While peacefully surfing the internet, you might have come across a troublemaker halting your peaceful journey with the name of 401 Error Unauthorized Access.
The 404 error code can halt our progress and leave us locked out of the digital wonders we seek. So, in this blog, we’ll unravel the causes of this error and learn the easy steps to overcome it. So let’s quickly learn more about the 401 unauthorized access error.
But before jumping into the causes & fixes, let’s learn the basics of 401 error.
What Is the 401 Error Code? (An Overview)
The 401 (Unauthorized) status code normally occurs when your request fails due to not having the proper credentials to access the resource you’re trying to reach. The server will include a response header called WWW-Authenticate, which gives you information on how to try again by providing the necessary authentication credentials.
The 401 status code differs from the 403 (Forbidden) status code because, in some cases, if you provide the correct authentication, you may still gain access to the resource. You may see the error with the following names:
- 401 Authorization Required
- HTTP 401 Error – Unauthorized
- HTTP Error 401
- 401 Unauthorized
- Access Denied

What Causes the “401 Error Unauthorized Access”?
We now know that the “401 Error Unauthorized Access” occurs when the server denies the client access because of invalid authentication credentials. Let’s learn all about the causes behind this annoying error in detail:
Expired Browser Cache or Cookies
Many websites use cookies to manage user sessions. When you log into a website, it typically stores a session cookie on your browser. These tiny data bits hold the key to your online sessions, i.e., a unique identifier to validate your session.
But if they expire or become corrupted in the hidden depths of your browser cache, they can barricade your path, triggering the dreaded 401 error.
Incorrect URL
One of the most common causes of a 401 error is an incorrect URL. Whenever a website requires user authentication, and you provide an incorrect username and password, you will see a 401 error.
So remember, if you fumble with the URL and provide incorrect authentication details, the 401 error will laugh in your face.
Incompatible Plugins
Plugins are used to extend an application’s functionality and are particularly useful. But sometimes, a plugin incompatibility or error can trigger a 401 error, like when a security plugin mistakenly identifies your login attempt as malicious activity.
Protected URLs
When it comes to protected URLs, the server usually requires some form of authentication to access the requested resource (URL). But when a user fails to provide the right credentials, a 401 error arises as the server is unable to authenticate the client’s request to access the protected URL.
.htaccess File Restrictions
.htacess files are used on servers running Apache software to control the directory and dictate permissions and rules. Yet, a single misstep in its configuration—be it misguided authentication directives, unruly file permissions, or tangled mod-rewrite rules—can awaken the formidable 401 error.
How to Fix the 401 Unauthorized Access (Easy Fixes)
Now that we know what causes the 401 error, let’s learn about how you can fix the error. So, this part features easy fixes to get rid of the 401 unauthorized access error.
Tired of the frustrating “401 Unauthorized Access” errors on your WordPress site?
Cloudways WordPress Hosting has the solution you need.
Check Authentication Credentials
Since the 401 error occurs when a client fails to provide valid authentication credentials, you can fix it by correctly entering the username, password, or other authentication tokens.
If you’ve forgotten your password, use the password reset function, often found as a “Forgot Password” or “Reset Password” link on the login page. And if you’re dealing with an API, verify that your API key is correct, still valid, and has all the necessary permissions.
Clear Your Browser Cache and Cookies
The browser’s cache and cookies improve the page loading speed and create a seamless user experience. However, if the cached page is outdated or has been modified, this may lead to a mismatch between what’s stored and the current version of the server, causing the 401 error.
If that’s the case, you can easily fix it by clearing your browser cache and cookies. To do this, follow the steps below:
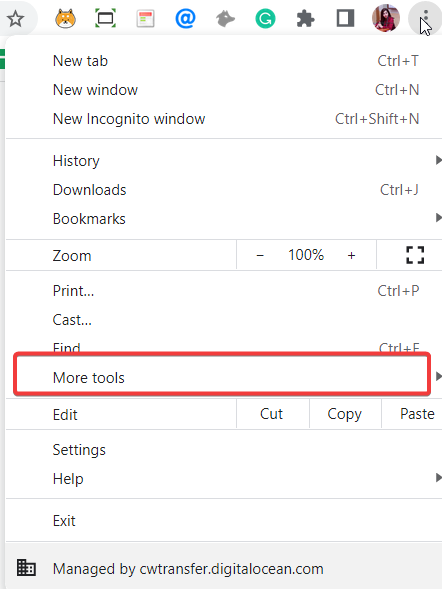
- Click the three dots at the top right corner of your browser to open the menu and navigate to “More tools.“

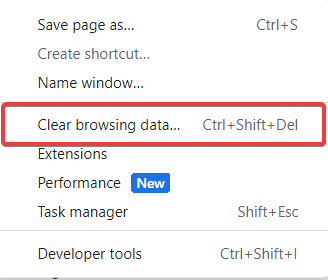
- Select “Clear browsing data“.

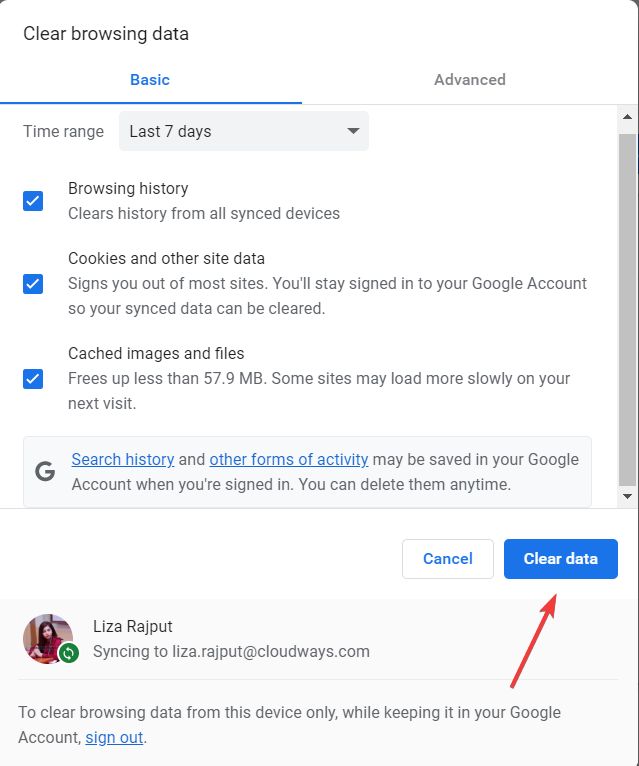
- Choose “Cookies and other site data” and “Cached images and files“.
- Click “Clear data“.

And that’s how you can easily clear your cache and cookies. If this doesn’t solve the problem, jump to the next solution.
Flush Your DNS
Here’s the thing: flushing your DNS (Domain Name System) cache won’t usually resolve a 401 Unauthorized Error directly.
BUT if your DNS cache is asking you to connect to the wrong server or a previously cached incorrect server, flushing the DNS might help, but this is quite a rare occurrence.
Anyway, here’s how you can flush your DNS:
- Press the “Windows key” + “R” to open the Run dialog box.
- Type “cmd” and click “OK” to open the command prompt.

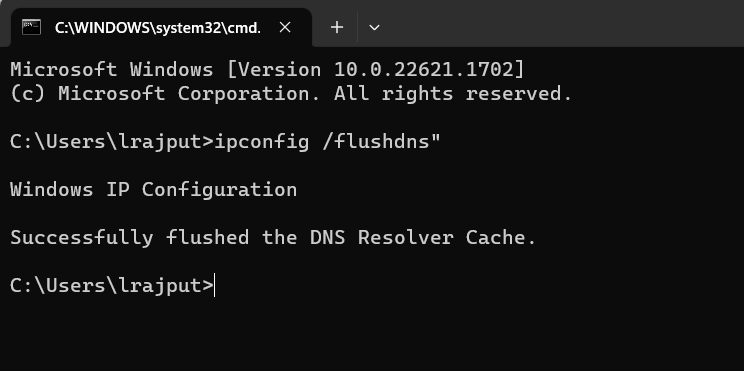
- Type “ipconfig /flushdns” in the command prompt and then hit “Enter“.

- If successful, you will see the message “Successfully flushed the DNS Resolver Cache”.
Deactivate the Website’s Security Plugins
Some security plugins are designed to block certain types of traffic or actions that they deem suspicious. In doing so, they might sometimes block legitimate traffic or trigger a 401 error. This could happen due to incorrect configuration, overzealous security settings, or simply a bug in the plugin.
So, sometimes deactivating security plugins or extensions can resolve the 401 Unauthorized Error. You can deactivate the website’s security plugins by following the steps below:
- Log in to your WordPress dashboard.
- Navigate to “Plugins” > “Installed Plugins.“

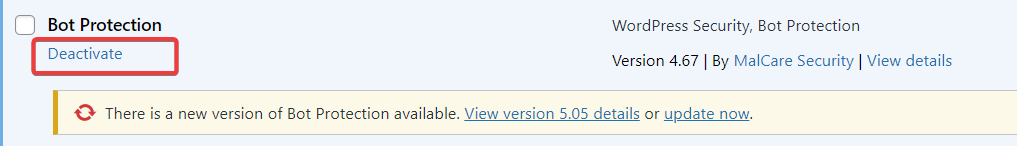
- Locate the security plugins in the list.
- Click “Deactivate” under the plugin’s name.

- After deactivating the plugin, try accessing the problematic resource again to see if the error has been resolved. If not, try the next solution.
Troubleshoot the Code
Still seeing the 401 error? Check the site’s WWW-Authenticate header for errors to learn about how to authenticate correctly for the requested resource.
If a request to a protected resource is made without proper authentication, the server sends back a 401 Unauthorized Error and a WWW-Authenticate header. This header contains information about the type of authentication required and, in some cases, other details such as the realm (the portion of the resource requiring authentication) or the parameters needed for a specific authentication scheme.
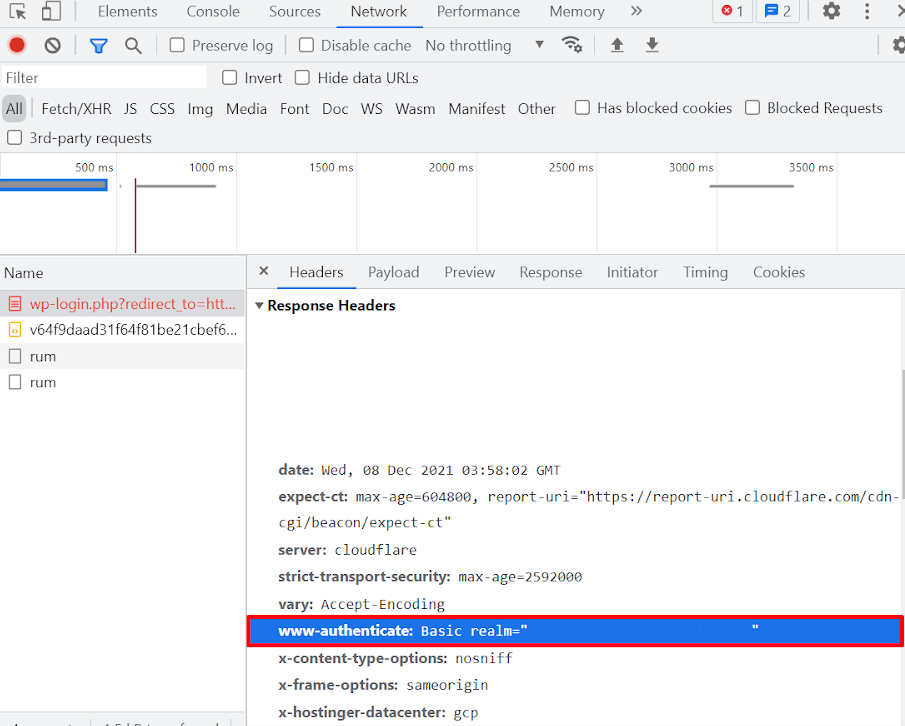
For example, if the header says WWW-Authenticate: Basic realm=”Admin Area”, it’s indicating that the server is expecting Basic Authentication (username and password in base64 encoding) to access the “Admin Area”.
Here’s how you can do it:
- Go to the web page displaying the 401 error.

- If you’re using Chrome, right-click on the page and click inspect to access the developer console.

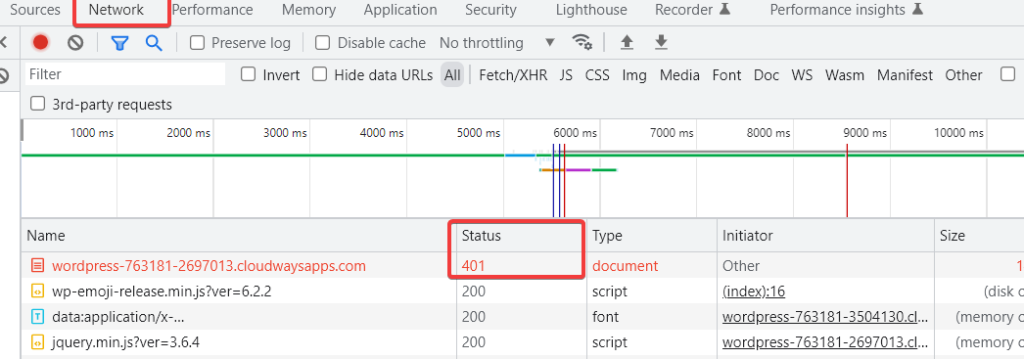
- Now click on the network tab to see the list of resources.
- Select the status header and locate the 401 status code.

- Select that entry and click on the headers tab.
- Under response headers, locate the WWW-Authenticate header.

- The information in the header will give you details about the credentials and the possible solutions to fix that issue.
Test Your Website After Trying the 401 Error Fixes
Once you have tried the fixes mentioned above, it’s time to check if the 401 error still persists or is fixed.
Although, simply reloading the page would do the job. However, to ensure your webpage is working properly, we recommend performing the following tests:
- Click through different pages and sections of your website to ensure they are all loading correctly & there are no other unexpected errors.
- If your website has interactive elements such as contact forms, search bars, login fields, etc., make sure to test them to confirm they are still working correctly.
- Test your website on different web browsers (like Chrome, Firefox, Safari, and Edge) to ensure compatibility.
- Access your website from different devices, including desktop, laptop, tablet, and mobile, to confirm it works across all platforms.
- If your server keeps error logs, check these to ensure no new errors are being logged.
How to Prevent the 401 Error From Occurring
They say that prevention is better than cure. And with the number of solutions listed above to fix the 401 error, you surely would wish that you don’t encounter the 401 error in the first place. So, here are some best practices to halt the 401 error from occurring:
- Use strong and secure authentication mechanisms
- Regularly update your systems
- Ensure that permissions and roles are correctly set up to prevent unauthorized access to protected resources.
- Maintain accurate documentation.
- Make sure your users understand the importance of keeping their login information secure and updating it regularly.
- Regularly test your website, especially after making changes, to ensure everything functions as expected.
- Use website monitoring tools to receive notifications about errors such as 401 Unauthorized Errors.
- If you use APIs, ensure they’re secure and require appropriate authentication.
Other WordPress Errors
The 401 error is, unfortunately, not the only error you’d encounter during your browsing journey. There are a lot more, and the table below briefly defines some of them.
| Error Codes | Description |
| 500 Internal Server Error | Indicates a general server failure without specifying the exact problem. |
| 502 Bad Gateway | Typically occurs when a server acting as a gateway or proxy receives an invalid response from the upstream server. |
| 503 Service Unavailable | Arises when the web server fails to obtain a proper response from a PHP script. |
| 504 Gateway Timeout | Occurs when a server acting as a gateway or proxy doesn’t receive a timely response from the upstream server. |
| 401 Unauthorized Error | Happens when authentication is required for the requested resource, but either no credentials were provided or the provided credentials were incorrect. |
| 403 Forbidden Error | Displayed when the server understands the request but refuses to authorize it. |
| 404 Not Found Error | Shown when the server cannot locate the requested page or post. |
Wrapping Up
Encountering the 401 unauthorized access error can surely be frustrating, but you can overcome it with the easy solutions shared in this blog.
Check your authentication credentials, clear your browser cache and cookies, and troubleshoot the code to resolve the issue. To prevent future occurrences, use robust authentication mechanisms, update systems regularly, set up proper permissions, educate users on login security, and test your website frequently.
Also, we recommend monitoring for errors using tools and ensuring secure authentication for APIs. All in all, by following the easy fixes we have shared, you can confidently navigate the digital world and minimize the impact of errors on your browsing experience.
Q. How does 401 Error affect speed and performance?
The 401 Error, indicating unauthorized access, can impact server speed and performance. When a large number of unauthorized access attempts occur, it consumes server resources, potentially leading to slower response times for legitimate requests.
Q. What does server 401 Unauthorized access is denied due to invalid credentials mean?
The server’s response of “401 Unauthorized access is denied due to invalid credentials” signifies that the requested resource requires authentication. However, the credentials provided by the client, such as username, password, API key, or token, are either missing or incorrect.
