration policies to ensure that users don’t receive outdated or potentially insecure content.
Q) What are the differences and benefits of Browser Caching vs. Server Caching?
A) Browser caching stores static assets on the user’s device, reducing load times for repeat visits, while server caching stores web pages or other content on the server, speeding up content delivery to all users. Both methods enhance performance, but they operate at different stages of content delivery.
Q) What are Additional Performance Improvement Strategies?
A) Aside from caching, other strategies include image optimization, minifying CSS and JavaScript files, lazy loading resources, and utilizing a Content Delivery Network (CDN) to reduce latency and improve load times.
Liza Rajput
Liza Rajput is a Technical Content Producer at Cloudways. Being a software engineer, she loves to play with data and its processes and wishes to grow and excel in Data Science and Big Data Engineering. She has also been an avid reader and exceptional writer, with sufficient experience in technical, research-based, and creative writing.