
Ever been working on your WordPress site, and suddenly you’re hit with an “Avoid an Excessive DOM Size” warning? Yeah, it’s a bit of a headache. This warning pops up when your webpage’s Document Object Model (DOM) size goes beyond what’s recommended.
But don’t fret, you can fix this by optimizing your WordPress site. This involves reducing the elements on your page and structuring your HTML efficiently. Also, be careful when choosing plugins and themes, as they can increase your DOM size.
This blog post is here to help. It provides practical steps to fix the “Avoid an Excessive DOM Size” warning. By the end, you’ll be ready to optimize your WordPress site, speed it up, and improve your users’ experience. Let’s get started!
What Is the “Avoid an Excessive DOM Size” Warning?
The “Avoid an Excessive DOM Size” warning is a performance flag from website auditing tools like Google’s Lighthouse. It indicates that a webpage’s Document Object Model (DOM) has too many nodes. This can negatively impact the site’s performance.
A DOM is a representation of a webpage that browsers use to render the site. It comprises nodes, which are HTML elements like tags and text. When a DOM has too many nodes, it’s called an “Excessive DOM Size”.
To maintain optimal performance, it’s generally recommended to have fewer than 1,500 DOM nodes
on a page. The depth of the DOM should be minimized to less than 32 nested levels. This reduces the complexity of the DOM.
It’s also advisable to avoid having parent nodes with more than 60 child nodes. This prevents any single node from becoming too complex. These practices can help avoid the “Excessive DOM Size” warning.

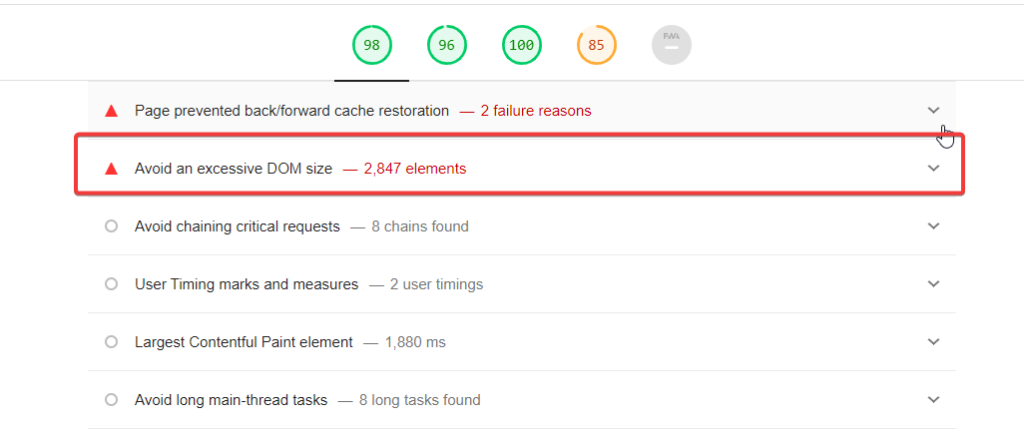
– Google Lighthouse Showing Recommendations
How Does a Large DOM Impact Site Speed and UX?
Website performance is crucial as it directly impacts the user experience.
A well-performing website loads quickly responds to user interactions promptly, and provides a smooth browsing experience. This is particularly important in an era where users have high expectations for digital experiences.
On the other hand, poor website performance can lead to longer load times and unresponsive interfaces. These issues can result in frustrating user experiences, leading to higher bounce rates and lower user engagement.
Ultimately, poor performance can lead to a loss in conversions or sales. Therefore, maintaining optimal website performance, including managing DOM size, is essential for the success of any website.
Want to Improve Your Site Speed and UX? Switch to Cloudways Today!
With optimized server configurations and advanced caching, Cloudways ensures your WordPress site runs smoothly, no matter the size of your DOM.
What Are the Reasons for Excessive DOM Size?
Web pages can become slow and perform poorly due to a large DOM size. This is a common issue worth examining when optimizing web performance. Let’s look at the main reasons contributing to this problem:
1. Too Many Elements on a Page
Complex designs or redundant code can lead to too many elements on a page. If the design isn’t streamlined for performance, you get a cluttered DOM tree. This can slow down the page and affect user experience.
2. Deeply Nested Structures
Deep nesting in HTML can cause performance issues. When there’s a lot of embedding, the DOM tree becomes complex. This complexity can make it harder for browsers to render the page efficiently, slowing down CSS and JavaScript processing.
3. Unoptimized Themes and Plugins
Themes and plugins might add unnecessary elements, JavaScript, or CSS. Themes often have default features that bloat the DOM, while plugins might add scripts and styling that increase load times, even if those features aren’t used.
Let’s look at a few effective tools and techniques to help diagnose this issue and guide your optimization efforts.
1. Google Lighthouse
Google Lighthouse is a free, open-source tool that can help you diagnose a variety of website performance issues, including excessive DOM size. To use it:
- Open the Chrome browser and navigate to the webpage you want to analyze.
- Right-click on the page and select Inspect to open Chrome’s Developer Tools.
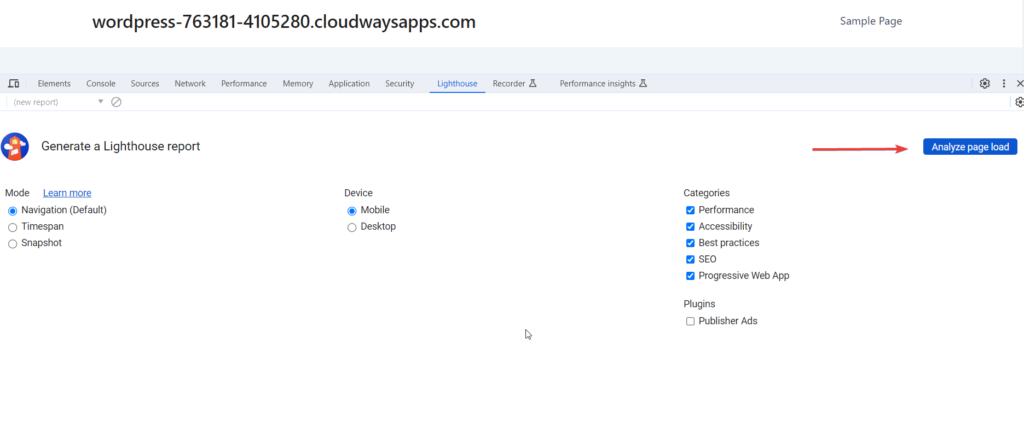
- Click on the Lighthouse tab, then click Analyze page load.
2. Chrome DevTools
Chrome DevTools provides a detailed view of your webpage’s DOM. You can use it to count DOM nodes and identify elements contributing to a large DOM size. Here’s how:
- Open the webpage in Chrome.
- Right-click and select Inspect to open DevTools.
- In the Elements tab, you can see the DOM tree and count the nodes.
3. WebPageTest
WebPageTest is an online tool that provides a detailed analysis of your webpage’s performance. It includes a breakdown of the page’s DOM elements. To use it:
- Go to WebPageTest.org.
- Enter the URL of the webpage you want to test.
- Click Start Test.
How to Fix the “Avoid an Excessive DOM Size” Warning?
To fix the “Avoid an Excessive DOM Size” warning, you need to optimize your webpage to reduce the number of elements in the DOM. Here’s how you can approach this using the following techniques:
1. Streamline the HTML Structure
For a WordPress site, you can streamline the HTML structure by following these techniques;
- For your WordPress site, pick a simple theme like Astra or Elementor. These don’t add unnecessary elements to your pages.
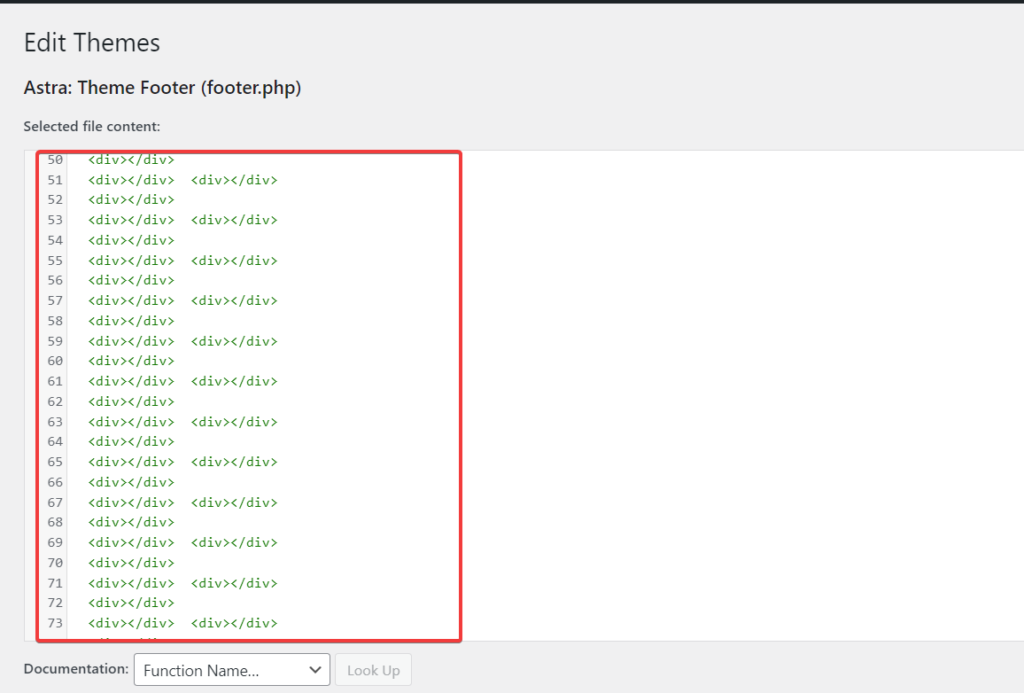
- Go through your pages and posts in the WordPress editor. Remove unused shortcodes, extra div tags, and empty elements.
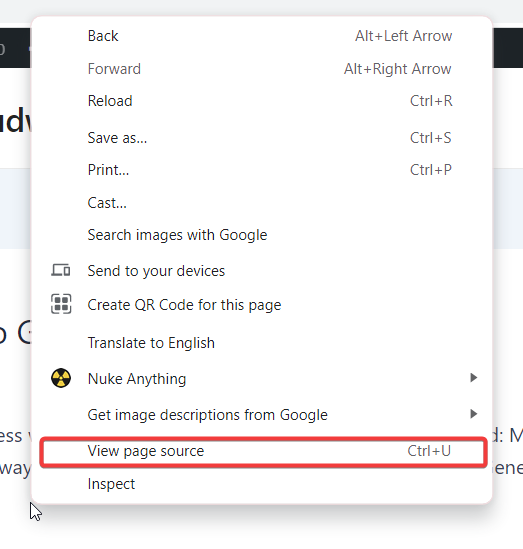
- Right-click on your WordPress site and select View page source.

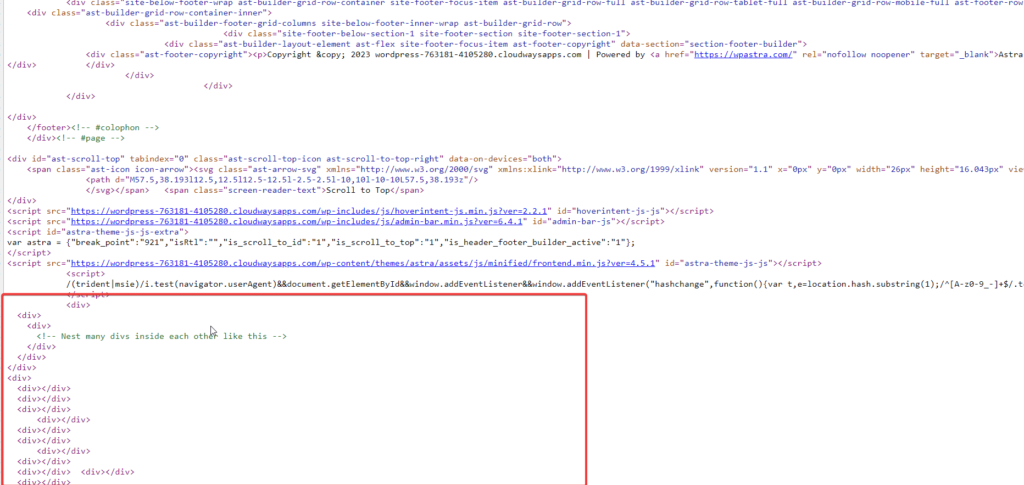
- Look for code sections that repeat themselves, like multiple div tags with the same class or style attributes.

- Go to the WordPress dashboard, then
Appearance → Theme Editor. Here, you can see the PHP files of your theme. - Remove any unnecessary nested structures.

- After making changes, save the file. Always test your site to make sure everything still works correctly.
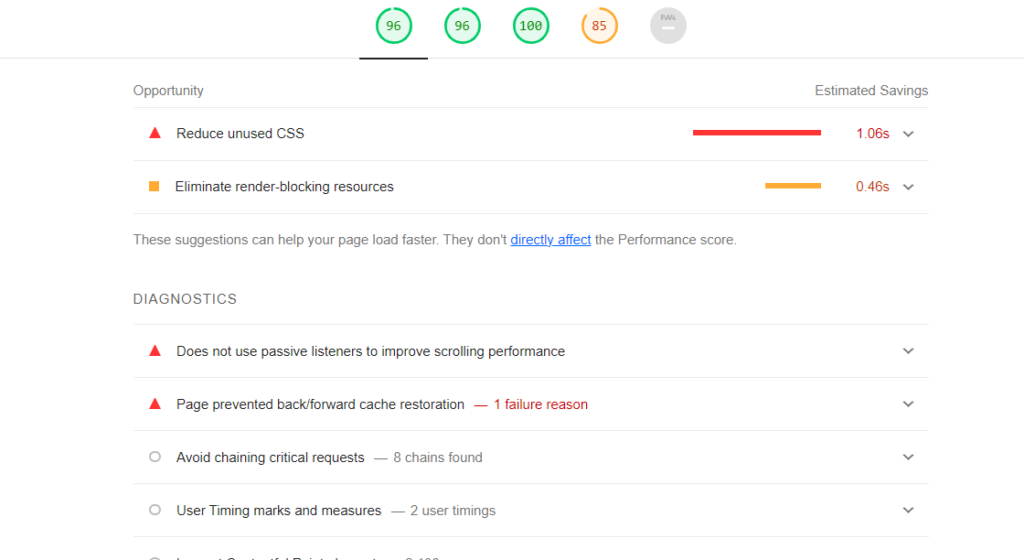
- Right-click on the website and select Inspect. Go to the Lighthouse tab and click Analyze page load to generate a report. This will show you if there’s an “Avoid an Excessive DOM Size” warning.

Here, you can see no such “Avoid an Excessive DOM Size” warning.

2. Paginate or Infinite Scroll for Content-Heavy Pages
You can add pagination to your WordPress theme by editing the
functions.php
file of your theme and possibly the template file where you want the pagination to appear.
- Go to your WordPress Dashboard and navigate to
Appearance → Theme Editor. Select your active theme. - Find the functions.php file and click on it to edit. Here, you can add a custom function to create pagination links.
- Add the following function to your functions.php file:
function my_custom_pagination() {
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}
- Open the template file where you want the pagination (for example, index.php). Add the following code where you want the pagination links:
<?php my_custom_pagination(); ?>
- If you create a new loop with WP_Query, ensure it handles pagination. You can do this by adding the following code:
$args = array(
'posts_per_page' => 10,
'paged' => get_query_var('paged') ? get_query_var('paged') : 1
);
$my_query = new WP_Query( $args );
- After adding the code, save your changes in the functions.php file and the template file where you added the pagination call.
3. Optimize or Remove Unnecessary Scripts and Plugins
By managing scripts and plugins, you can also fix the excessive DOM size warning issue.
To do that:
- Review the plugins you have installed and deactivate or uninstall any that are not in use or that add unnecessary bloat to your pages.
- Use plugins like WP Rocket or Autoptimize to minify and combine scripts, reducing requests and DOM elements.
4. Leverage Server-Side Rendering and Lazy Load
To fix the DOM size warning, you can enable server-side rendering and lazy loading on your WordPress website.
1. Server-Side Rendering (SSR)
SSR involves processing and rendering the initial HTML of your web pages on your server rather than relying on client-side JavaScript.
This can significantly improve your website’s load time and overall performance. For detailed steps on enabling SSR on your WordPress site, follow this detailed guide.
2. Lazy Loading
It is another effective technique to optimize load times and address the DOM size issue. It works by only loading the necessary content when it’s needed, such as images coming into the viewport. This reduces the initial load time of the page.
To implement lazy load on your WordPress site, follow this detailed guide. Also, consider using one of the best lazy-loading plugins for a smoother implementation.
Best Practices to Prevent Excessive DOM Size
Here are some preventive measures to avoid the “Excessive DOM Size” warning in WordPress:
- Choose a Simple Theme:
Opt for a simple theme that doesn’t add unnecessary elements to your pages. Themes like Astra or Elementor are good choices. - Limit Use of Plugins:
Each plugin can add extra elements to your DOM. Use only necessary plugins and regularly review and remove any that are not in use. - Clean Up Your Pages:
Regularly review your pages and posts in the WordPress editor. Remove unused shortcodes, extra div tags, and empty elements. - Optimize Your Images:
Large images can be added to your DOM size. Use image optimization plugins to reduce their size without losing quality. - Implement Lazy Loading:
Lazy loading can reduce your initial DOM size by only loading elements as they’re needed. - Use Pagination:
For content-heavy pages, consider using pagination or infinite scrolling to limit the number of elements loaded simultaneously. - Minify Your Code:
Use tools to minify your HTML, CSS, and JavaScript. This can help reduce your overall DOM size. - Regularly Monitor Your Site:
Use tools like Google Lighthouse to monitor your site’s performance and catch any DOM size issues early.
Summary
So, there you have it! You’ve just navigated the ins and outs of fixing the ‘Avoid Excessive DOM Size’ warning in WordPress. From understanding the problem to implementing the solutions, you’ve taken a significant step towards optimizing your website and UX.
Remember, every step you take towards optimization contributes to a faster, smoother, and more user-friendly website. So, keep these tips handy and continue your journey in web development. If you’ve any questions, please write them in the comments.
Liza Rajput
Liza Rajput is a Technical Content Producer at Cloudways. Being a software engineer, she loves to play with data and its processes and wishes to grow and excel in Data Science and Big Data Engineering. She has also been an avid reader and exceptional writer, with sufficient experience in technical, research-based, and creative writing.