There has been a constant debate on the internet surrounding Figma and Sketch. Web designers and web design agencies now want to know which one is better for UX/UI design, prototyping, team collaboration, and more.
Martin LeBlanc, CEO of CellCarta, a global contract research agency says, “A user interface is like a joke. If you have to explain it, it’s not that good.” Similarly, Neville Brody, Graphic Designer at Brody Associates, says, “Digital design is like painting, except the paint never dries.”
Keeping these quotes in your peripheral view, you would want to keep up with the changing web design trends. Why? To ultimately serve your agency’s goal of delivering state-of-the-art, impactful websites to your clients. For this reason, as a web design agency, you should know which collaborative design tools you should choose and why!
And to make this choice easier for you, I will give you a detailed overview of Figma and Sketch each with responses from relevant industry personnel on what they are using (Sketch or Figma) and why they choose one over another.
Want to Optimize the Responsiveness of Your Web Designs
Get Cloudways Hosting for agencies to experience increased page load speed, mobile responsiveness, and better uptime for the clients’ websites that you have designed with great zeal.
Figma vs Sketch Reddit: What Does the Debate Look Like Between Web Designers?
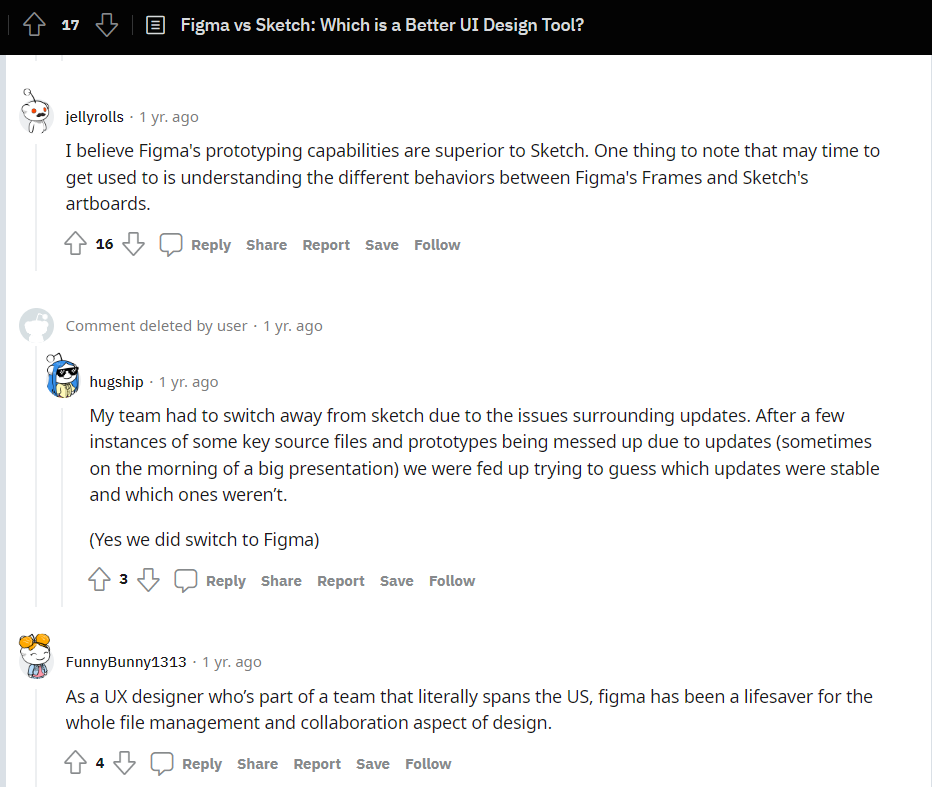
Do you want to have a quick glimpse of the debate surrounding Figma and Sketch? Well, here’s what you asked for. I went to Reddit to check out what people are saying about the two platforms, and what they are using, Sketch or Figma. These screenshots will give you a better idea of what the whole argument is about.

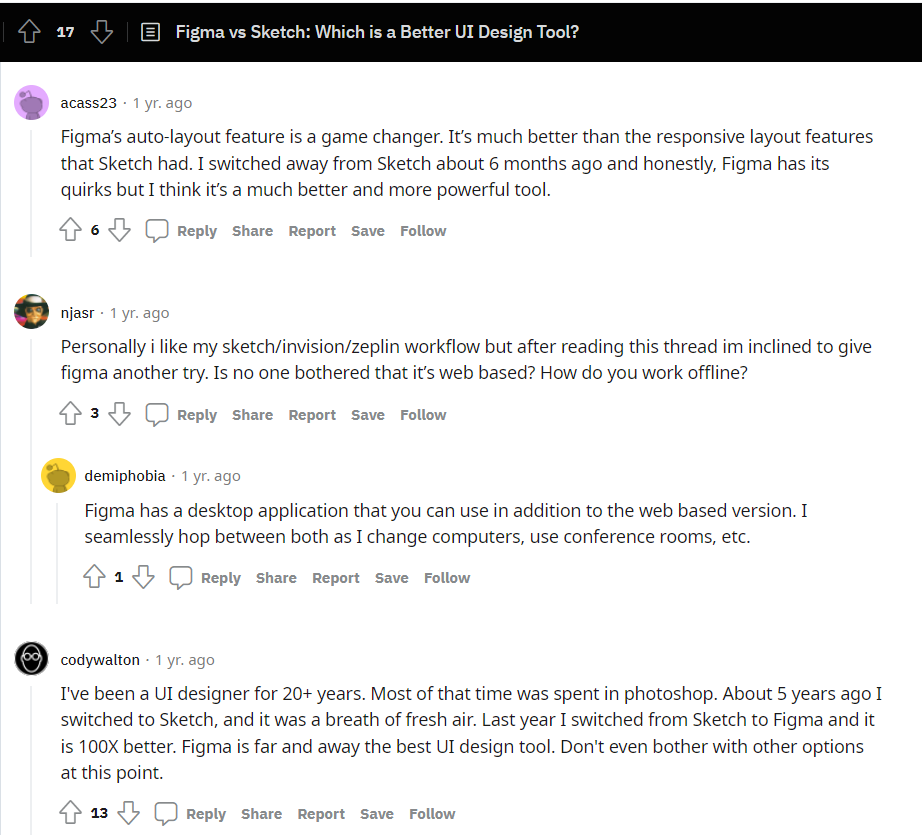
This is another screenshot from the same thread on Figma vs Sketch. This one had 42 comments in total.

This is just one debate thread from reddit. There are several others. We will discuss why it is there in the first place and what it is really about after briefly discussing Figma and Sketch. Right after their overview, we will see what are agencies using, Figma or Sketch? From there, we will move on to discussing each of their features for a detailed comparison between the two popular UI/UX design tools.

7 Reasons Why Agencies Should Choose Cloudways
Enter your email address to get our free PDF and understand the key reasons why Cloudways can supercharge your agency growth!
Thank You
Your PDF is on it’s Way to Your Inbox.
Figma vs Sketch: What Are These Two Platforms?
When I hover over the landing pages of both these platforms, the first thing I see is how these both UI design tools market themselves. Where Figma keeps it simple with “Figma: the collaborative interface design tool,” Sketch is elaborative with “Design, collaborate, prototype and handoff.”
Based on this, while I am drawn to the simplicity and implied ease of use of Figma, I am at the same time curious about Sketch’s multi-dimensional functionality.
What Is Figma?

Source: Figma
Figma is a browser-based design tool. The reason why it has won so many hearts is that it has made some really powerful design tools accessible for people from all over the world. Web designers can work in the same design file together from all the different geographical locations ever present on the globe – even if they are all working remotely.
This vector-based, powerful design tool works seamlessly on the browser. After all, Figma was able to build it with a lot of experimenting, testing, and playing around with WebGL’s image processing in a span of three years.
If you are wondering what WebGL’s image processing is, let me explain it to you. WebGL is a programming language. It is a JavaScript API, which is used for rendering interactive 2D and 3D graphics within any compatible web browser. There is no need for plugins to be able to do so. Moreover, WebGL complies fully with other web standards.
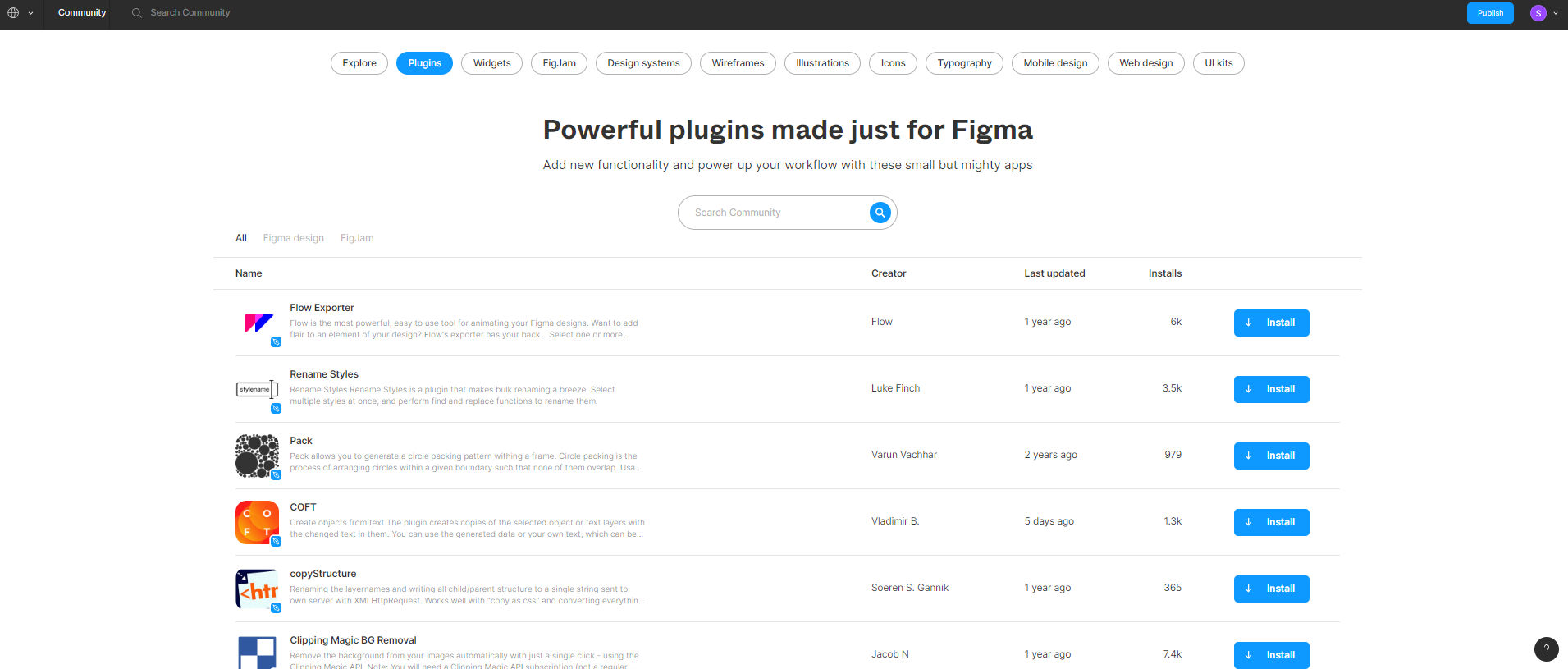
Figma allows its community members to build and publish thousands of templates, plugins, and widgets to power up workflows and add enhanced functionality to Figma. You can use these Figma community plugins to create advanced designs more quickly and efficiently.
Figma For Agencies
Agencies prefer Figma because it has given them one home for all their creative processes and endeavors – that too on a browser.
Agencies like FJORD, frog, Fuzzco, and IDEO choose Figma to run design projects from kickoff to handoff. They are easily able to conduct brainstorming on ideas, collaborate on design, and then they are also able to complete faster shipping of work and deliverables with this collaborative interface design tool.
Elena de Pomar, Product Owner of Repsol Design System, says “Today, thanks to Figma, we are able to work in parallel on more than 15 projects, across different internal and external design teams, maintaining the consistency and quality of our design.”
Another agency owner, CEO at Basic, Matt Falk, says, “Figma has unlocked our ability to co-create with our partners – giving our team the ability to move at the pace of the conversation.”
Getting started with Figma is free. It came in the market in 2015 and was the first design tool to provide the functionality of a native app on the web.
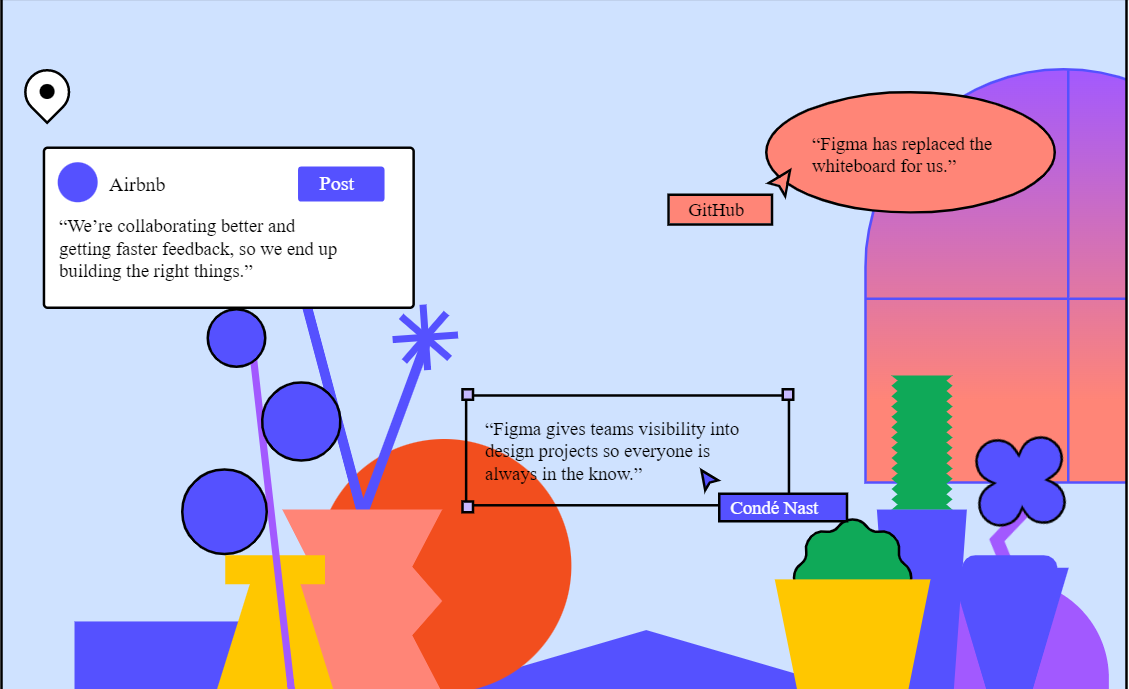
Here’s what Airbnb, GitHub, and Conde Nast feel about Figma.

Source: Figma
What Is Sketch?

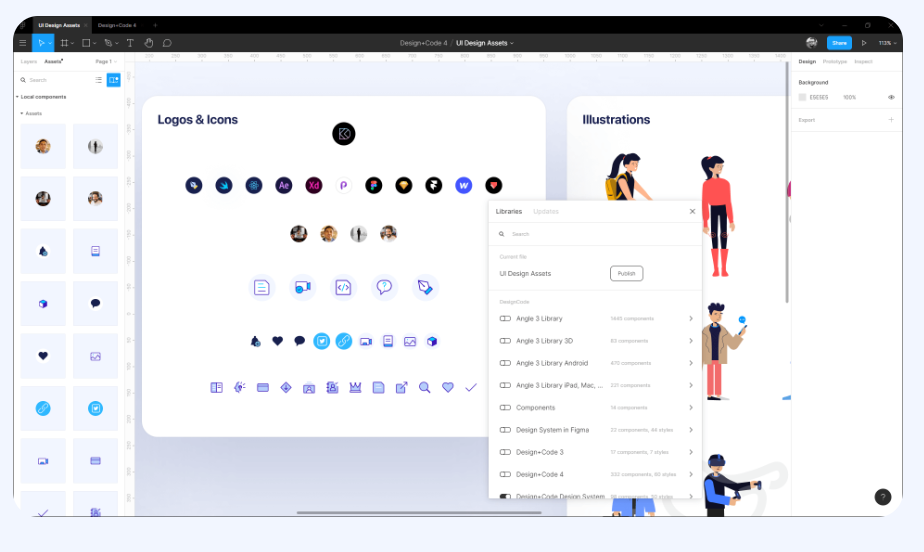
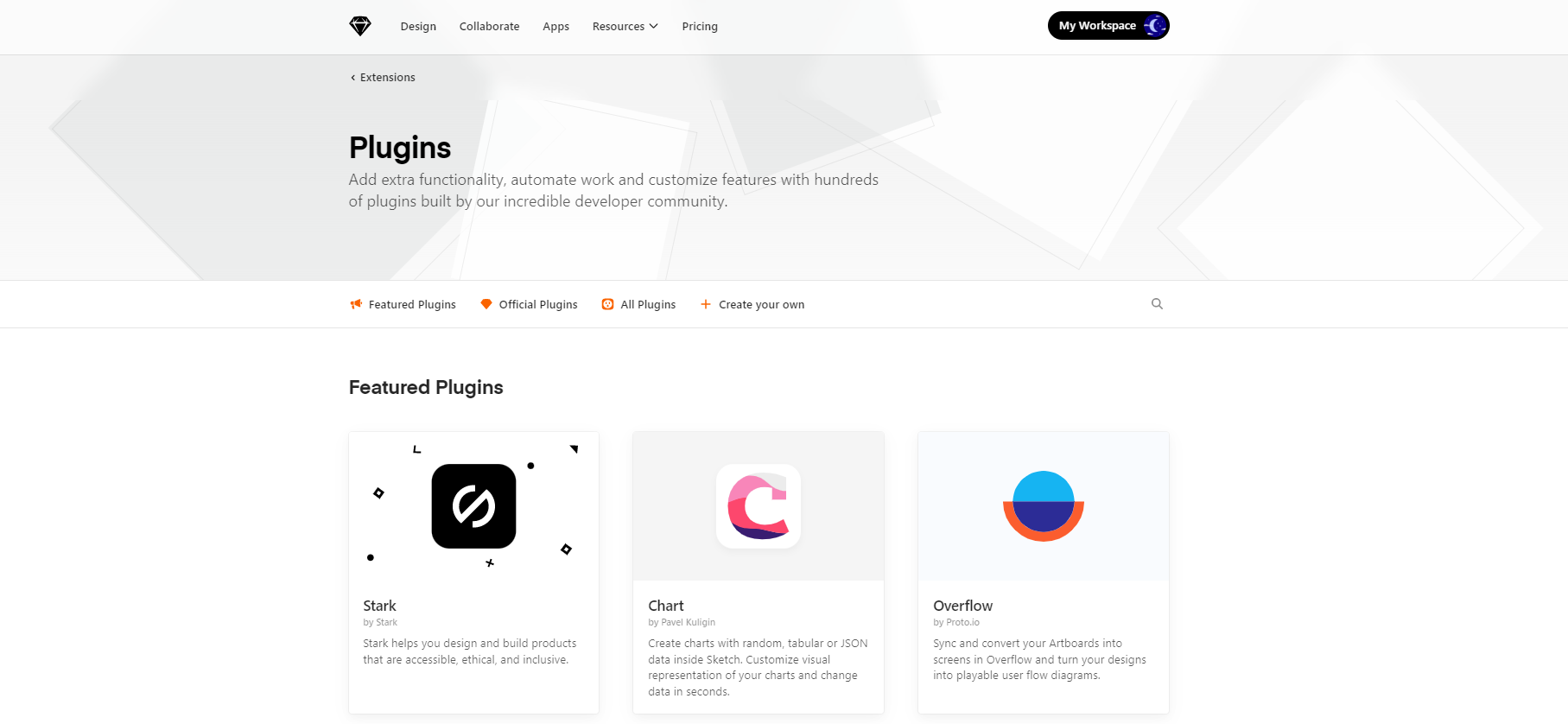
Source: Sketch
Sketch was co-founded by Pieter Omvlee and Emanuel Sá in 2010. It is built for UI design and is a truly native Mac app. Currently, this Apple Design Award Winning app has over one million users including big names like Google, XBOX, Porsche, and Facebook. Sketch also has a web app. However, you can’t create your designs there. You can only share work and collect feedback.
People at Sketch work remotely. There are 100 of them, and all belong to 25 different countries with no offices and just remote work. This is why they value collaboration at their heart.
Both Figma and Sketch allow web design agencies and web designers to work in private as well as share their design and collaborate. Their file format is such that developers can easily build plugins and integrations and anyone can move their work anywhere without any sort of platform lock-in as part of their open nature.
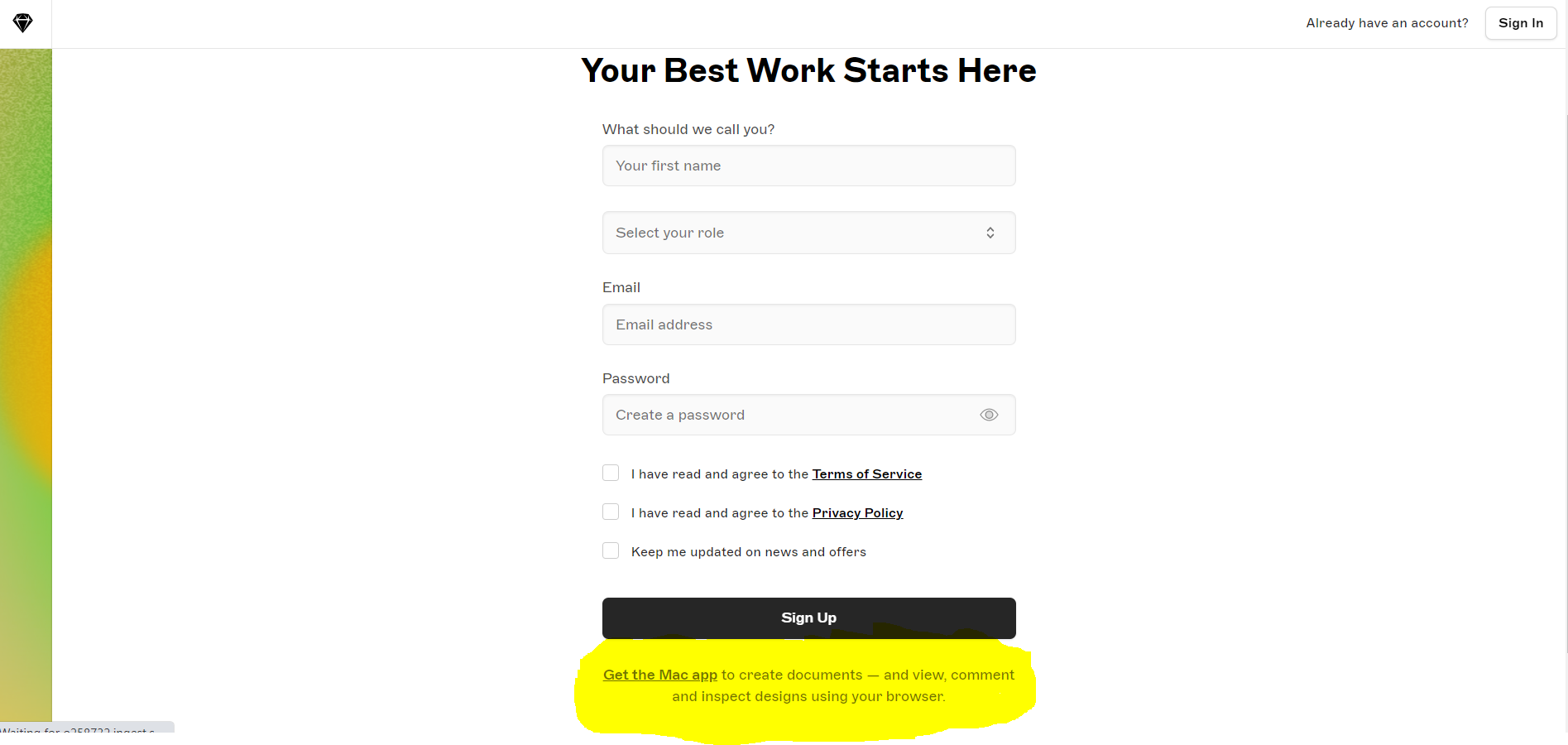
Because Sketch does not allow creating designs on its browser-based app, it argues that web designers should create designs on the native app, and use the browser app for sharing work, handing off designs, and collecting feedback. You can see how on its sign-up page it asks users to get the Mac app to create, while they can view, comment, and inspect designs using the browser.

Sketch sponsors design meetups across the globe to engage with its community members and to empower them. These people include developers and designers who choose to work with Sketch for creating their design projects.
While getting started on Figma is free, with Sketch you can just have free viewers. You need to have either a Standard or Business plan to invite people from your team to view your work for free in Sketch. They can view and comment on designs in their web browser, but not work on it in any case until they have the Sketch app.
Sketch offers almost 700 ready-made extensions so they can use these plugins, AI assistants, and integrations to make their work faster and better or create their own set of extensions on its open file system. This makes for a personal and more customized user experience on Sketch.
Sketch For Agencies
Web design agencies and web designers in general use Sketch for its agility in allowing flexible vector editing and designing with pixel-level precision. Sketch also offers numerous export options for designers to be able to create and communicate design assets as well as mockups at every stage of the design process.
Roberta Galea, Head of Design at Catena Media, says, “We use Sketch across multiple products, with multiple UI/UX designers and also graphic designers. Everything from landing pages to full-blown websites. We love how easy it is to scale graphics.”
While a Creator at Sketch Master, Peter Nowell, says, “Sketch has this astonishing ability to be welcoming to beginners, yet unrestrained for advanced users. As someone who trains many design teams, this makes Sketch a clear choice as the industry-standard tool for digital design.”
Miro vs. Mural: The Best Whiteboard Collaboration Tool for Agencies
Why Are Designers Actively Switching From Sketch to Figma?
More and more designers are now switching from Sketch to Figma. People usually switch this actively when something is remarkably better and when switching is really simple and easy.
In fact, by now you know that Sketch allows you to export files easily. You should also know that Figma allows you to import Figma, Sketch, and other image files as soon as you get started. This gives an easy start to designers who switch from Sketch to Figma. They can start designing on the web as soon as they want.
There are of course other reasons too that explain why designers are switching to Figma. A few of them are:
1. Figma is an All-in-One Design Tool
Figma is an all-in-one, complete design tool that possesses all that you need to design and collaborate, it even gives you its own FigJam whiteboard; whereas, Sketch uses plugins like Zeplin, InVision and Abstract to provide you functionalities like prototyping and developer handoff. Zeplin allows for collaborative UI/UX design, InVision provides a collaborative whiteboard, and Abstract is a design intelligence platform that also allows team collaboration.

2. Figma is a Browser-Based App
Figma is a browser-based app that allows you to create and design efficiently on the web. While on Sketch, you have to create and design on a Mac app that requires frequent version updates. This is tiresome and can create bad usability. According to ClickZ, “79% of users place the highest level of importance on the overall usability of a site or app.” .
Moreover, with Sketch, you need to create all your designs on the Mac app and can only collaborate on the web when you export files for viewing, sharing, feedback, and commenting. While on Figma, everything happens at one place, which is on the web. So Figma is a lot simpler to use and hence the user experience is better.
3. Figma Allows for Better Collaboration and Teamwork
Something that’s not possible with Sketch is the flexibility to do everything at one place. With Figma, you can easily collaborate in real-time on the web by sharing design files.

Some web design agencies may question if Figma can really match the combined performance of Sketch, Zaplin, and InVision. To answer them, we will just say yes it can. Why? Because Figma makes design workflows much smoother by having all functionalities within. For e.g., it makes displaying your wireframes/designs much slicker because of its own prototyping feature. Moreover, working on Figma’s own FigJam whiteboard allows for a much smoother user experience than working with InVision or other prototyping softwares in Sketch.
Moreover, it eliminates the need to download so many plugins to give you the functionalities that a design tool should have on its own to make everything run smoothly.
Figma is a complete solution for everything from creating and collaborating on design files, to prototyping interactions, sharing links to the prototypes and files, gathering feedback through comments, and having access to all the code snippets and specs you need as a web design agency for web development.
Figma vs Sketch At a Glance
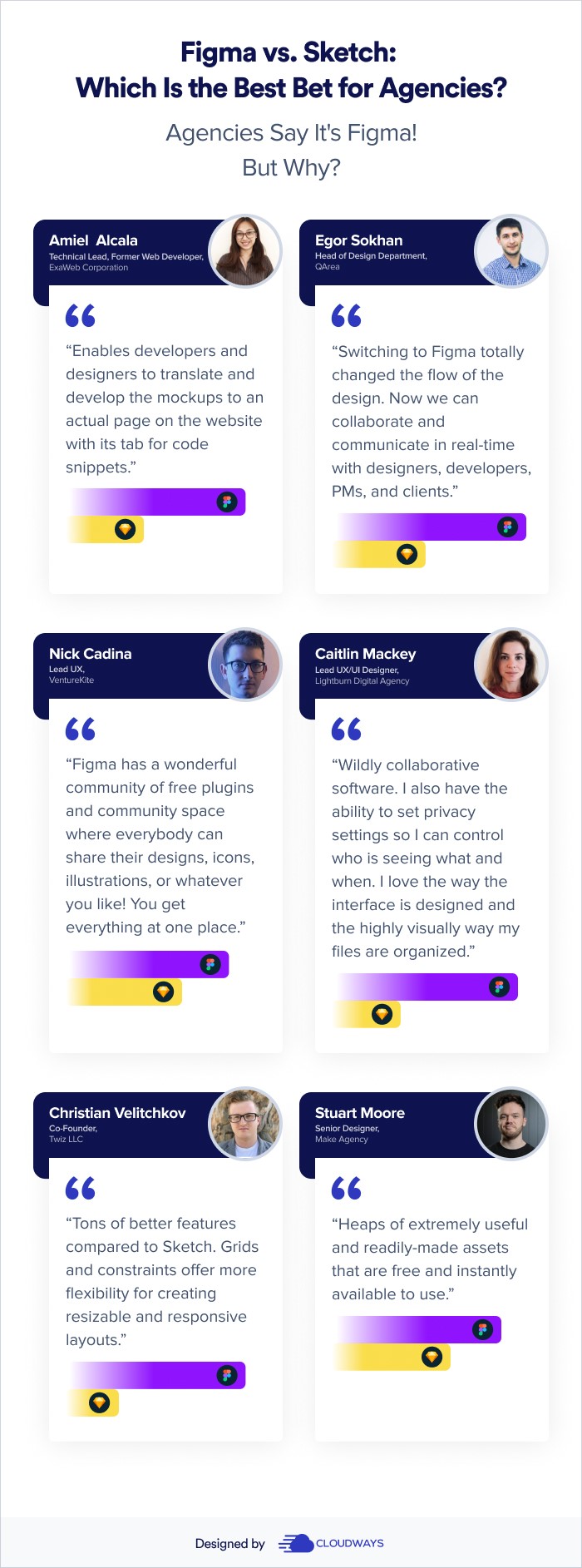
The Creative Director at Unfold says, “Comparing Sketch and Figma is like comparing Notepad and Google Docs.” But is it really? Well, let’s quickly take a look at what these agencies I spoke to are vouching for: Sketch or Figma?

To us, Figma looks like a clear winner. Here are more insights from agencies on Sketch vs. Figma.
30+ Best Web Design Agencies Around the World 2022
Figma vs Sketch: A Detailed Features Comparison
I will be discussing both the Sketch and Figma tools in detail here, with a specific focus on their features, pricing, platform, and performance.
1. Platform, Compatibility, and Performance
Let’s see how Figma and Sketch both compete with each in terms of platform and performance.
Figma

Figma’s platform is a cloud-based, all-in-one solution. Its lets you do everything in the browser with the added option to use its desktop app, which is available to download on Windows and Mac.
If I talk about its platform and performance, there is speed as well as stability in the Figma infrastructure. The idea was to give designers the speed at which they brainstorm designs, so they can easily draw shapes, settle styles, and drag UI elements from Figma’s broader design system.
A whole infrastructure team at Figma is fully responsible for the ultimate performance, scale, and availability of the collaborative design tool. Even though it is a web-based application, it is just as fast as a desktop one.
The engineering team at Figma constantly works to improve the back-end to make Figma faster. They are dedicated to speeding up interaction latencies through using different strategies at the backend, scaling the database, and improving performance for international users. They are actively building new responsive features in the Figma design tool to allow it to deliver a remarkable platform experience and pricing.
Sketch

The Sketch platform is native to the macOS. It also allows you to work locally. As for compatibility, with Sketch, you can only create your designs on the Mac app. However, it allows users to view, share, and comment on the browser.
Many agencies we talked to told us how they first had to create a design in Sketch, then go to InVision to create a prototype, collect feedback, and build upon it. They also told us that they then had to go to Zeplin to be able to upload the final, fully approved project. So, although Sketch says on its website that it is an all-in-one platform, we found out from people who have worked on it that it is not.
Sketch is also super fast in terms of performance on Apple Silicon. The platform will give you a good user experience if you are already familiar with working on apps on Mac. People at Sketch also dedicatedly work to bring new updates and features to Sketch. They also feature them on their home page so you can read what’s new is happening with the design tool.
2. Pricing
Let’s now look at the pricing and plans of both Figma and Sketch one by one.
Figma

When it comes to the Figma design tool platform, you should know how easy it is to get started, and that you can do it for free too and work for as long as you want on the free plan.
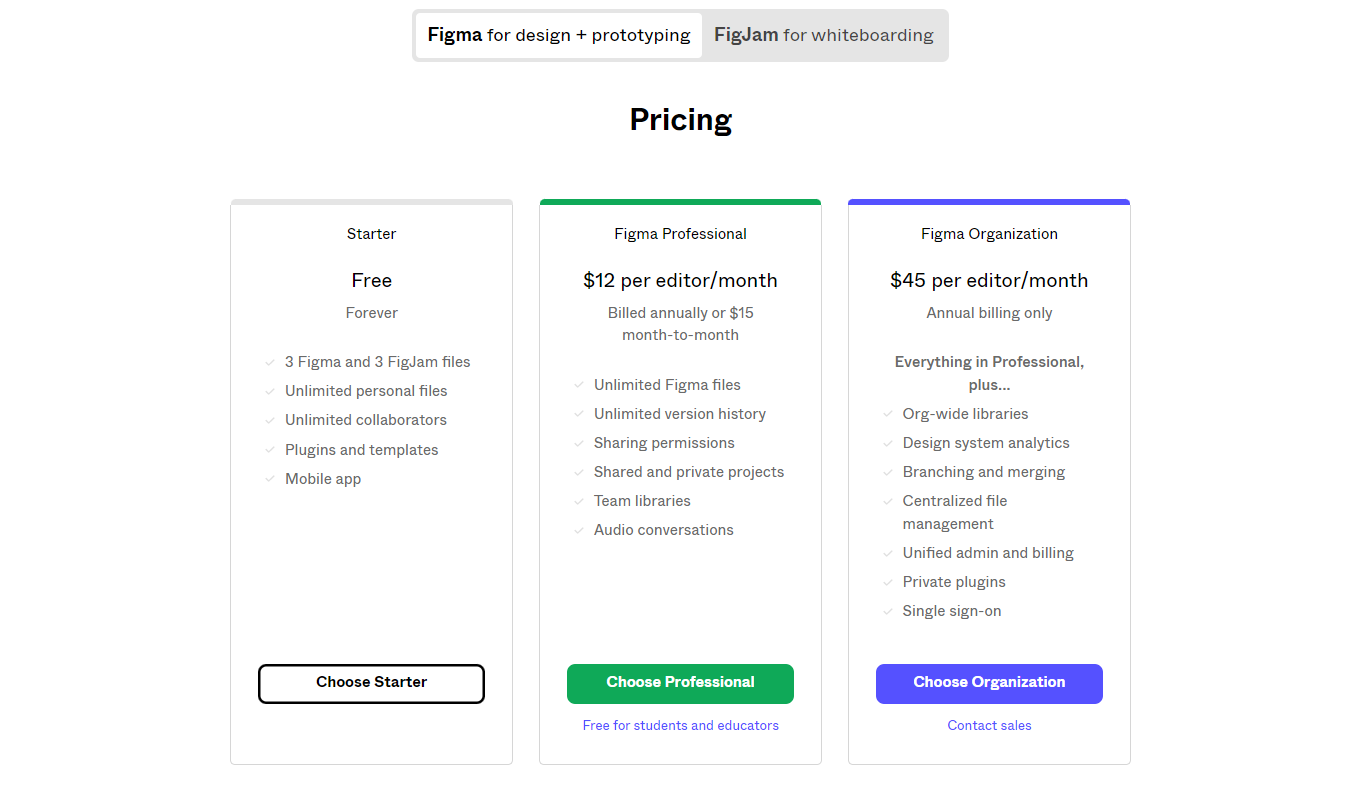
Figma has four main pricing plans. There is the free plan, the Figma professional plan, the Figma Organization plan, and then the Figma Enterprise plan. The Figma professional plan starts from $12 per editor monthly.

Sketch

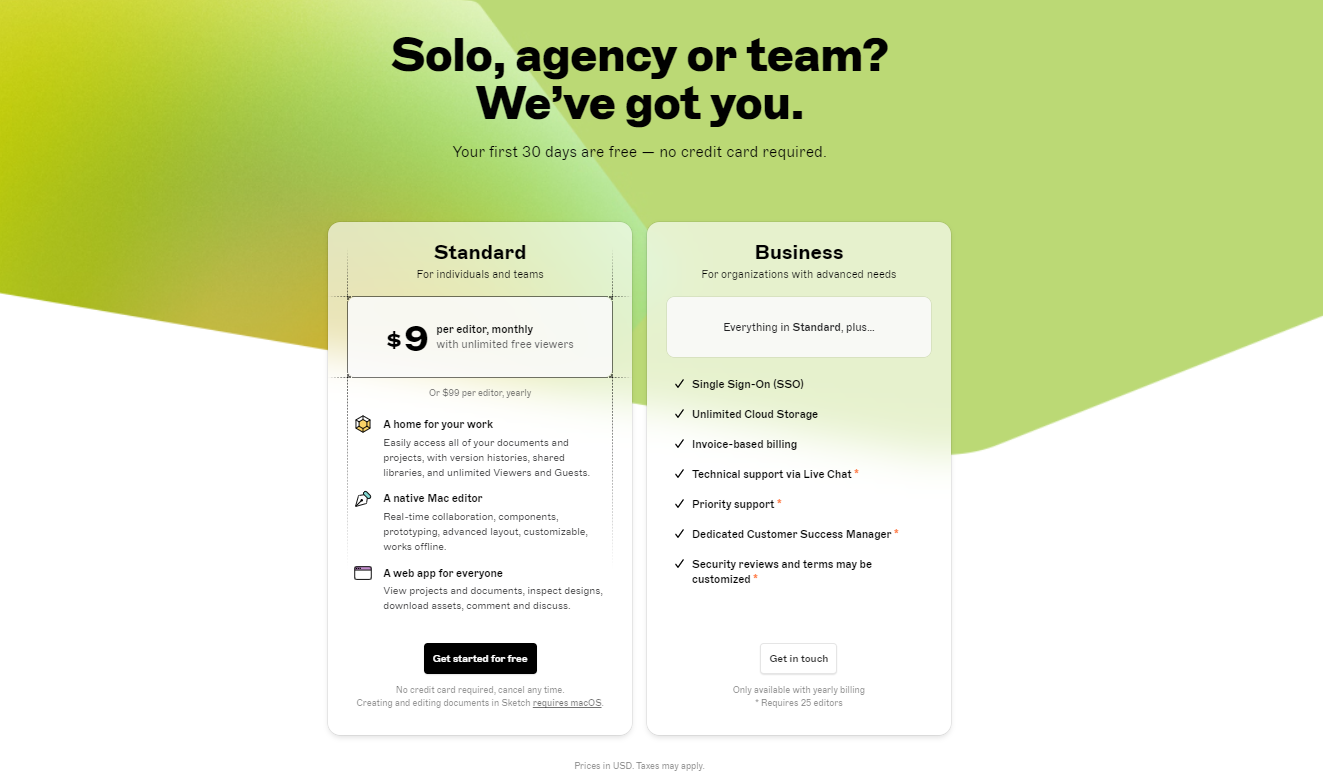
Sketch doesn’t offer a free plan but gives you a 30-day trial. It is only free for the viewers in cases where you share the file, and your team or clients have to view it.
There are two pricing plans, Standard and Business. The Standard plan starts from $9 per editor monthly. It doesn’t have an enterprise-level plan like Figma.
3. Interface, Dashboard, and Drawing Tools
For both Figma and Sketch, the difference in interface and the dashboard has much to do with the fact that one is a fully functional web-browser application that also has a desktop app for both Windows and Mac for people who want to work on the app, and the other is native to macOS with only a supporting web app.
They vary in certain terminologies as well. For instance, Sketch has artboards while Figma has frames. This is just one example. You will find more of these variations as you read on.
When it comes to drawing and designing, I think Figma is more flexible with its more responsive grids and layouts. It also uses vector networks instead of paths(that you use in Sketch in vector editing when you are creating a new shape). A path is basically a line between all the points in your shape. Figma also has a set of better drawing tools that you will read about below.
Evan Wallace, the co-founder of Figma, says: “A vector network improves on the path model by allowing lines and curves between any two points instead of requiring that they all join up to form a single chain.”
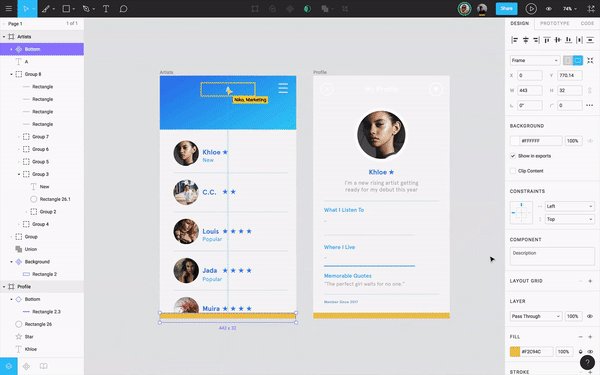
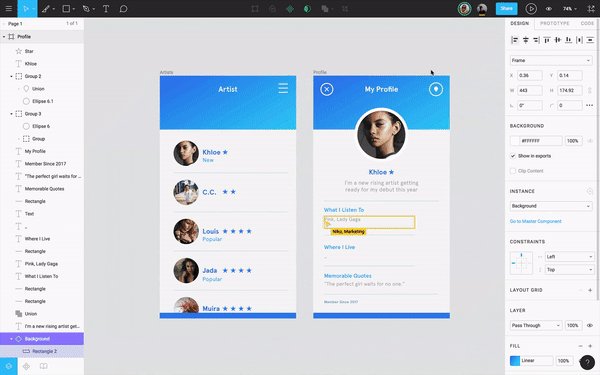
Figma

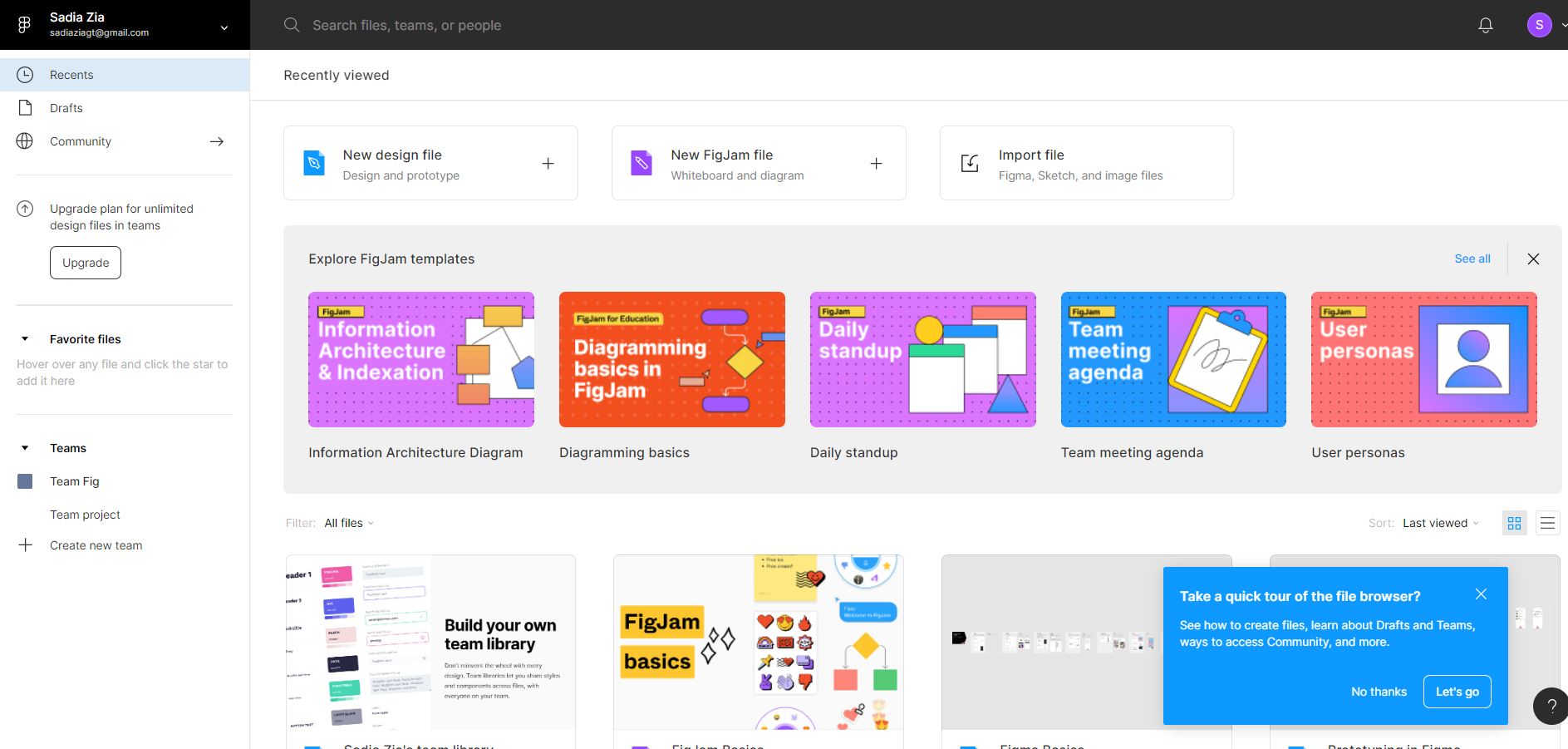
When you create an account on Figma, you land on the Figma dashboard, which contains different tabs and details. Here, you will be able to create new files, import any file you want, search through existing files, and see all the recent files too.
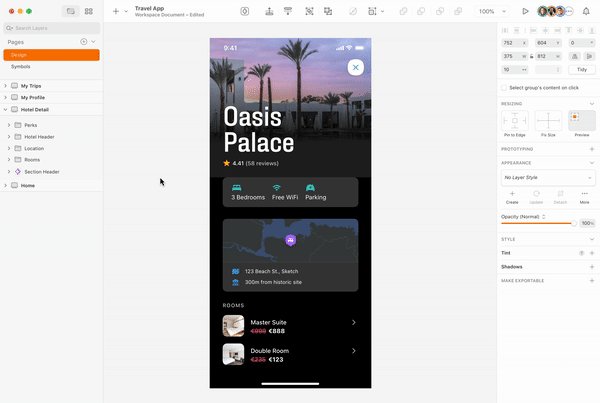
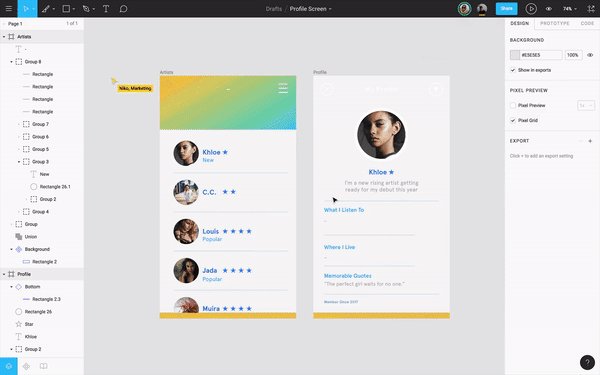
Once you choose to create a new file, you land on an editor, which looks very simple, so if you are switching from any UI design tool to Figma, you don’t get overwhelmed. The toolbar provides you with a lot of options such as a hamburger menu, the option to move and scale, the frame tool, shape tool, pen tool, type tool, hand tool, comment tool, profile avatars, share button, and play and zoom buttons too.
With the hamburger menu, you can access plugins, libraries, different options for customization, set preferences, view and change account settings, and more.
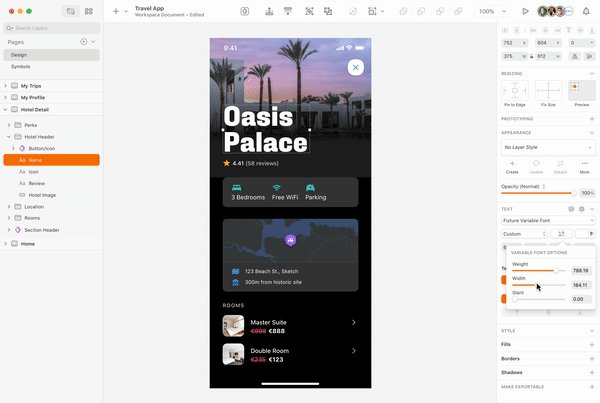
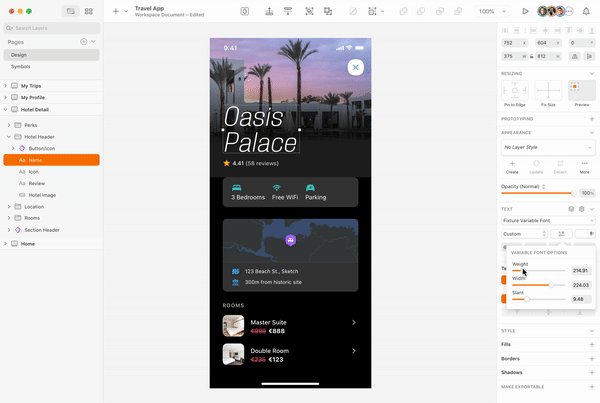
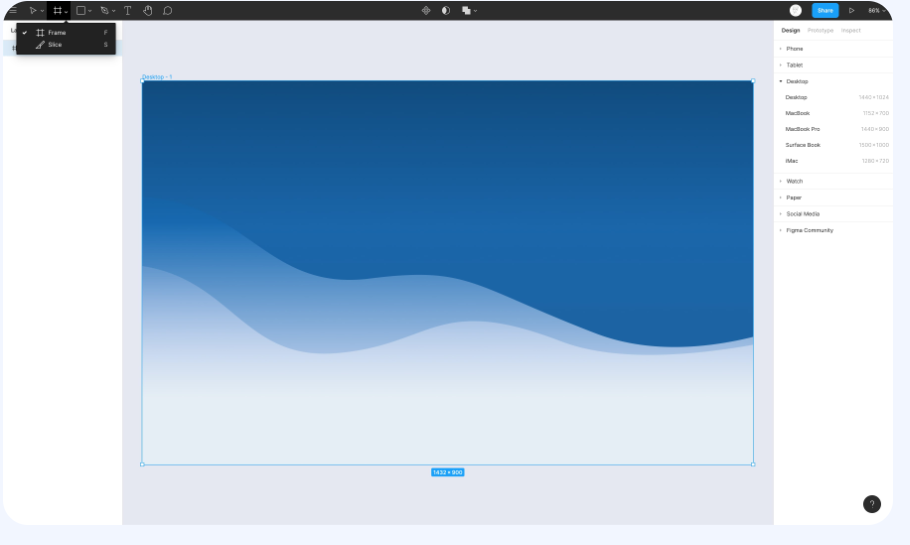
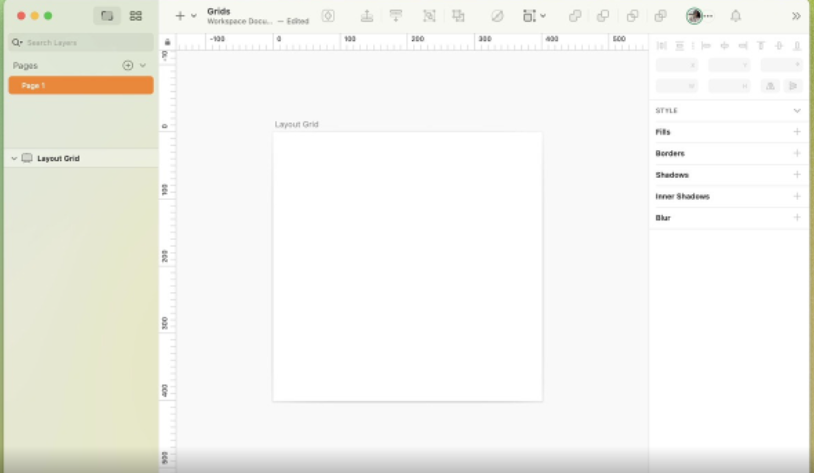
With the frame tool, you can create new artboards (as done in Sketch). You have the freedom to create a custom one. However, if you want to choose from one of the default options on the right panel, you can do that as well. Refer to the image below to understand.

The frame tool also provides you access to the slice tool. You can use this tool to specify the area on the frame you would like to export.
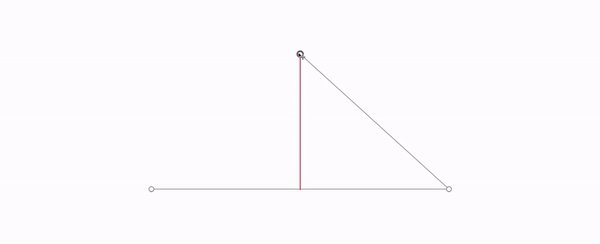
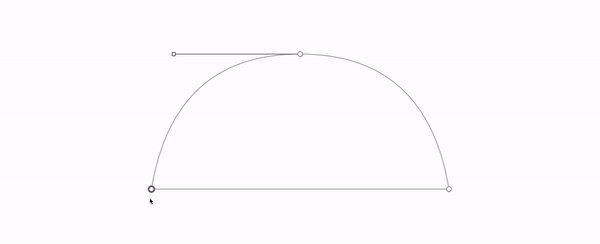
Using the shape tool, you can create basic, predefined shapes. If you want to create custom shapes using vector anchor points, you can use the pen tool. A pencil tool is also available within the pen tool dropdown menu.
With the type tool, you can also add text elements to your design, while the hand tool lets you hover around your design file without accidentally moving any other element. You can add, view, and reply to comments with the comment tool.

You can easily see who is viewing the file at a given time with the user profile avatars on the right (refer to the image above). Next, you can also use the share button, which gives you an embed code or a link that you can share. It gives you access to the share settings as well. Right next to the share button is the play button that allows you to view any prototype you have. Then, you also have the zooming option. The zoom settings also give you other options like grids, outlines, rulers, and more.

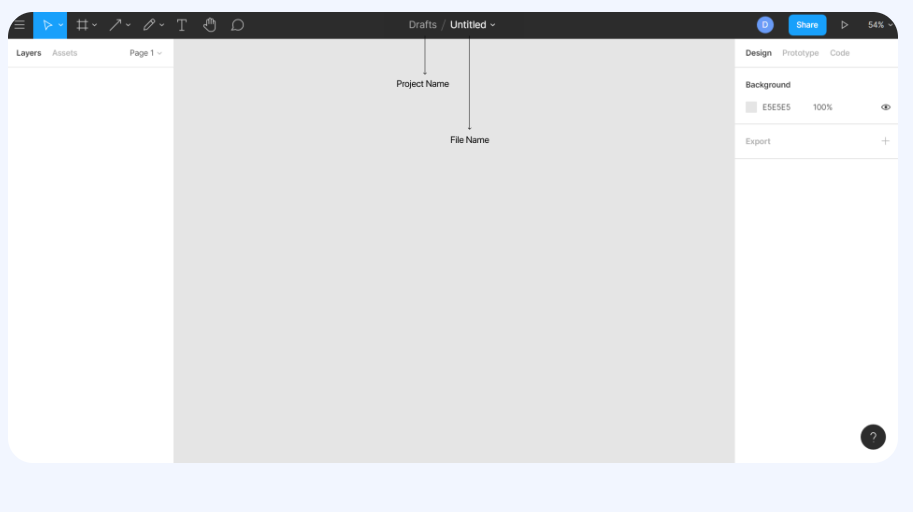
The middle of the toolbar contains the project name and the file name. You can edit both of these simply by clicking on them. Your design file is within a project (which is like a folder). You can change the project name to move the design file to another project (folder).

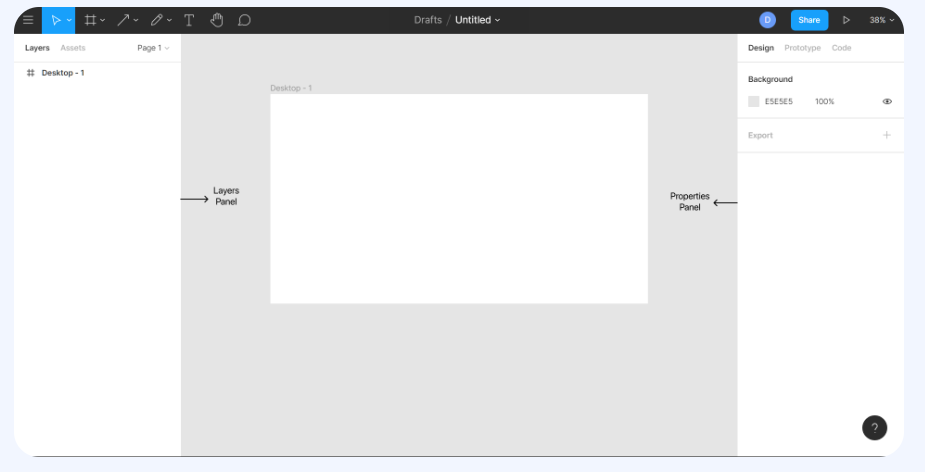
There are two panels on the Figma editor. The left panel is the Layers panel which contains assets, layers, and pages that have been added to the design file. Whereas the properties panel on the right side of the editor lets you customize the frame size, positions, and elements like strokes, colors, and effects. It also shows you the code of your elements. This makes it easy for you to copy and paste different elements onto the actual page of your website.

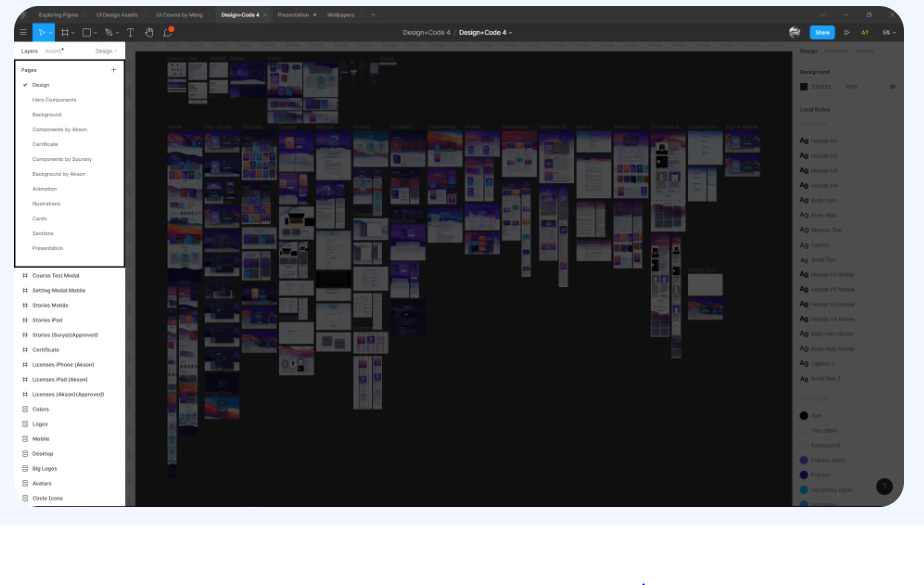
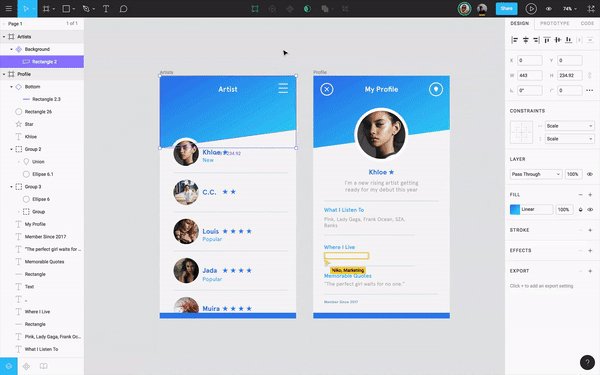
In the image above, you can see that you may have to put different design elements in different pages. This usually happens when you are working on a huge design project. You can create many pages in Figma and put all the similar elements on a single page.
In Figma, instead of symbols (like you have in Sketch), you have components. The Assets panel on the left side of the Figma editor allows you to save assets (or elements) as components. These may include forms, buttons, navigations, overlays, cells, and cards. This is super useful and handy as you can access these saved components whenever you want to reuse them in your design file.

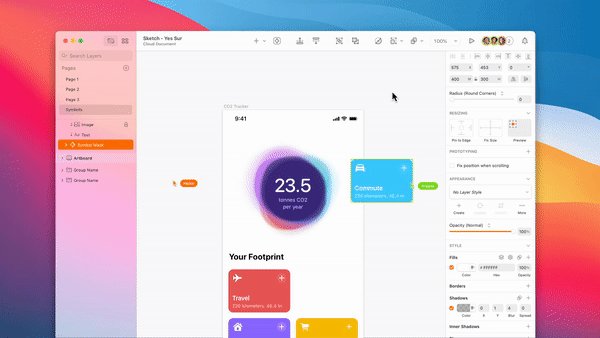
Sketch

Remember how you had an editor in Figma, in Sketch, your editor is the Sketch canvas. When you choose to create a new design on Sketch, you move ahead to the Sketch canvas, where you create your design.
The Sketch canvas is infinite, so you don’t run out of space. However, if you like to work within a fixed frame, you can choose to add artboards to your canvas. You can zoom in and out of the canvas, and you will be viewing it in vector mode, which will allow you to zoom in infinitely to work in as much detail. You can change the settings to show pixels on zoom if you want to work on each pixel. The same is the case with the pixel grid.

The rulers are hidden so you would have to change the settings a bit to show rulers. You can create guides by clicking anywhere on the ruler. Guides are helpful when you want to place design elements. However, they will only show if the rulers are visible.

The Sketch toolbar has the canvas and components view switch, which is quite self-explanatory. It has a + insert option that helps a lot in adding layers to the canvas. Then there is the option to create symbols, which helps you in creating reusable assets out of different groups and layers.
You will find options to organize layers on the toolbar as well, like backward, forward, group, and ungroup. You can also edit layers using the edit and tools options on the toolbar.
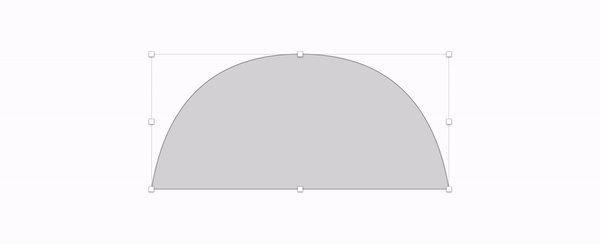
Using the mac app’s boolean operations like Union, Subtract, Intersect, and Difference, you can create complex shapes. The union option helps you create a shape that’s the sum of multiple shapes’ areas. The subtract option eliminates the area of a shape from the one below it. The intersect option creates a shape from the areas where the selected shapes intersect. The difference option creates a shape from the areas where the original shapes don’t intersect.
Then there is the preview option that shows your prototype. The collaborate option lets you upload your document to a Workspace. And the notification option notifies you when there is a new library update or missing elements in your document.
In the Sketch interface, you have the inspector that allows you to find settings for any layer and controls for any tool you are using. There is a layer list where you are able to find layers, pages, and artboards. You can arrange them and even rename them from here. You have the components view where you can create, manage, and search for symbols, text, layer, and color variables. There is also an insert window from where you can insert different elements.

As for the drawing tools, you can create and use pre-made shapes using the vector tool. You also have a pencil tool that you can use. You can add text and images normally and also add different images and texts to your design from different data sources with the data tool.
4. Teamwork and Collaboration
Figma is a clear winner when it comes to real-time collaboration. Let’s take a look at how each UI design tool facilitates collaboration.
Figma

The illustration above shows the multiplayer action that’s possible with Figma. In fact, Samir Goel, Director of Engineering, Figma, says, “Traditionally, designers worked in siloed desktop applications that only ran on certain types of platforms. If other people didn’t have the tool downloaded and installed, they couldn’t access the work. Designers had to export files and switch to other third-party tools for prototyping and developer handoff. As they iterated and shuffled files across these systems, it became easy to lose track of the latest version, making collaborative teamwork painful if not impossible. Very 1990s.”
He further adds, “In contrast, each design file in Figma is a living, breathing entity that is constantly evolving. The design lives in the cloud and has a unique URL, so it serves as the source of truth for the entire team. Different people across the organization can collaborate on the design, provide feedback, check in to see how the work is evolving, or flag issues that might occur down the line in implementation.”
Figma allows stakeholders to view prototypes and allows developers to pull data from the same file. This prototyping and developer handoff feature is what allows effective team collaboration. Multiple people can simultaneously work on the same file. The Figma backend infrastructure is such that having complex shapes and big images is not a problem. Data is sent easily across the network. Interaction performance is a lot smoother than any desktop application. You are always looking at the latest version of the work.
Sketch

Even though real-time collaboration is possible with Sketch, it can be a bit complex. If your team wants to collaborate on the mac Sketch app in real-time, they will have to have a subscription. There is no other way around it.
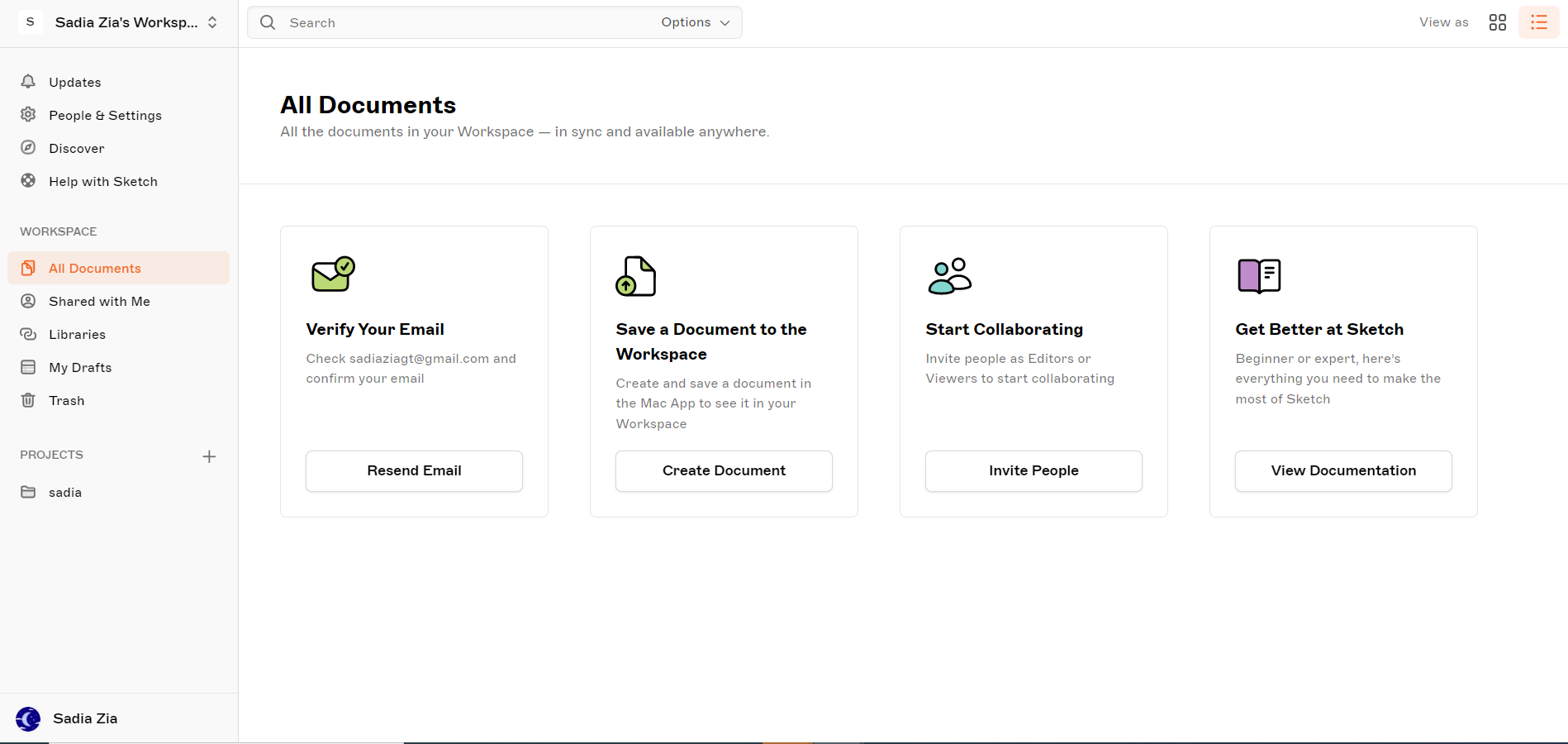
People from your web design agency will only be able to view Workspaces where they will be added if they are supposed to collaborate on the files uploaded on those Workspaces. You can see all the workspaces you are a member of under your profile picture visible in the accounts tab (Sketch>preferences>accounts).
You will have to upload the design file to a shared Workspace to even start collaborating. Remember, only people with a compatible version of the mac app can open and edit it. So, in total, there are two requirements to collaborate in real-time. First, your whole team needs to have a subscription to the mac app, and second, the version of the mac app should be compatible with yours. This makes collaboration tricky because new versions are often coming up, and updating them frequently isn’t always possible because it takes a lot of time.
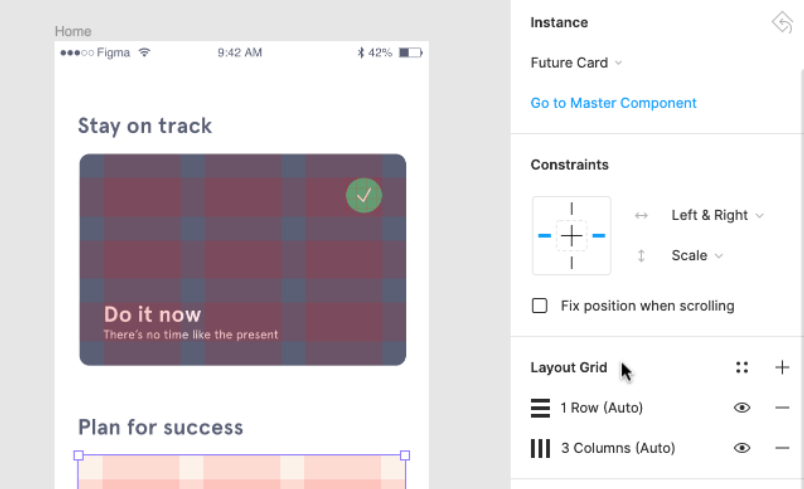
5. Grids and Layouts
Both Figma and Sketch let you overlay grids over and above the artboards (frames in the case of Figma). Figma’s frames are more flexible as they can be nested. Let’s look at how Figma and Sketch compare with each other in terms of grids and layout.
Figma

Figma allows you to add as many grids, columns, and rows as you want. With Figma, you can give a lot of attention to detail. How? Just by setting the gutter to 0, you can switch from seeing filled columns to seeing lines only. Figma allows grids on frames as well as on individual components. This is not possible with Sketch.
Now, because Figma allows grids on individual components, you can use these grids as guides for padding whenever you happen to work with resizable components. Figma also allows you to set constraints to specify how the design elements will move or even scale when their containers are resized.
However, in Figma, constraints only work on elements inside a frame and not groups. This is not something ideal because then the constraints don’t work when you resize the group. But Figma allows you to use nested frames more powerful than groups.
Another good thing about Figma’s layout grids is that layout constraints apply to the cell or column that is holding the element. This, along with nested frames, gives you more control as now you are in control of separate grids for sections of a screen.
Sketch

Sketch is also pretty good with grids and layouts. It allows you to use a square grid and column grid at the same time. It also allows for rows and columns in the layout grid.
Sketch also allows you to set constraints. In fact, it has an almost similar user interface to Figma for setting and managing those constraints.
In Sketch, the constraints can work on groups, which is not possible with Figma. This means they will work even if you want to resize the group.
Overall, support for constraints is good in both Figma and Sketch. Figma is a bit superior because of nested frames and because the layout grids apply to columns, cells, and individual components, offering more power and control.
Figma vs Sketch: Third-Party Plugins, Resources, and Developer Handoff Capabilities
The thing about Figma’s plugins is that they never break. The simple reason for this is the cloud-based nature of Figma. You don’t have to search on the web to see whether Figma has a certain plugin or not. You can easily search for a plugin and install it from within the Figma design tool.

With Sketch, you download plugins externally by searching on the web. You are then able to download a ZIP file, usually from GitHub, extract it, search the plugin folder, and put it there. This is very convenient for the users.
Sketch has a whole library of plugins which is pretty vast. However, you will find almost all of your Sketch’s favorite plugins in Figma too. Remember how Figma comes with built-in prototyping and developer handoff capabilities? With Sketch, you can make use of your integration with Zeplin for developer handoff.

Figma also has a growing library of plugins, and it is known for its large community. It encourages developers from its community to create more plugins by featuring their created content on app’s release page. It also holds a Figma Plugins Show and Tell where it conducts live streams in which developers can showcase what they are working on and also provide a live demo of the latest plugins.
As for resources, Figma has lessons and design exercises, and Sketch also has proper documentation. There are design systems files, plugins, icon libraries, vector illustrations, and more. These resources are helpful for web designers who are just starting out with either of the design tools. Figma has caught up really well given that it’s fairly new to Sketch, which was winning earlier in this department.
When it comes to developer handoff capabilities, Figma is a clear winner. It has a native panel view for web developers who are accessing the file. As the designs are updated, they can easily view specifications for CSS, Android, and iOS through this panel. However, with Sketch, you can just right-click on an element and copy CSS. You have to take the help of additional plugins like Zeplin to serve developers.
Figma vs Sketch: Why Do Agencies Choose One Over the Other?
I got in touch with a few agencies to find out why agencies prefer Figma over Sketch or Sketch over Figma. Here is what they had to say.
1. Figma: “Enables developers and designers to translate and develop the mockups to an actual page on the website with its tab for code snippets.”

Amiel Alcala, Technical Lead, Former Web Developer, ExaWeb Corporation
“In our agency, we have a strong bias with Figma as our go-to tool with our design collaboration. It’s much easier to share, view, edit and collaborate with other people on your team on a Figma file compared to a Sketch file.
There’s a prerequisite on Sketch when you need to edit the file. You first need to have the Sketch app downloaded on your device and your device must also be running on a MacOS. However, with Figma, you can edit the file anywhere without having the app. You can edit and collaborate with other designers through browsers and an app. The app is also available on Windows and Mac which is an advantage compared to Sketch.
In our web development team, we always use Figma when we need to translate and develop the mockups to an actual page on the website. This is also one of the things that Sketch cannot provide. Figma has this tab for code snippets where our developers can copy the snippets and use them in their CSS scripts to achieve the exact same look from the mockup. It’s a win-win situation for us both designers and developers.
The last thing that really convinced me to switch from Sketch to Figma is that we can put comment hotspots on the design file. It helped us make our creatives’ team workflow more efficient when it comes to getting feedback from our clients or colleagues. Not everyone has a Sketch app so it wouldn’t be convenient for them to add their comments on your file. With Figma, you just need to create an account or login with SSO before you can give your comments.”
2. Figma: “Switching to Figma totally changed the flow of the design. Now we can collaborate and communicate in real-time with designers, developers, PMs, and clients.”

Egor Sokhan, Head of Design Department, QArea
“I have experience working with both products. Sketch helped me to understand a totally new flow in creating interfaces after switching from Photoshop. Using Sketch, I needed to use additional tools and plugins to collaborate with customers and developers. It was necessary for productive work. Also, it was an issue to synchronize mockups while working in a team with another designer under the same mockup.
Switching to Figma totally changed the flow of the design. Now we can collaborate and communicate in real-time with designers, developers, PMs, and clients. We have the possibility to receive comments and feedback right in the file where we’re working. PM can have updated status, can give link of the actual frame to the developer. This profoundly increased the speed and quality of the workflow.
Figma allows the presentation of interactive prototypes. As they look like real-time products they are significantly illustratory for PMs, managers, and client teams. So it helps to find mistakes in the flow and improve UX in the early phase.
I assume working in Figma helps to organize and manage the process of creating the design from the early phase to the project launch. One tool for preparation, design, smooth communication with all team members who are involved in the project, including development team. Also the ability to present and test the prototypes, made Figma the game-changer for at least design process in our team.”
3. Figma: “Figma has a wonderful community of free plugins and community space where everybody can share their designs, icons, illustrations, or whatever you like! You get everything at one place.”

Nick Cadina, Lead UX, VentureKite
“Figma. Done, you don’t have to read any further.
Oh, you would like to? Why? I told you, Figma!
But now, on a more serious note, we at VentureKite are using only Figma because it allows us to create complex hi-definition wireframes and is an easy and fast prototyping tool. Recently, we have even been creating a Design system!
These are just a few quick reasons why we love Figma, but let me further break it down point-by-point:
Collaboration – We believe in open communication. Therefore we need real-time collaboration between multiple team members. Figma allows us to do that with as many coworkers as we need!
Fast Design Tool – After multiple years of using Figma, we are getting to a point where we can create simple or hi-definition wireframes. We can easily create UI guides with original style. Our team of amazing designers can even create complex design systems for specific products with in-depth style. Auto layout and symbol sharing are just the cherries on top!
Prototyping & Developer Hand-Off – I remember when you had to create a design in Sketch (or sometimes even in Photoshop), then go to InVision to create a prototype, collect feedback, and iterate upon it. After all that, you’d still have to go to Zeplin to upload the fully approved project. With Figma, everything happens all at once.
Bonus Row: Community – Figma has a wonderful community of free plugins and community space where everybody can share their designs, icons, illustrations, or whatever you like!
To summarize, these four points are why Figma stole the show from Sketch (at least in our company).”
4. Figma: “Wildly collaborative software. I also have the ability to set privacy settings so I can control who is seeing what and when. I love the way the interface is designed and the highly visually way my files are organized.”

Caitlin Mackey, Lead UX/UI Designer, Lightburn Digital Agency
“Our team has strong feelings on Figma. Our design team has used Sketch in the past, but have been using Figma for many years.
Figma takes design out of the black box. It is a wildly collaborative software that allows designers, project managers, developers, clients, your mom – literally anyone – to jump in and take a look around. While this might sound scary to some that feel protective of their work in progress, I have the ability to set privacy settings so I can control who is seeing what and when. Honestly, more often than not, the ability for our team to have access to what I’m working on is a boon to our process.
Once designs are finalized, developers can pull all the information they need directly from the working file without needing to upload screens to a third party. I love the way the interface is designed and the highly visually way my files are organized – I don’t need to save files locally or send PDFs – I copy a link and send it off and the receiver of that link can easily access whatever it is that I need them to see or comment on. Commenting in Figma is also a dream. It’s helpful internally to communicate with my team and externally to collect feedback from clients.
One of my favorite, little known features is the ability to observe someone by clicking on their avatar – no need for screen sharing! We still rely a lot on teams calls, but I love the new feature of starting a conversation or video chat right in Figma and would love to use this feature more.”
5. Figma: “Tons of better features compared to Sketch. Grids and constraints offer more flexibility for creating resizable and responsive layouts.”

Christian Velitchkov, Co-Founder, Twiz LLC
“One of the biggest differences between Figma and Sketch is their availability. Sketch is a desktop-only application that is only accessible to Mac. On the other hand, Figma works on most browsers with ease, which gives it a major advantage.
Our digital marketing agency heavily relies on Figma as it helps better in collaborating on different projects effortlessly. It is easily available on both Mac and Windows, which makes collaboration super seamless.
Figma has tons of better features compared to Sketch. Multiple team members can communicate back and forth with Figma, and each participant can easily view the changes directly from the tool. It streamlines all the in-house processes as file sharing is hassle-free with Figma too. The features Grids and constraints offer more flexibility for creating resizable and responsive layouts. Thus, we always prefer Figma as a better choice for our workplace.”
6. Figma: “Heaps of extremely useful and readily-made assets that are free and instantly available to use.”

Stuart Moore, Senior Designer, Make Agency
“Both Figma and Sketch are great tools in their own right and can be used to a very high, professional standard. But where Figma takes the lead is the collaborative aspect. The fact that it runs natively in-browser is a real game-changer.
Figma provides the option to work collaboratively in real-time, putting teamwork at the forefront. This is what sets it apart from the competition. Figma is paving the way, with Sketch following in its trail. At Make, we use Figma daily – from designers and developers, to social media and account managers.
Besides collaboration, Figma is killing it with their community. There are heaps of extremely useful and readily-made assets that are free and instantly available to use, making it super accessible.”
7. Figma: “It’s cloud-based collaborative nature. The ability for us to have designers pick up sections of others work whenever there is absence or holiday within the office makes hitting deadlines much less stressful.”

Connor Hewson, Co-founder & Director, Assured Marketing
“We have previously used Sketch as an Agency, though traditionally we always preferred Adobe Photoshop or XD for wireframing. We trialed Figma towards the end of 2021 after recruiting a designer who had made clear that they much preferred to use the platform.
We did notice immediately that the User Interface (UI) was rather similar to Sketch, however the overall functionality seemed to render it much more easy to use as a software.
The obvious main advantage in Figma that we have found when it comes to really optimizing our design process workflow was it’s cloud-based collaborative nature. The ability for us to have designers pick up sections of others work whenever there is absence or holiday within the office makes hitting deadlines much less stressful and even means we can advise our clients on quicker turnaround times from the outset, without having to worry too much on guaranteeing a full team for the duration of a project.”
8. Figma: “Figma is much quicker, allows more flexibility in text styles (such as changing alignment and colours) which Sketch doesn’t allow. Makes showcasing your wireframes/designs much slicker, as the prototyping functionalities are all within Figma.”

Ruby, Creative Director, Studio 77
“I used to religiously use Sketch (since 2016 or so), but last year made the switch the Figma and find it’s a much better solution for designers and developers. Whilst they have similar features, Figma is much quicker, allows more flexibility in text styles (such as changing alignment and colours) which Sketch doesn’t allow. It also makes showcasing your wireframes/designs much slicker, as the prototyping functionalities are all within Figma vs having to use InVision or other prototyping softwares. It also allows team members and clients to leave comments directly onto the designs, which is a God’s sent when it comes to collating feedback from everyone involved in the design process.
Figma all the way!”
9. Figma: “Figma’s prototyping functionality is as robust as InVision’s one and provides a rich number of functionalities, including overlays, smart animate property, scrolling animation, and others.”

Uladzislau Luchkouski, Head of Design, Orangesoft
“With 6+ years of experience creating UI/UX design for mobile and web applications, I would love to share my experience switching Sketch to Figma.
As a Head of Design at Orangesoft, I have been using Sketch for quite a long time, yet switched to Figma. First of all, *Figma puts teamwork on another level* by letting the whole team co-design in real-time and edit together. Team members can also follow along in Observation mode and comment on each other’s moves within the same workspace or brainstorm through FigJam. Unlike *Sketch*, which is a Mac-limited tool, Figma also allows you to open screen layouts from desktop applications and runs in a browser.
*Figma’s Prototyping is another differentiator that topples Sketch.* Figma’s prototyping functionality is as robust as InVision’s one and provides a rich number of functionalities, including overlays, smart animate property, scrolling animation, and others. Moreover, *Figma is more flexible* than Sketch, thanks to its *plugin-friendly functions*. Lastly, Figma hosts an avid community of designers and is free to use in the solo mode. While Sketch only allows free viewers.”
10. Figma: “The grid and constraints provide total flexibility when creating resizable, responsive layouts. In Figma, you can set permission while sharing the design without avoiding any unauthorized modification.”

Angus Chang, Owner, Hextto
“In our digital marketing agency, we prefer to use Figma because it works in a browser and you can access it from anywhere. It is easy to use on a desktop app for both Mac and Windows. Figma is an excellent option for teamwork, especially for remote UI designers.
Figma also offers a couple of design tools that can be considered superior to their Sketch counterparts. The grid and constraints provide total flexibility when creating resizable, responsive layouts. In Figma, you can set permission while sharing the design without avoiding any unauthorized modification. Moreover, it has a number of libraries and plugins that make the work experience even easier and more enjoyable.”
Clickup vs. Monday: The Best Project Management Tool for Agencies
Conclusion
To conclude this article, I will share a quick overview of Figma vs Sketch so you can take the best decision for your web design agency.
Figma is a complete browser-based design tool, whereas Sketch is native to macOS. Figma also has a desktop app (compatible with windows and mac) that gives designers the freedom to design on the browser as well as on the app.
With Figma, real-time collaboration is easier. With Sketch, it is possible for only the app subscribers with a compatible version of the app. Plus, you have to upload the file to a shared Workspace to initiate collaboration.
Figma has lessons and design apps to help designers when they are getting started, while Sketch has resources in the form of documentation.
Figma has better drawing tools with vector networks and responsive grids and layouts. Sketch has vector paths, and reasonable grids and layouts with fewer options than Figma.
Lastly, Figma starts with $12/editor monthly, whereas Sketch starts with $9/editor monthly.
Hence, if you have a web design agency, and require effective team collaboration, we believe using Figma is better. In contrast, if you are an individual designer, or have a very small team with little to no need for real-time collaboration, you can choose to go with Sketch. You can use both Figma and Sketch on the macOS. And if you want to do everything on the browser, Figma is what you should go with!
So, what are your thoughts? Comment below to let us know which one you think is better: Figma or Sketch?
P.S. In case you want to research on other design tools that designers are using, here is a post on 21 Best Web Design Tools That Designers Are Using in 2022. After all, our aim is to facilitate you in making the RIGHT choice for your agency!
Customer Review at 
“Great performance for the price, and plenty of control”
Sean P [SMB Owner]
Sadia Zia
I work as a Senior Digital Content Producer at Cloudways. Creating content keeps me busy for the most part, but I relish discovery, adventure, and thrive in challenging situations and environments.