| Feature | Angular | Laravel |
| Type | Front-end JavaScript framework | Back-end PHP framework |
| Architecture | Client-side MVC | Server-side MVC |
| Routing | Supports client-side routing | Supports server-side routing |
| Templating | Uses HTML templates with Angular directives | Uses Blade templating engine |
| API Development | Can be used for building APIs | Has built-in API development features |
| Testing | Supports unit testing | Supports unit and integration testing |
| Database | Doesn’t provide built-in database support | Supports multiple databases with built-in ORM |
| Scalability | Good for building large-scale, single-page applications | Good for building scalable web applications |
| Community | Large and active community with a wealth of resources | Active community with growing resources |
| Learning Curve | Steep learning curve due to the complex architecture | Moderate learning curve for web developers familiar with PHP |
Nothing as Easy as Deploying Laravel Apps on Cloud
With Cloudways, you can run your PHP apps on managed cloud servers in just a few minutes.
Laravel: A PHP Framework

Laravel is a free and open-source PHP web application framework that follows the model-view-controller (MVC) architectural pattern. Laravel provides a variety of features that make web development easier and more efficient. Some of its notable features including laravel pros and cons are provided below:
- Routing: Laravel provides a simple and expressive syntax for defining application routes, making it easy to create clean and readable URLs.
- ORM: Laravel’s Object-Relational Mapping (ORM) system, Eloquent, makes it easy to work with databases by providing a simple and intuitive syntax for querying and manipulating data.
- Blade Templating Engine: Laravel’s Blade templating engine simplifies the creation of reusable views and layouts for your web application.
- Authentication: Laravel provides a simple and flexible authentication system, making it easy to authenticate users and protect certain parts of your application.
- Artisan CLI: Laravel’s Artisan command-line interface (CLI) provides a variety of helpful commands for generating code, managing database migrations, and more.
Pros of Using Laravel
- Easy to learn and use
- Robust security features
- Extensive documentation and an active community, making it easy to find answers to common questions.
- Laravel follows the Model-View-Controller (MVC) architecture, separating the application logic from the presentation layer.
Cons of Using Laravel
- Slower performance
- Limited scalability
- Laravel relies heavily on third-party packages, which can make dependency management more complex.
Angular: A JavaScript Framework

Angular, an open-source JavaScript framework, is widely acclaimed for web application development. Initially known as AngularJS, it was developed by Google in 2010. Subsequent versions dropped the “JS” suffix, and the framework is now referred to as Angular.
Built on the model-view-controller (MVC) architectural pattern, Angular offers a powerful platform for building complex single-page applications (SPAs). Some of its notable features including angular pros and cons are provided below:
- Data Binding: Angular’s data binding feature allows for the automatic synchronization of data between the model and the view.
- Dependency Injection: This makes it easy to manage dependencies between different parts of an application.
- Component-Based Architecture: Allows you to easily develop reusable components that can be utilized over different parts of an application.
- Templating: Angular’s templating system provides a powerful and flexible way to create dynamic, data-driven views.
- Routing: Easily define navigation paths within an application and handle different URL states.
- Testing: Angular provides a robust testing framework that makes it easy to write and run automated tests for different parts of an application.
Pros of Using Angular
- Powerful data binding
- Modular architecture
- TypeScript support
- A large and active community, making it easy to find resources and get help
Cons of Using Angular
- Steep learning curve
- Angular can result in larger file sizes, affecting application performance
- Challenging debugging due to a complex structure
- Incompatibility with older browsers and devices, limiting the reach
Angular vs Laravel: Which One Should You Choose?
When it comes to choosing between Angular and Laravel, both have their strengths and weaknesses, so it’s important to evaluate your project requirements carefully and choose the one that best fits your needs.
Ease of Use
Ease of use enables developers to focus more on building and refining their projects and less on figuring out how to use tools and platforms. An easy-to-use framework can result in faster development cycles, higher-quality code, and better end products.
Laravel

Source: Laravel
Laravel excels in simplicity and user-friendliness. Its clean and intuitive syntax facilitates effortless code writing and maintenance. Additionally, Laravel offers a robust toolkit for the streamlined execution of routine tasks like database migrations and code generation.
Angular

Source: Angular
Angular can be a bit more difficult to learn compared to Laravel, especially for developers who are new to JavaScript. However, Angular comes with an effective set of tools that facilitates building complex web applications.
Community support is crucial in providing developers with valuable resources, advice, and expertise. A strong community fosters collaboration and innovation, benefiting the entire development ecosystem.
Laravel

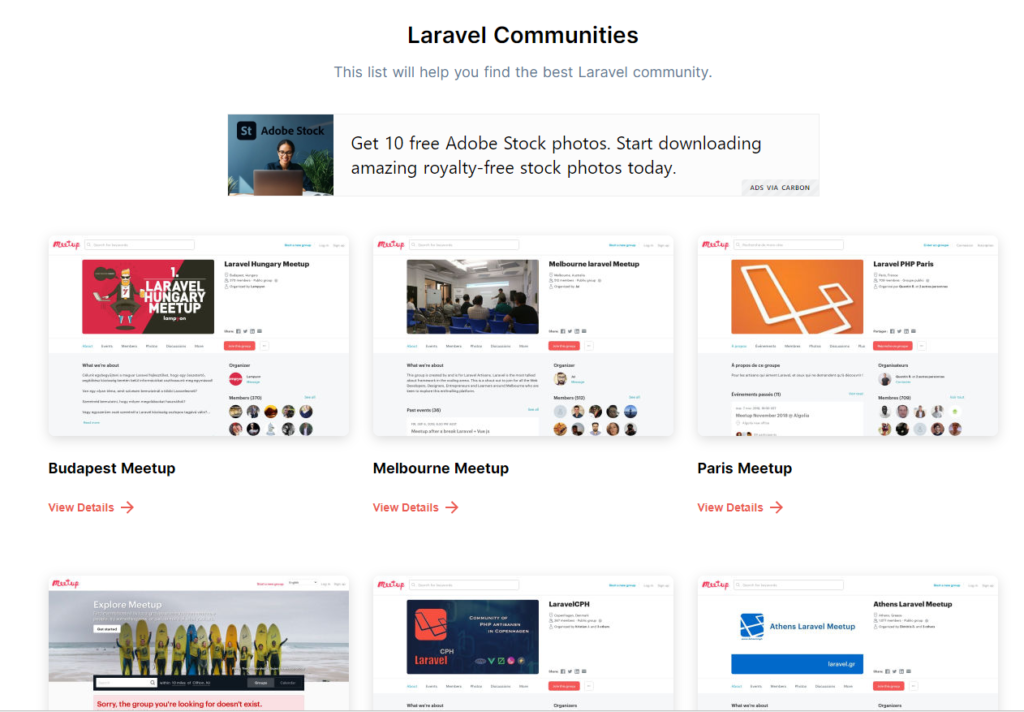
Source: bestlaravel
Laravel boasts an extensive and dynamic community of developers who actively contribute to the framework and support fellow developers. Abundant online resources, such as comprehensive documentation, forums, and tutorials, are readily accessible to assist you in getting started with Laravel.
Angular

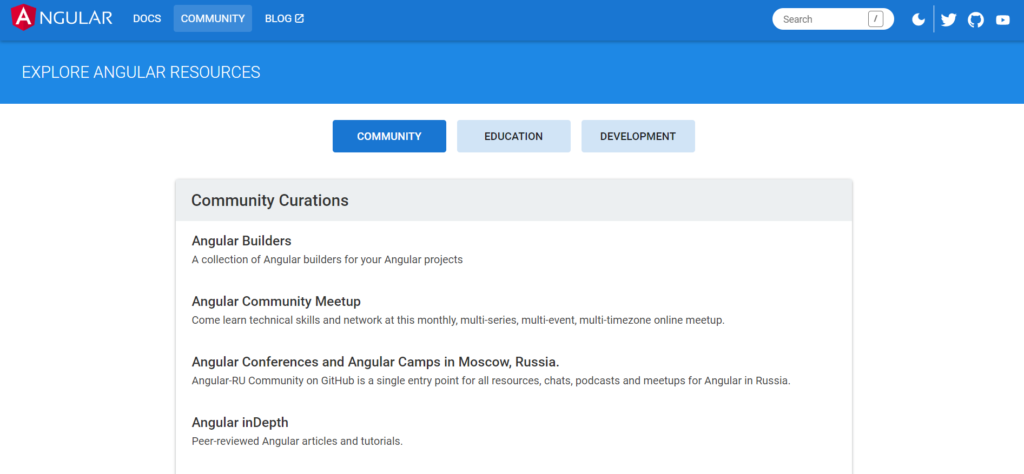
Source: Angular Resources
Angular thrives with a vast and dynamic community of developers who actively contribute to the framework and offer support to fellow engineers. There are also many online resources available, including documentation, forums, and tutorials, that can help you get started with Angular.
Performance
Performance directly impacts the speed and responsiveness of applications. A well-performing framework improves user experience, reduces load times, and increases overall efficiency.
Laravel

Source: Laravel news
Laravel is known for its fast performance and can handle huge traffic without any issues. However, it’s important to note that the quality of code can have an impact on Laravel’s performance.
Angular

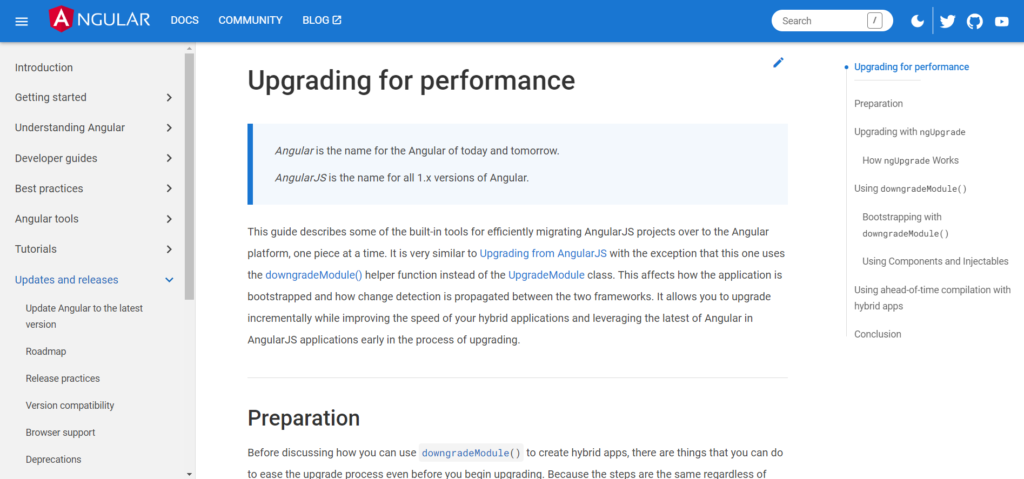
Source: Angular Performance
Like Laravel, Angular is recognized for its fast performance and for handling high traffic without any issues. Also, its performance can be impacted by the quality of the code. So, the code must be optimized for performance to ensure the application runs smoothly.
Scalability
Scalability is critical when choosing a framework, as it enables applications to expand and adjust to evolving requirements and demands. A scalable framework can effectively manage surges in traffic, growing user bases, and increased data volume while maintaining optimal performance and stability.
Laravel

Source: Laracast
With Laravel, you benefit from a highly scalable architecture that effortlessly manages substantial traffic volumes. Moreover, scaling Laravel applications horizontally becomes a breeze by simply adding more servers to your infrastructure.
Angular

Source: Angular
Scaling Angular applications horizontally can be more challenging compared to scaling Laravel applications due to the inherent complexity of JavaScript code.
Security
Security is a paramount factor to prioritize when selecting a framework, as it protects applications and data from vulnerabilities and malicious attacks. A secure framework encompasses essential features like encryption, access control, and threat detection to prevent unauthorized access and protect sensitive information.
Laravel

Source: Laravel
Laravel offers a comprehensive suite of built-in security features, ensuring the effortless protection of your web application. With features like CSRF protection, secure password hashing, and XSS protection, Laravel provides robust security. Moreover, it also simplifies implementing user authentication and authorization.
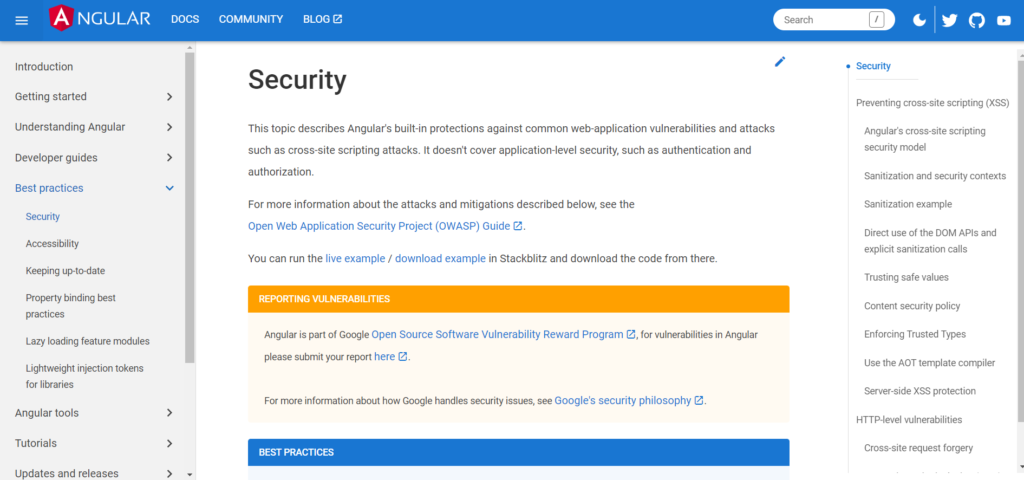
Angular

Source: Angular
Angular provides rich built-in security features, streamlining your web application’s security. And with features like CSRF protection, input validation, and XSS protection, your app’s security is further enhanced. Additionally, Angular eases the implementation of user authentication and authorization.
Third-Party Integrations
Third-party integrations play a significant role in framework selection, allowing developers to leverage existing tools and services to enhance their applications. These integrations can enhance the functionality and features of applications, resulting in a better user experience.
Laravel

Source: Laracast
Laravel offers various third-party integrations that simplify integrating with other systems and services. It includes integrations for popular services such as Stripe, Twilio, and Mailchimp. Additionally, Laravel provides a user-friendly API that makes it easy to build RESTful APIs.
Angular

Source: Angular
Angular provides a rich set of third-party integrations that make it easy to integrate with various systems and services. It includes integrations for popular services such as Google Maps, Facebook, and Twitter. Angular also offers an easy-to-use API for building RESTful APIs.
Laravel vs Angular: Use Cases and Ideal Scenarios
When it comes to web development, developers have numerous options at their disposal. Two popular technologies commonly used for building web applications are Laravel and Angular.
When to Choose Laravel: Ideal Scenarios for Laravel Applications
Laravel offers many pre-built features, including authentication, routing, and ORM, that make development faster and more efficient. Additionally, Laravel benefits from a large community of developers who have created numerous valuable packages that can be easily integrated into your projects.
With built-in security features, Laravel helps protect applications from common security vulnerabilities.
Laravel is an excellent choice when there is a need to build a web application quickly or when customization is required to meet specific requirements. Its built-in features, such as authentication, routing, and ORM, expedite the development and enhance efficiency.
Furthermore, Laravel is designed to be scalable, making it a good choice for large-scale projects requiring substantial traffic handling. If you need to build a web application quickly and efficiently, or create a custom application with built-in security features, Laravel is your saviour.
When to Choose Angular: Ideal Scenarios for Angular Applications
Angular excels in the creation of single-page applications (SPA). Its robust routing system simplifies the development of complex client-side applications capable of handling extensive user interactions without requiring page reloads.
Angular empowers the development of web applications that run seamlessly on multiple platforms, including desktop and mobile devices. It is designed for speed and responsiveness, making it a good choice for applications that require a lot of user interaction.
If you want to build a responsive and scalable web application capable of running on diverse platforms, Angular is the ideal technology to adopt.
Laravel or Angular! Unleash the Power of Your Application With Cloudways.
Build fast and dynamic web applications with ease – get started today!
Conclusion
Laravel and Angular are two powerful web development frameworks, having their own set of strengths and weaknesses.
Laravel is a PHP framework that offers developers a user-friendly and elegant toolkit, emphasizing simplicity and ease of use. On the other hand, Angular is a JavaScript framework that provides a powerful suite of tools for creating dynamic web applications, albeit with a steeper learning curve.
While Laravel excels in its simplicity, Angular shines in its ability to handle complex application development. Both frameworks boast active and supportive developer communities, contributing to their continuous improvement.
Ultimately, selecting between Laravel and Angular hinges on project requirements and the development team’s expertise. Consider the specific needs of your project and the skills available to make an informed decision.
Q) Which is better PHP or Angular?
A) Angular is a framework better suited to create a responsive and scalable web application that can run on a variety of platforms. Comparatively, Laravel is a better option to create a custom application with built-in security features.
Q) Is PHP Laravel in demand?
A) Yes. With 743,470 live websites using Laravel, it is the most used PHP framework.
