
With many products and categories in Magento 2, finding the exact product for your customers can feel like searching for a needle in a haystack. This is a common pain point for many online shoppers, leading to frustration and abandoned carts.
Layered navigation in Magento 2 is designed to alleviate this issue. It allows customers to filter products based on various attributes such as price, color, or brand, making the shopping experience more streamlined and user-friendly.
In this article, I’ll show you how to configure, customize, and even disable layered navigation in Magento 2. Whether you want to enable certain filters, adjust filter options display, or disable layered navigation entirely, this article has got you covered.
Overview of Layered Navigation in Magento 2
Layered navigation in Magento 2 filters products in your Magento store. It allows customers to search for products in your catalog by using different filters like price range, color, size, or any other custom attribute you may have set up in your store.
It also improves the user experience by making product searches more efficient and user-friendly. Instead of scrolling through thousands of products, customers can easily narrow down their search to a specific subset of products that meet their criteria.
Layered navigation is highly customizable. You can decide which attributes to include in the navigation and how they should be displayed. For example, you can choose to display the price as a slider or the color as a swatch.
Moreover, layered navigation in Magento 2 supports multi-select, meaning that users can apply multiple values of the same filter simultaneously. For instance, a customer could select multiple colors for a product search.
However, layered navigation greatly improves user experience and can lead to SEO and duplicate content issues if not properly managed. To prevent this, Magento 2 includes options to manage SEO settings for layered navigation.
Advantages of Layered Navigation in Magento 2
Layered navigation in Magento 2 offers several advantages that can significantly improve the shopping experience on your site. Here are the key benefits:
- Efficient Search: Filters products based on attributes like price, color, and size.
- Customizable: Choose which attributes to display and how.
- Multi-select Support: Apply multiple filter values at once.
- Improved User Experience: Makes product search user-friendly.
- SEO Management: Prevents duplicate content issues.
Don’t Let Poor Navigation Stand in the Way of Your Success.
With Cloudways, you can easily configure and customize layered navigation in Magento 2, providing your customers with a seamless shopping experience.
Configure Layered Navigation in Magento 2
Let’s begin by enabling the layered navigation feature in your Magento 2 store to improve product search functionality.
Enabling Layered Navigation
Activate the layered navigation feature in your Magento 2 store to allow customers to filter products based on various attributes.
Log into the Admin Panel of your Magento 2 application and follow the below steps for the configuration.
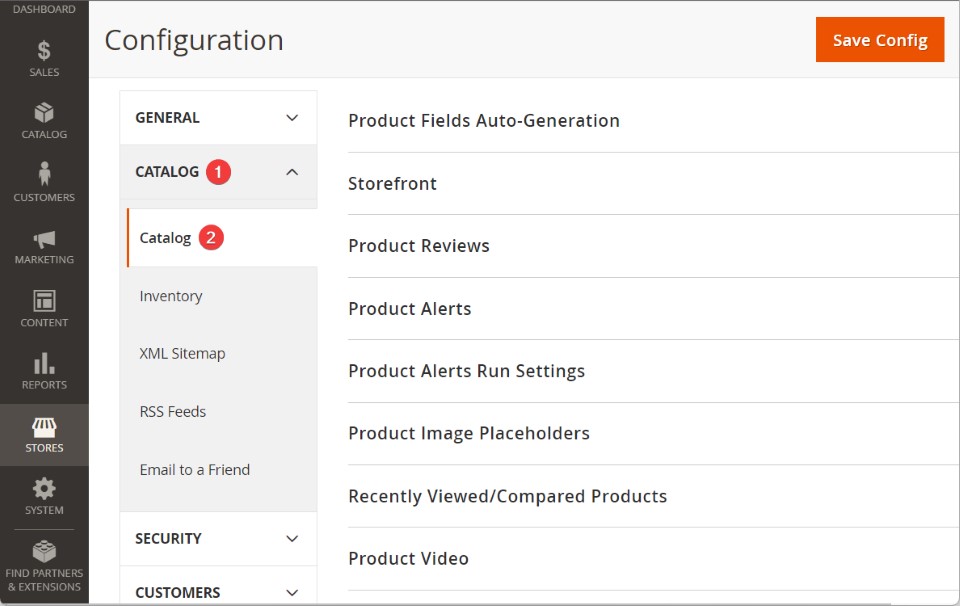
Step 1: Navigate to Stores → Settings → Configuration.

Step 2: From the left menu, expand Catalog and select Catalog.

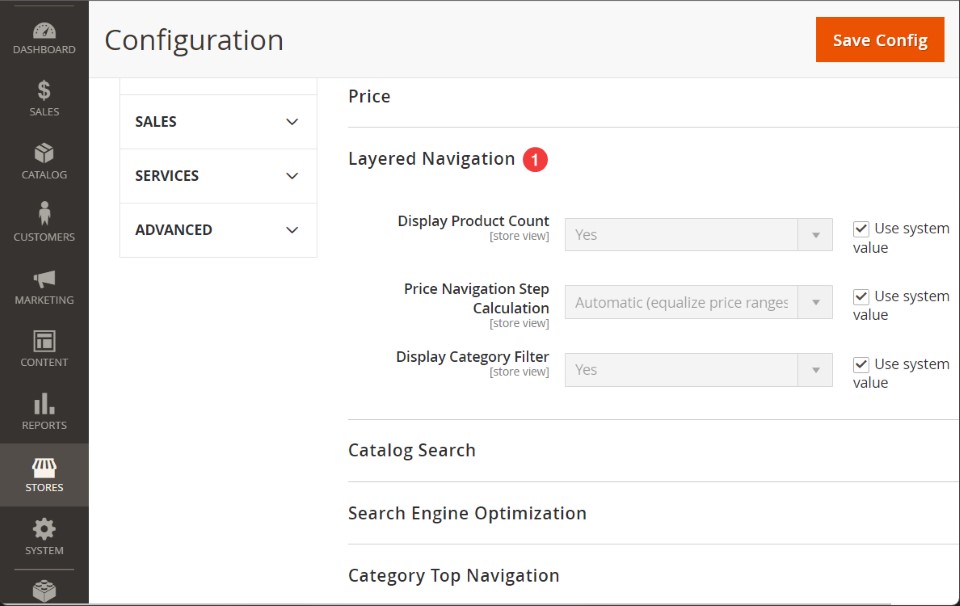
Step 3: Expand the Layered Navigation section.

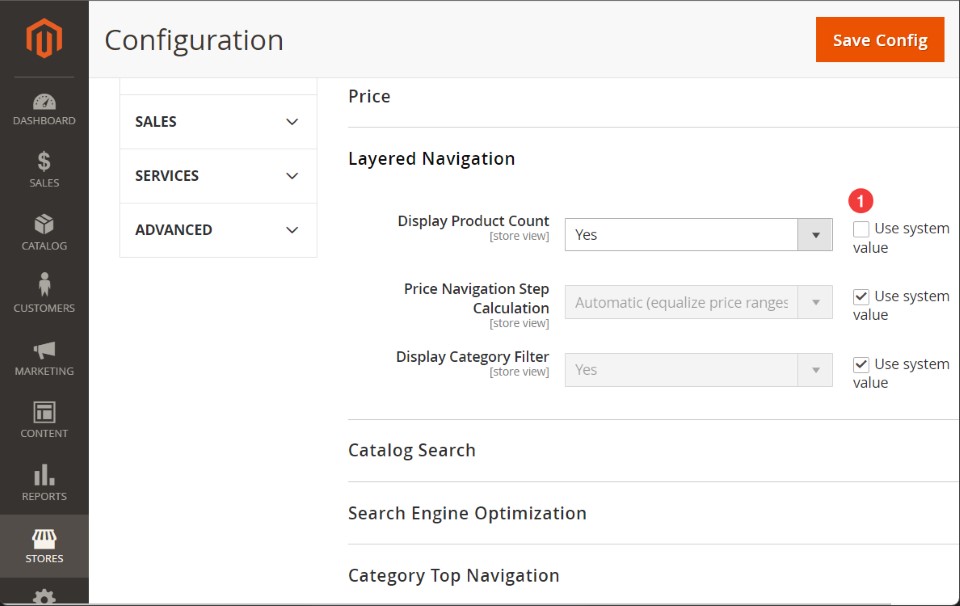
Step 4: Configure the product settings as needed. The Display Product Count is set to Yes by default. If necessary, deselect the Use system value checkbox to disable layered navigation.

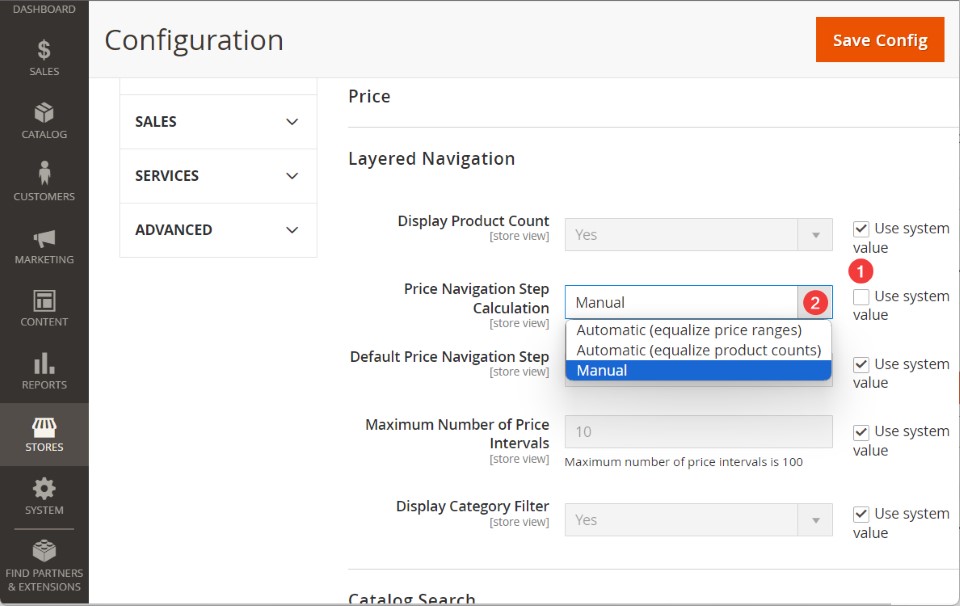
Setting Price Navigation Step Calculation
Set up price navigation steps to enable customers to filter products within specific price ranges, making their search experience more precise and efficient.
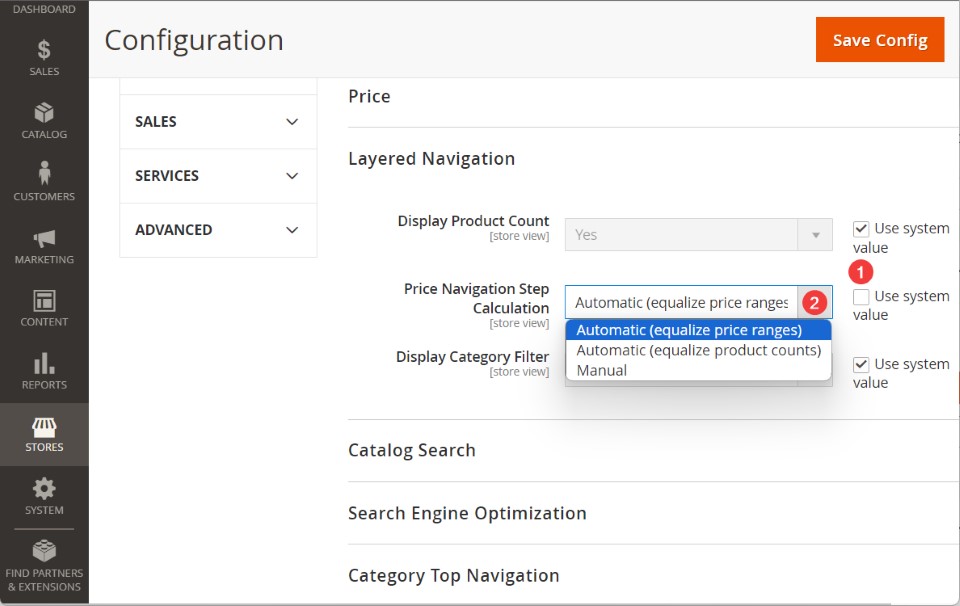
Step 1: Set Price Navigation Step Calculation to one of the following methods:
- Automatic (Equalize Price Ranges)
- Automatic (Equalize Product Counts)
- Manual
1. Automatic (Equalize Price Ranges): This default method calculates price navigation steps automatically based on the price range.

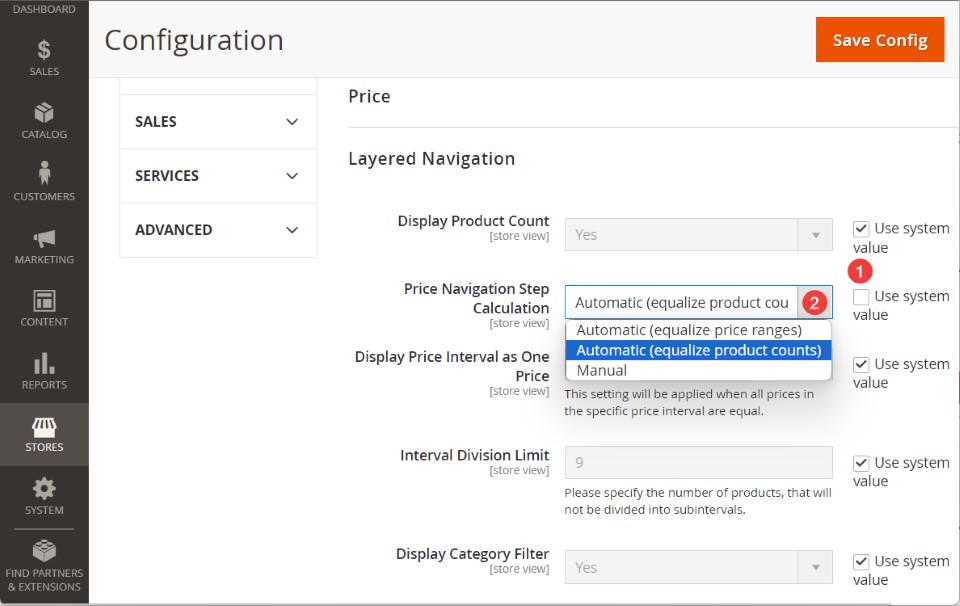
2. Automatic (Equalize Product Counts): This method calculates the price navigation step based on the number of products. If selected, new fields will appear:

- Display Price Interval as One Price: Set to Yes to display the price interval when all prices in a specific price interval are equal.
- Interval Division Limit: Set the number of products that will not be divided into subintervals (default value is 9).
3. Manual: This method allows you to specify a division limit for price intervals. If selected, new fields will appear:

- Default Price Navigation Step: Specifies the number of products included in each step.
- Maximum Number of Price Intervals: Defines the maximum number of price steps.
With the first two methods, the navigation steps are calculated automatically. The manual method lets you specify a division limit for price intervals.
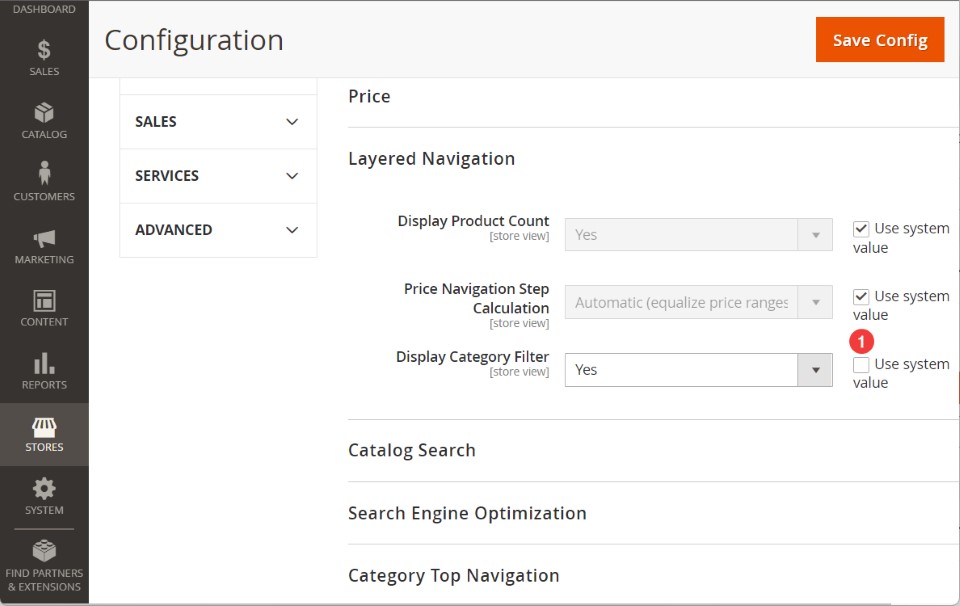
Step 2: Set Display Category Filter to Yes if you want to Display Category Filter.

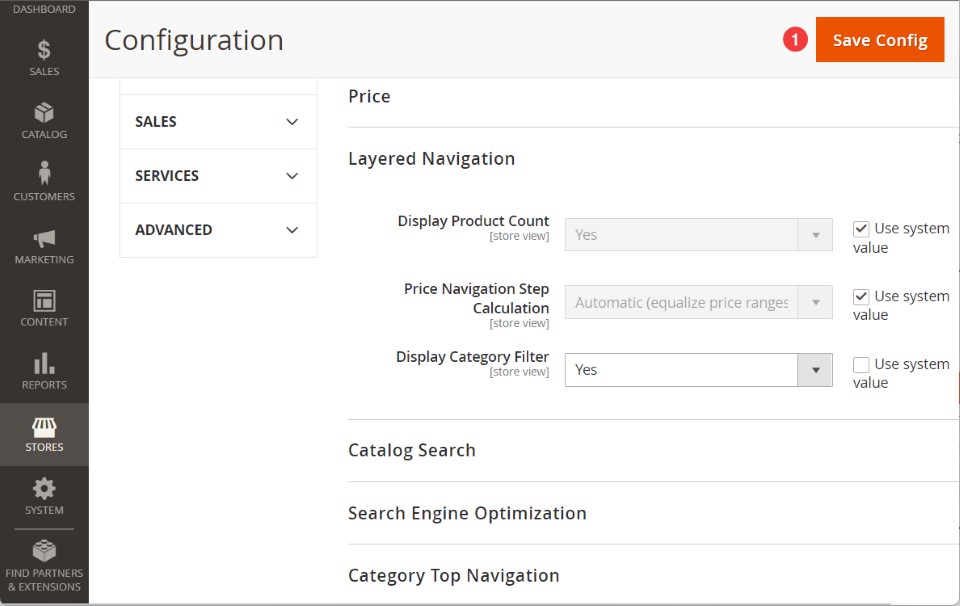
Step 3: Click Save Config when complete.

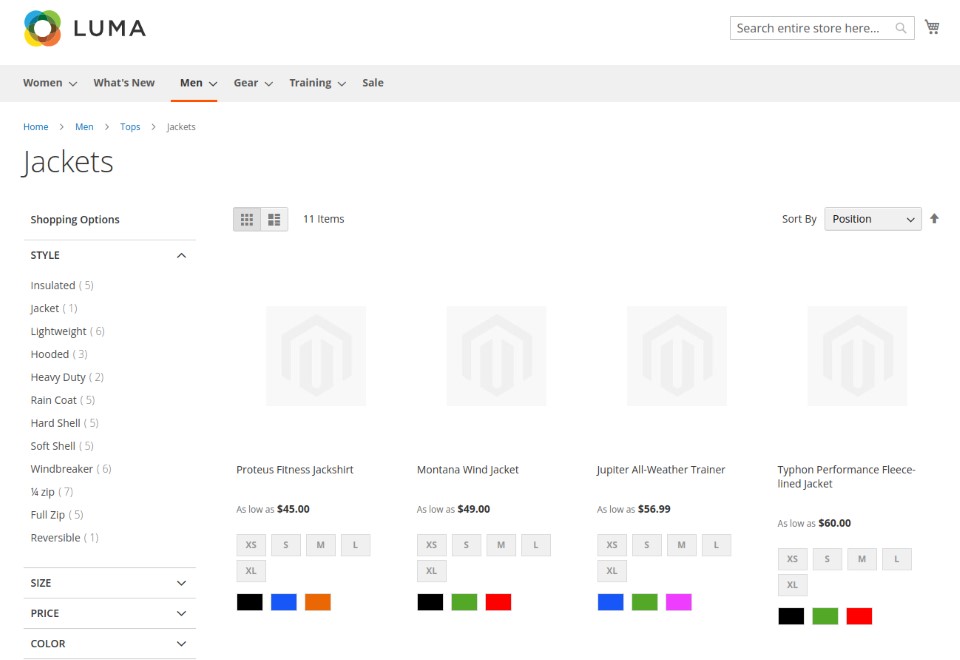
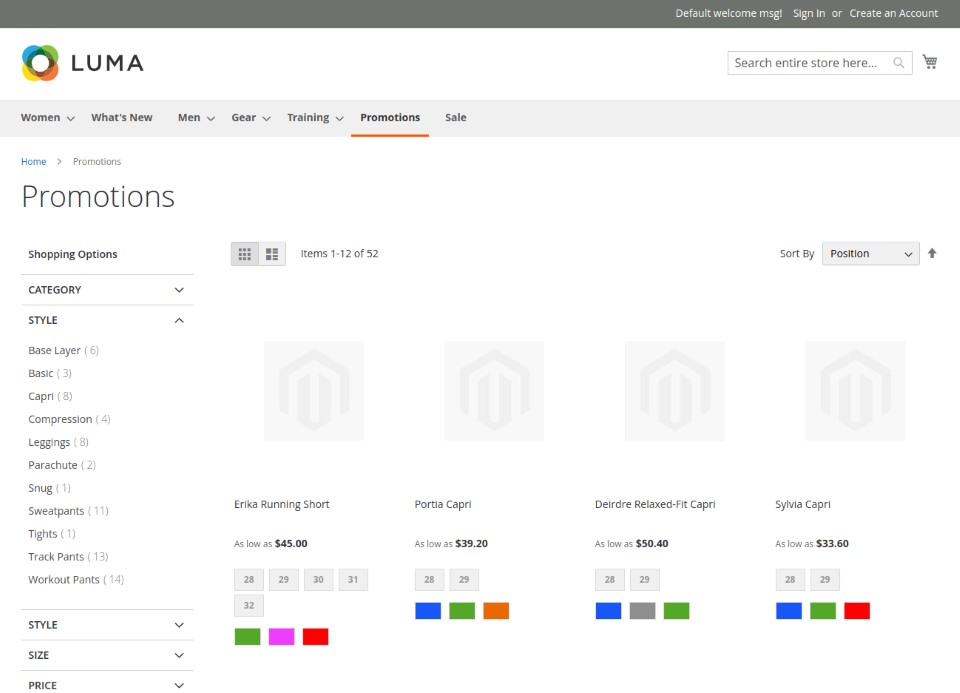
Step 4: To test your settings, visit a category page on your store’s frontend that displays layered navigation.

Customize Layered Navigation Filter
Let’s customize the layered navigation filter in your Magento 2 store to better suit your product range and customer needs.
Using Filterable Attributes
Incorporate filterable attributes into your layered navigation to allow customers to narrow down their product search based on specific product characteristics.
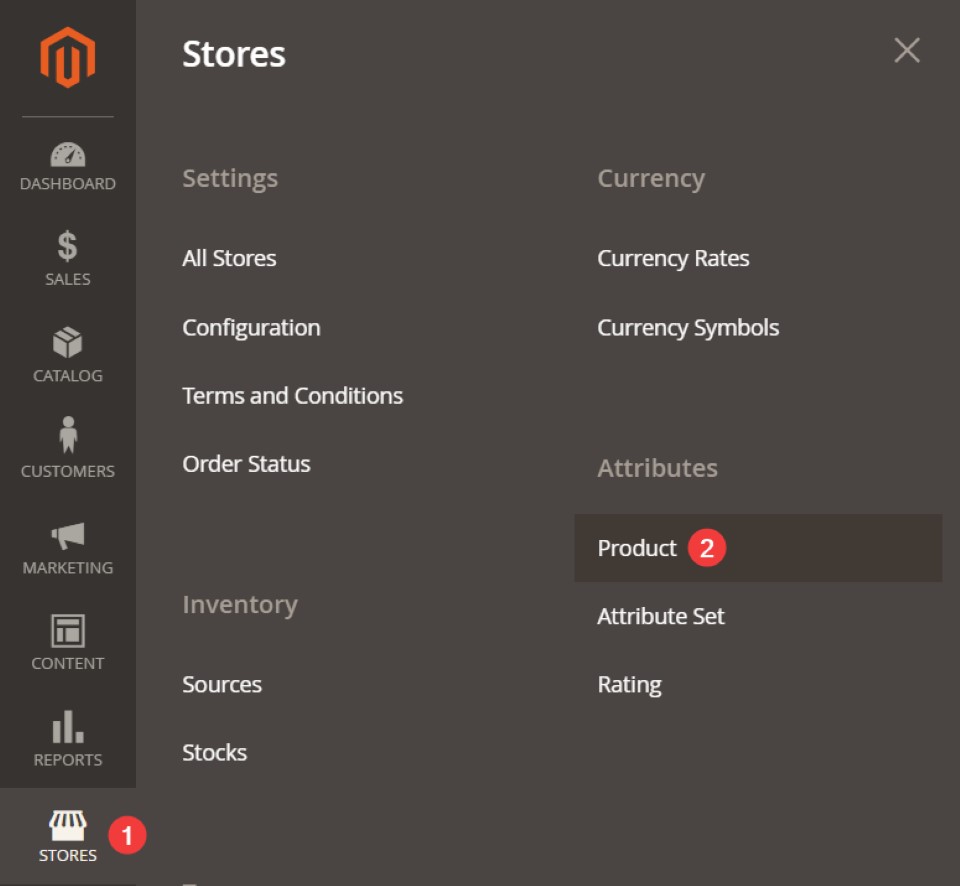
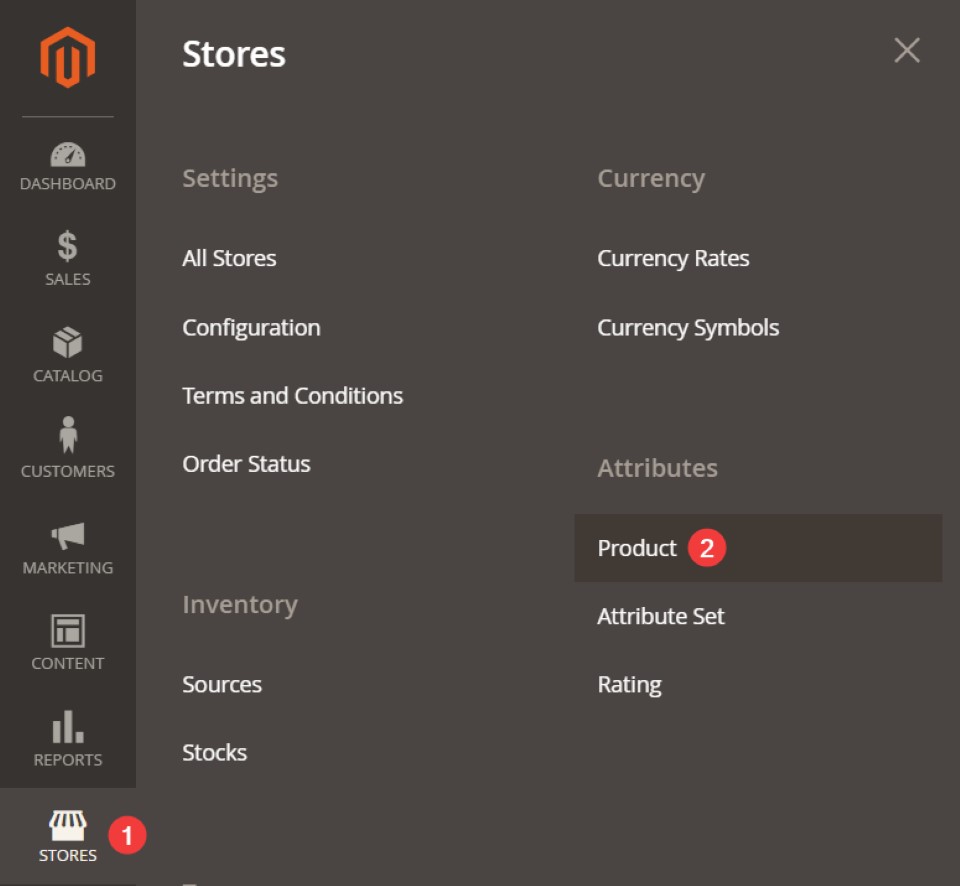
Step 1: Navigate to Store → Attributes → Product.

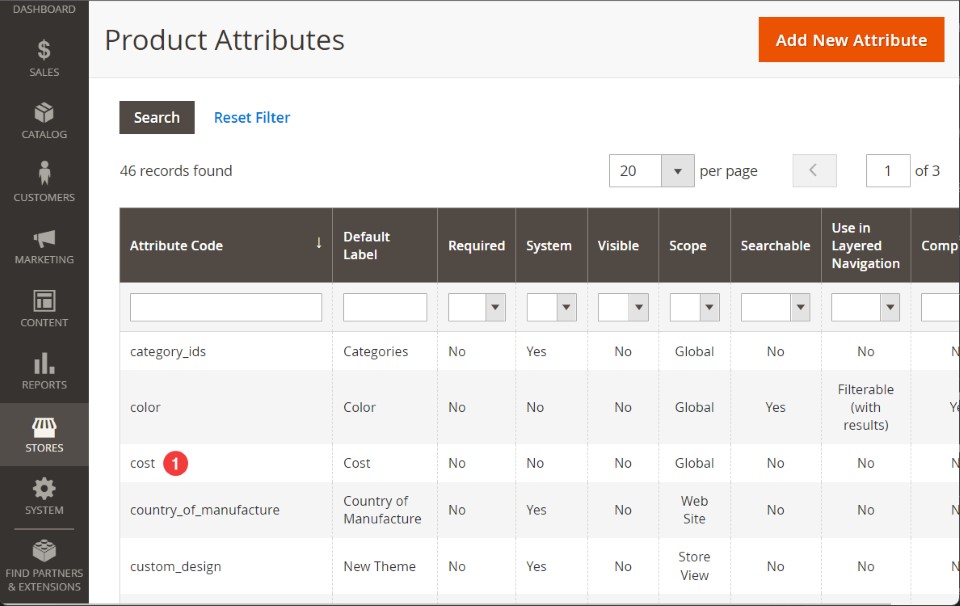
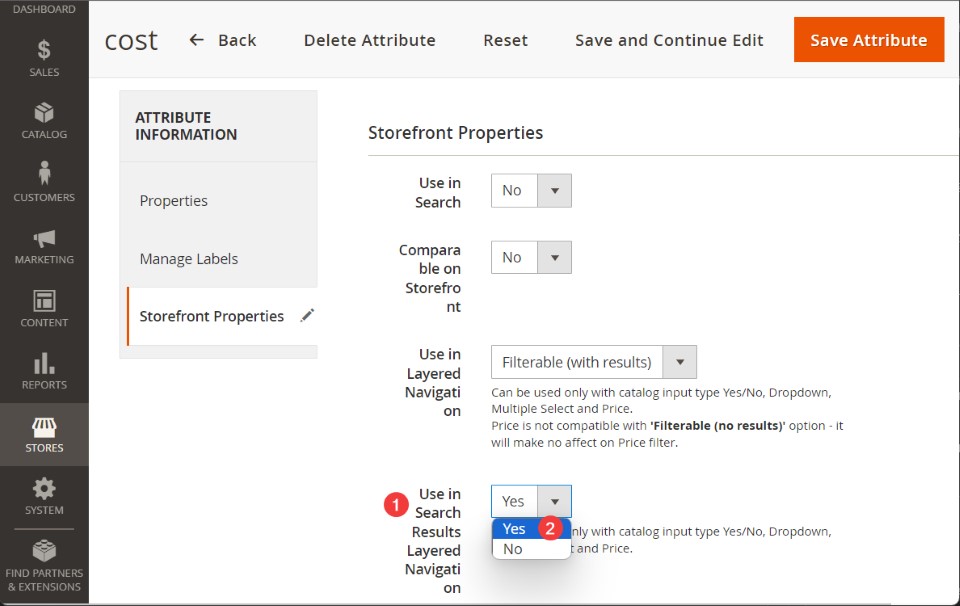
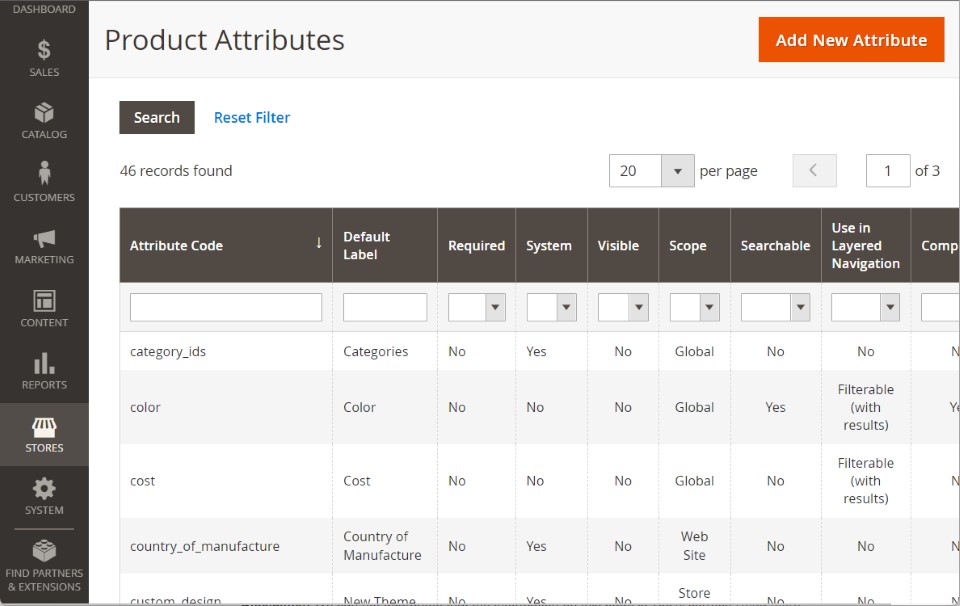
Step 2: Select the attribute you want to include in the layered navigation, for example, the Cost attribute.

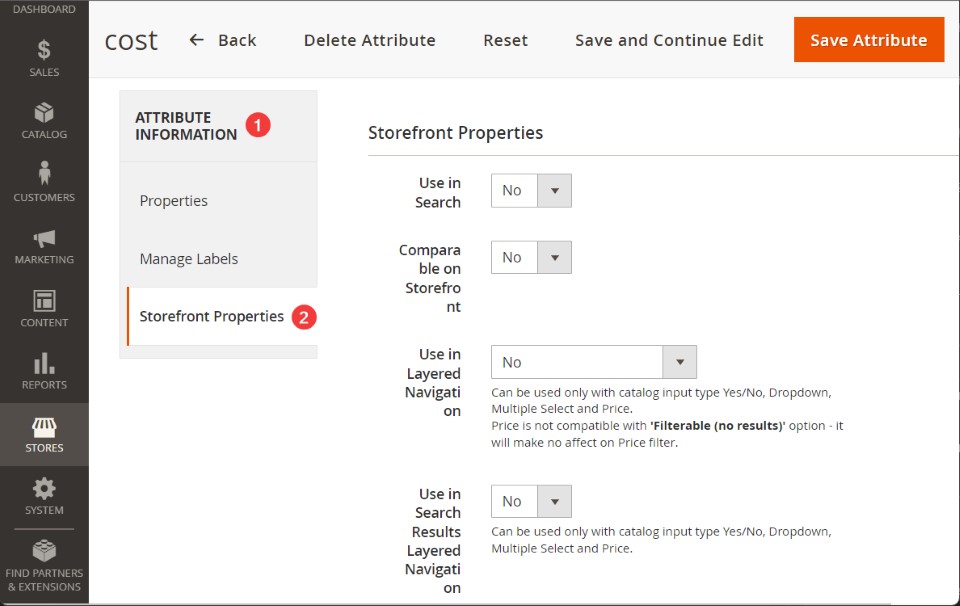
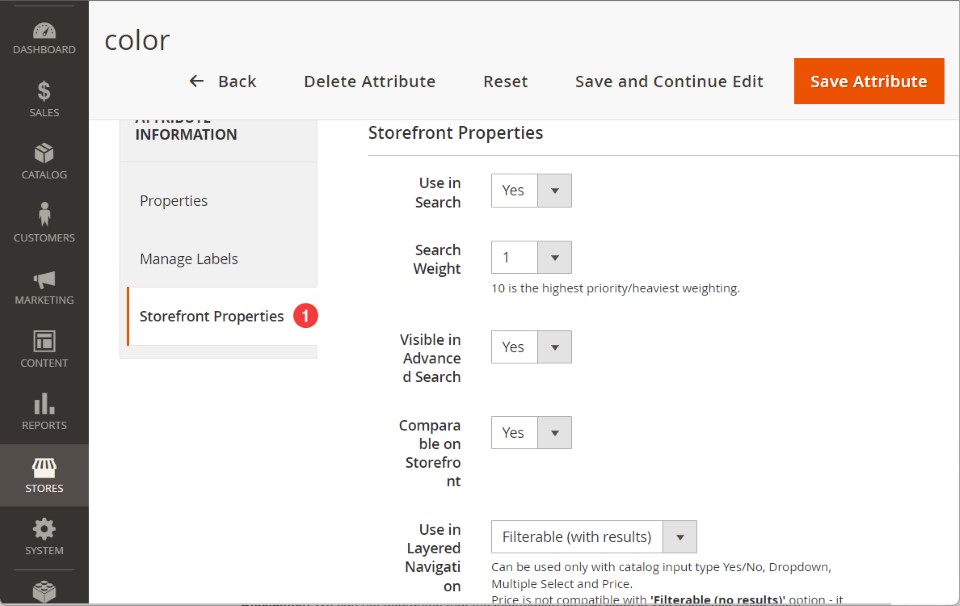
Step 3: Navigate to the Storefront Properties section of the Attribute Information.

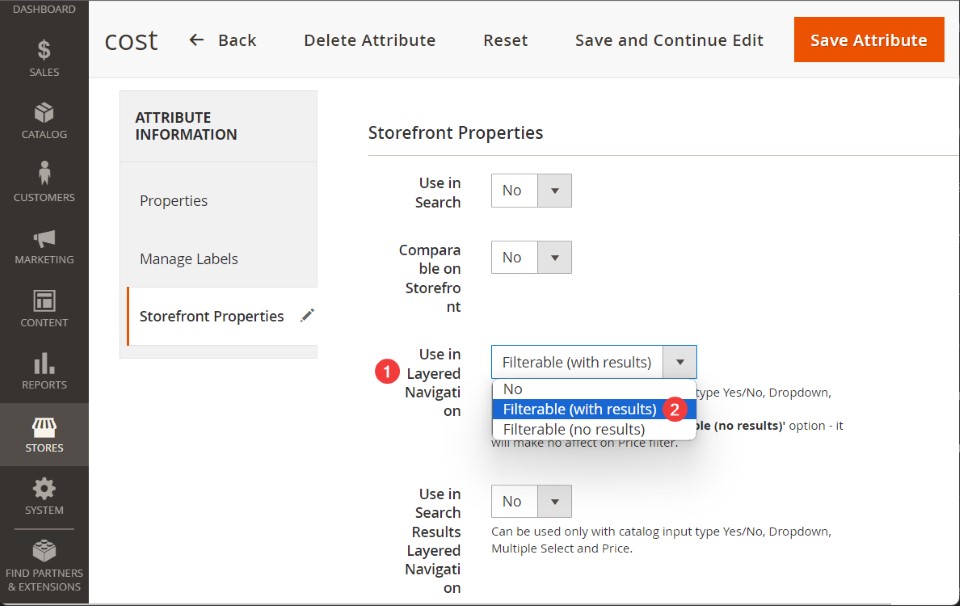
Step 4: From the Use in Layered Navigation dropdown, select Filterable (with results) to display the number of products in the category associated with this attribute.

Step 5: Set Use in Search Results Layered Navigation to Yes for this attribute to appear on search results pages.

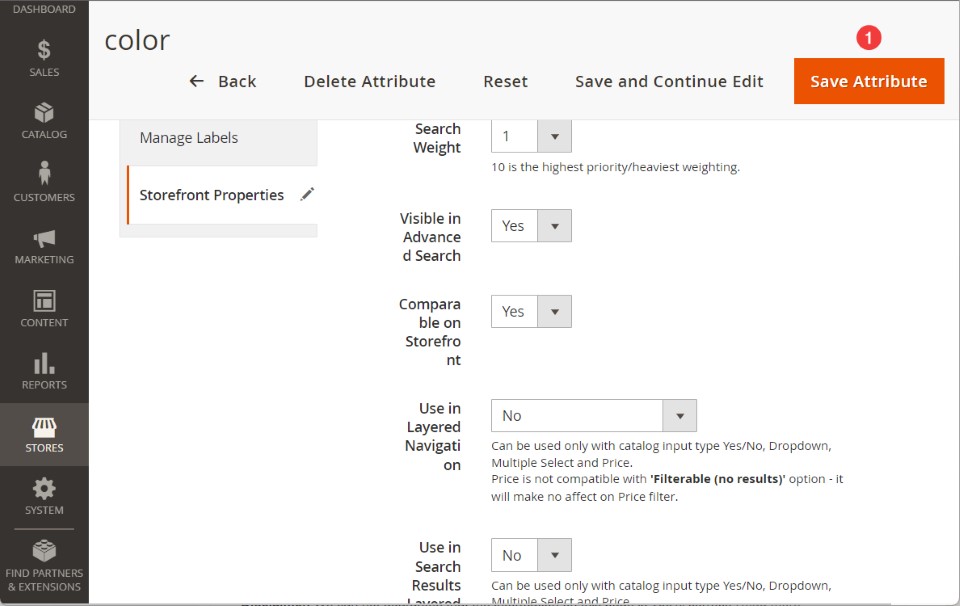
Step 6: Click Save Attribute to apply changes.
Displaying Layered Navigation in a Specific Category
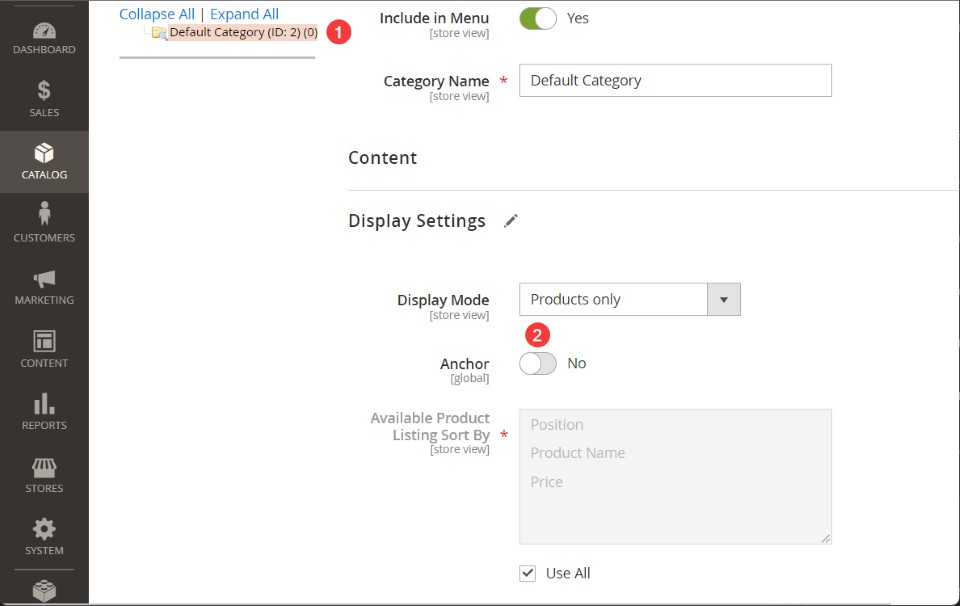
By default, Magento 2 categories are non-anchor categories, which don’t display layered navigation. You need to set it as an anchor category to display it in a category.
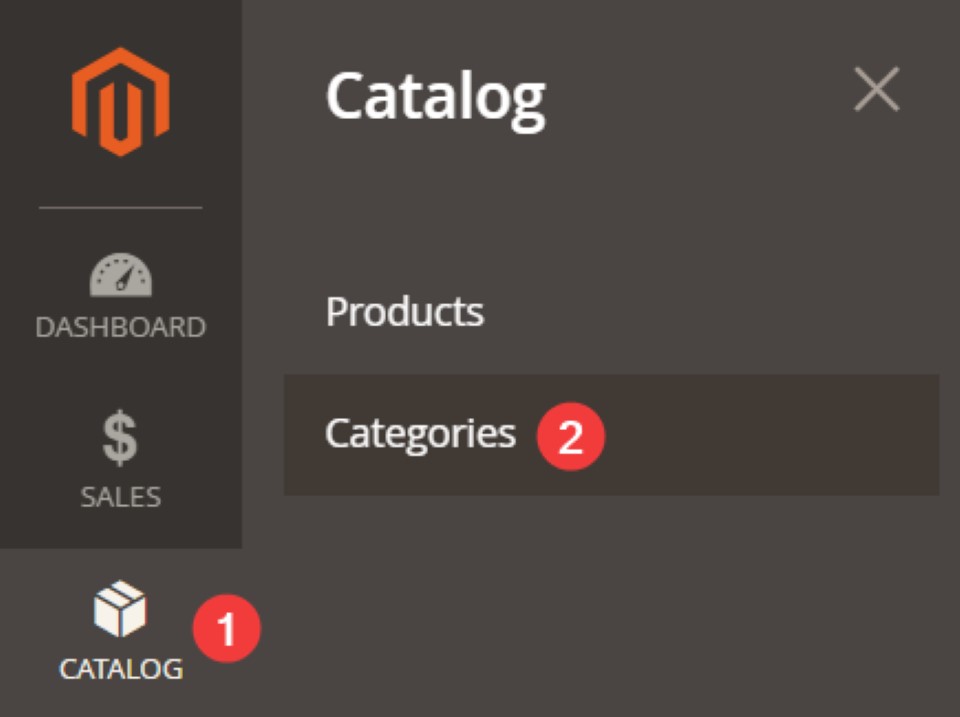
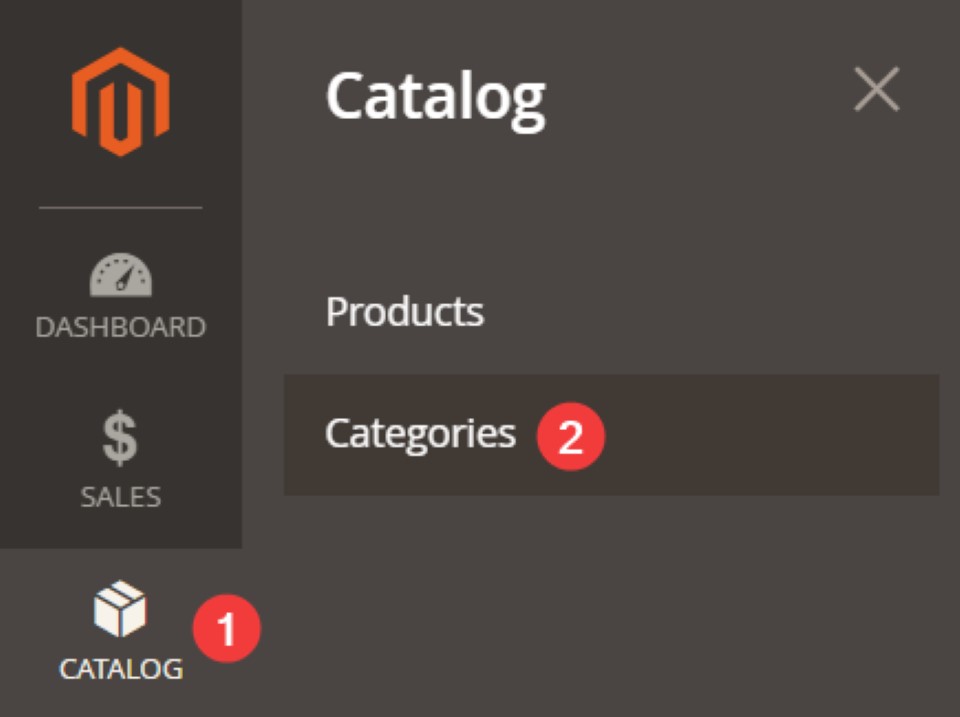
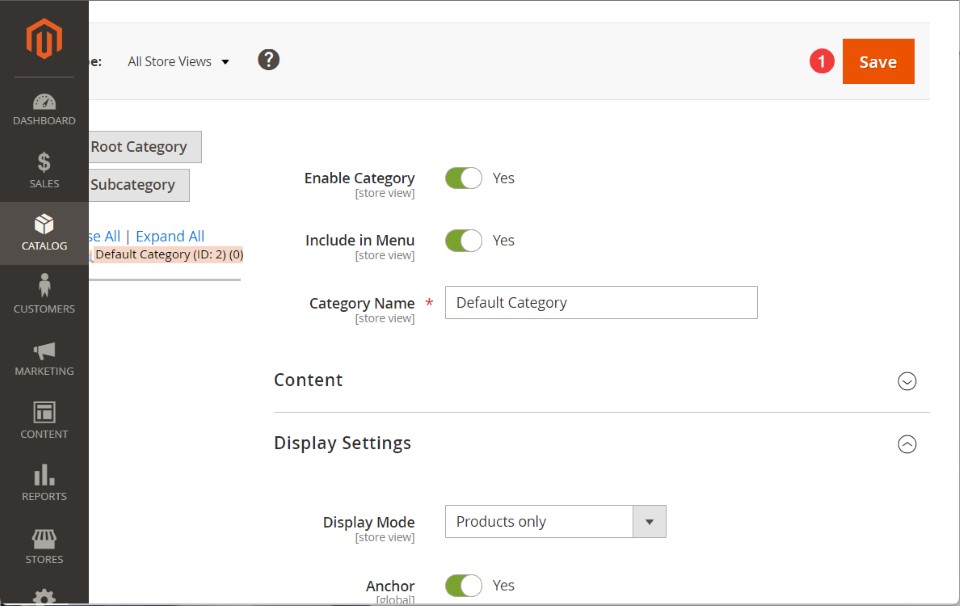
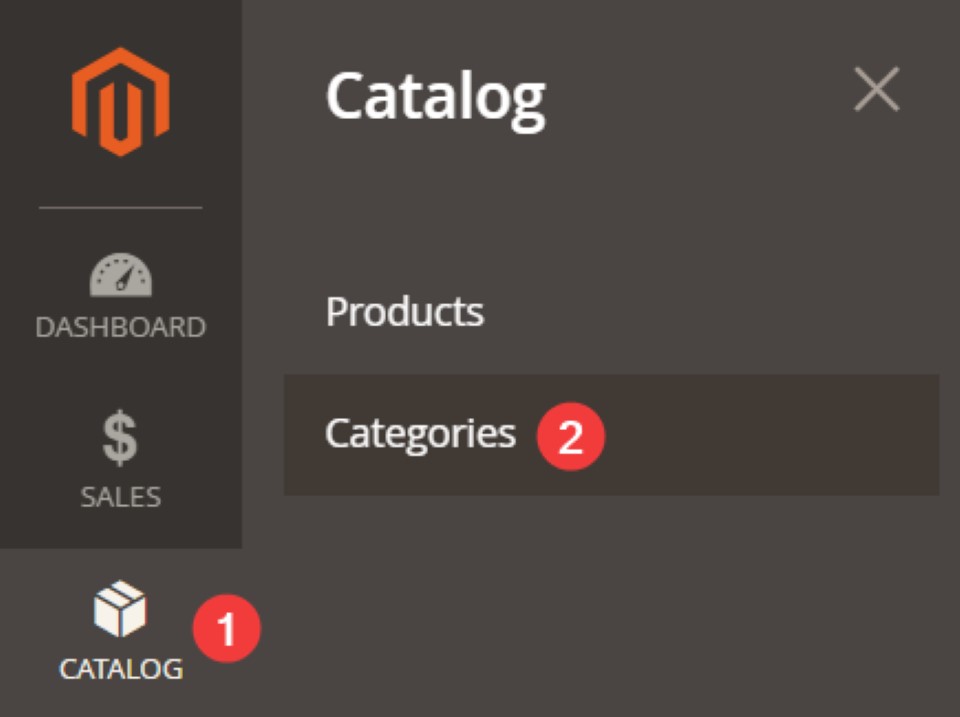
Step 1: Begin by navigating to the Catalog and then selecting Categories.

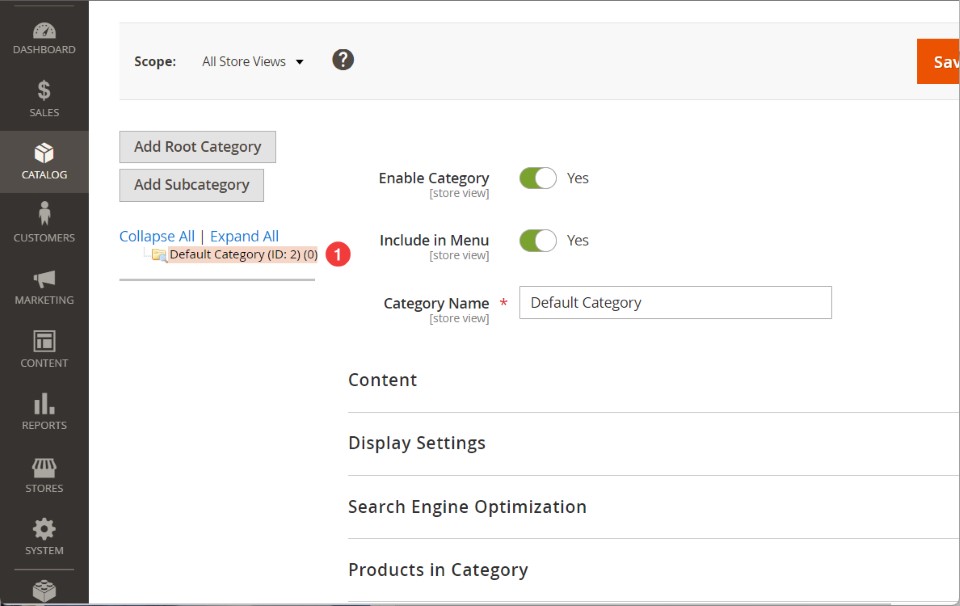
Step 2: Within the category tree located on the left side, choose the specific category where you wish to display layered navigation.

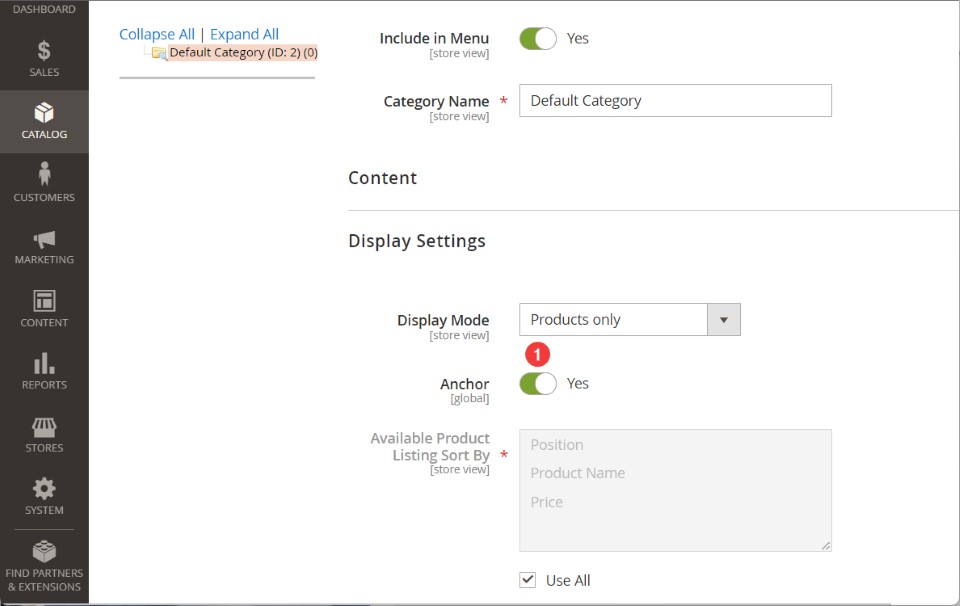
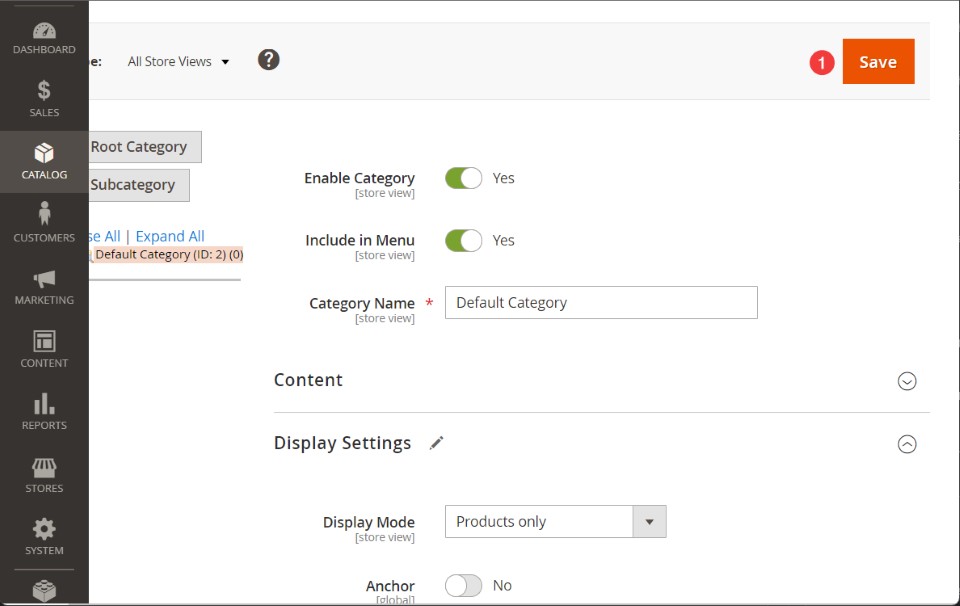
Step 3: In the Display Settings of the selected category, set the Anchor option to Yes. This action will enable layered navigation for that category.

Step 4: After making your changes, click the Save button to apply them.

Step 5: To verify your changes, visit the front store and check the results.

💡 Note: If you wish to remove layered navigation from a Category Page, simply set the Anchor option to No.
Disable Layered Navigation in Magento 2
Let’s disable the layered navigation feature in your Magento 2 store when it’s unnecessary to simplify the user interface.
Method 1: Hide Product Attributes in Layered Navigation
Hide specific product attributes in layered navigation to provide your customers with a cleaner and more focused shopping experience.
Step 1: Navigate to Store → Attributes → Product.

Step 2: You will see a list of all attributes. Select any attribute from which you want to hide from layered navigation.

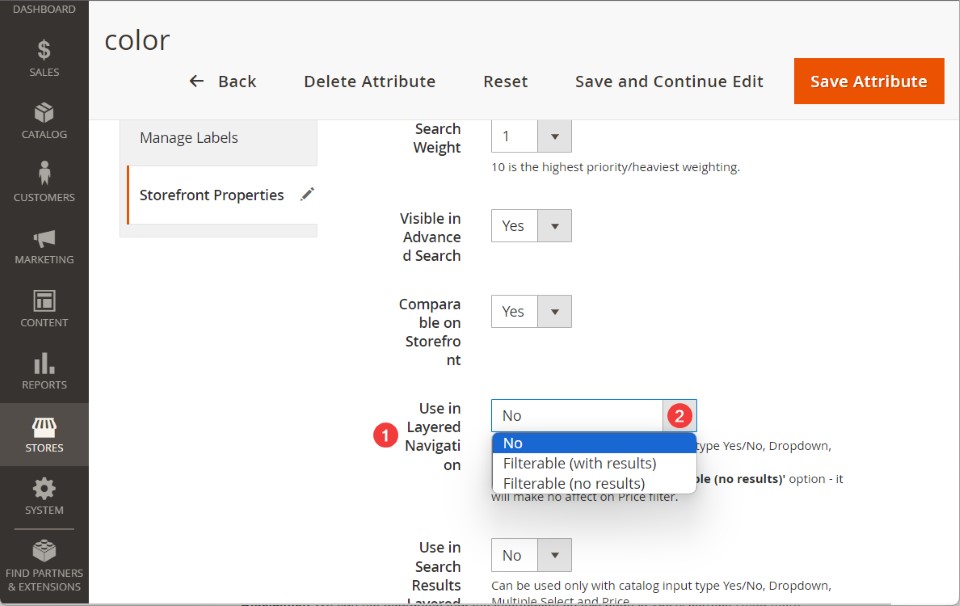
Step 3: On the left, choose Storefront Properties. The Storefront Properties appear.

Step 4: Look for Use in Layered Navigation, then switch to No.

Step 5: Click the Save Attribute button.

Method 2: Remove Layered Navigation From Category Pages
Understand the process of removing layered navigation from specific category pages, allowing for a more streamlined browsing experience in certain store sections.
Step 1: Navigate to Catalog → Categories, then select the category on the left.

Step 2: From the right menu, select the Display Settings tab, and from the settings that appear, ensure that the Is Anchor option is set to No.

Step 3: Click on the Save button to save changes.

Do this for all categories you want to hide Layered navigation from. Clear the Cache and re-index if required.
Although another way to remove layered navigation is to open the file catalog_category_view.xml at app\design\frontend\[theme]\Magento_Catalog\layout directory. Use the below code and paste it into the file:
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="catalog.leftnav" remove="true"/> </body> </page>
💡 Note: If you have yet to implement a theme or any custom theme, please check this first to override the theme. Due to best practices, you shouldn’t edit the code of your theme directly.
Best Magento 2 Layered Navigation Extensions
Here are some top Magento 2 layered navigation extensions that extend the default functionality and increase your conversion rates.
1. Improved Layered Navigation By Amasty

Amasty Improved Layered Navigation helps improve the shopping experience with extensible navigation filters that could make browsing fast and convenient. Besides the filters, the users can easily filter brands, add handy brand sliders to any category page, and show an ‘all brands’ list on a separate page.
This extension generates more conversions and greater search visibility with the Live Search module and GraphQL. Experience the advanced Ajax technology to update the results without loading; through this shopping process, it becomes much faster.
Pricing
- $399 for Community
- $699 for Enterprise
- $999 for Community
Version: 2.4.6-p2,p1; 2.4.5-p4,p3; 2.4.4-p4; 2.3.7-p4 for Community, Enterprise, Cloud
2. Magento 2 Layered Navigation – Advanced Filtering for Better User Experience

Mageplaza Magento 2 Layered Navigation is the next solution of high-end AJAX technology that allows loading products instantly using infinite scrolling on the result page. Multi-filters’ feature speeds up the search accuracy and improves the customer experience.
Moreover, when customers press the search option, you can set the most-viewed, bestselling, or new products to be displayed and promote products by brand. It is an excellent feature if you want to encourage more sales.
Pricing
- $149 for Standard
- $399 for Ultimate
- $249 for Professional (Most Popular)
Version: Community/Enterprise/B2B/Cloud/ Adobe Commerce 2.2.x, 2.3.x, 2.4.x
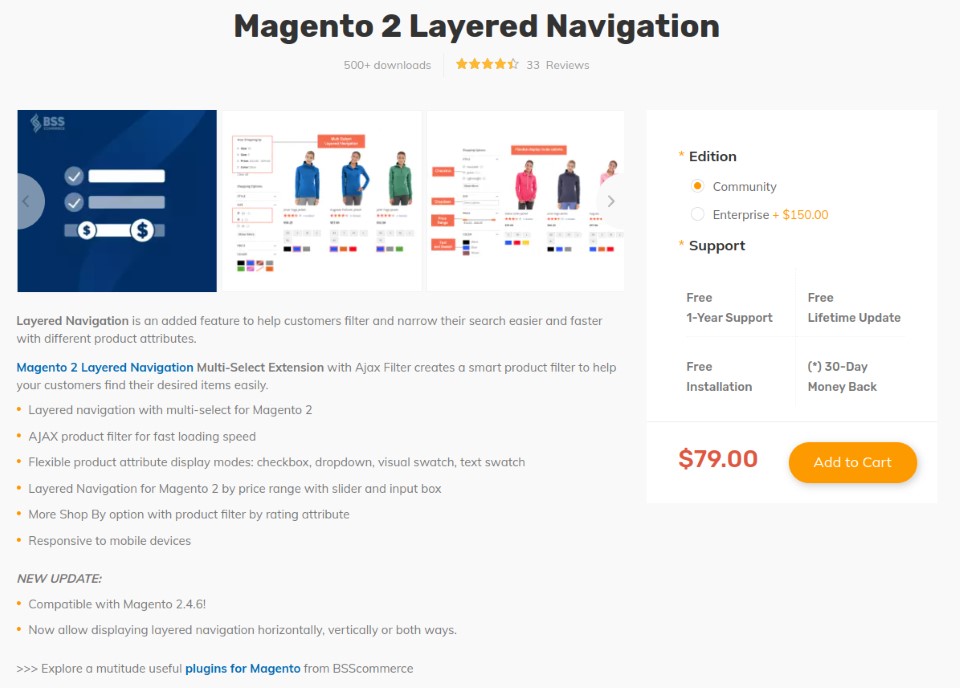
3. BSS Commerce Magento 2 Layered Navigation

Let’s talk about BSS Commerce Magento 2 Layered Navigation, which allows the creation of intelligent product attributes to filters that narrow the searches more efficiently. Besides this, it helps boost sales by multiple handy checkboxes, dropdown, and price range features.
This product filter extension will be the ideal choice for your store. The attribute filter with AJAX technology aims to quickly load the search results of desired items based on the customer’s need within seconds.
Pricing
- $79 for Community
- $229 for Enterprise
Version: 2.3.x – 2.4.x for Community, Enterprise.
4. Cmsmart Magento 2 Layered Navigation Extension

Another excellent option for layered navigation filtering is by CSMart, with which you can filter products by brands, sizes, colors, price, stock status, and even by product ratings. The product has a mobile responsiveness feature with almost all devices.
Plus, many extra features have been added to ensure your shoppers have the best experience. And don’t worry about SEO, as this extension is fully SEO-friendly!
Pricing
Version: Magento 2.x
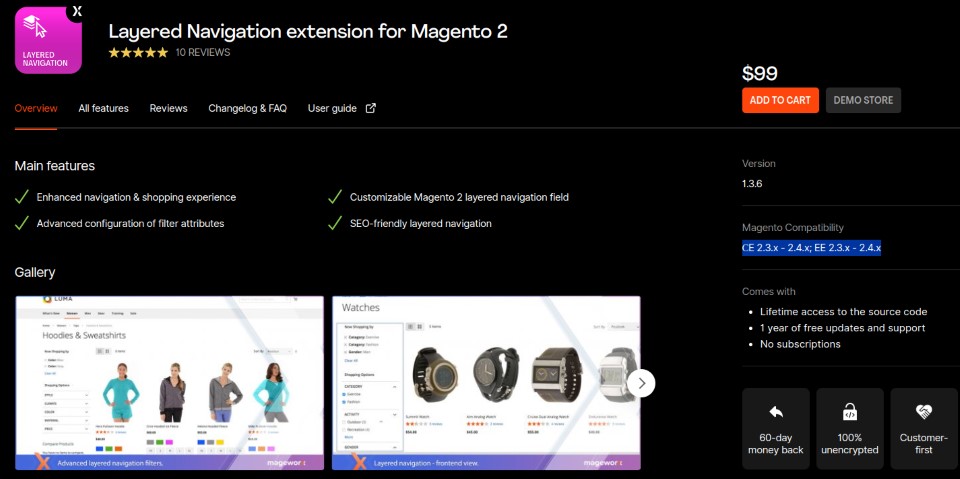
5. Mageworx Layered Navigation Extension for Magento 2

Magento Layered Navigation by Mageworx is another extensible and developer-friendly solution for Improving customers’ shopping experience by enhancing store navigation.
The best part of this extension is that you must let the customers select multiple features, specific attributes visibility on certain categories, and enable a multi-select option for each attribute.
Pricing
- $99 for Community, Enterprise
Version: СE 2.3.x – 2.4.x; EE 2.3.x – 2.4.x
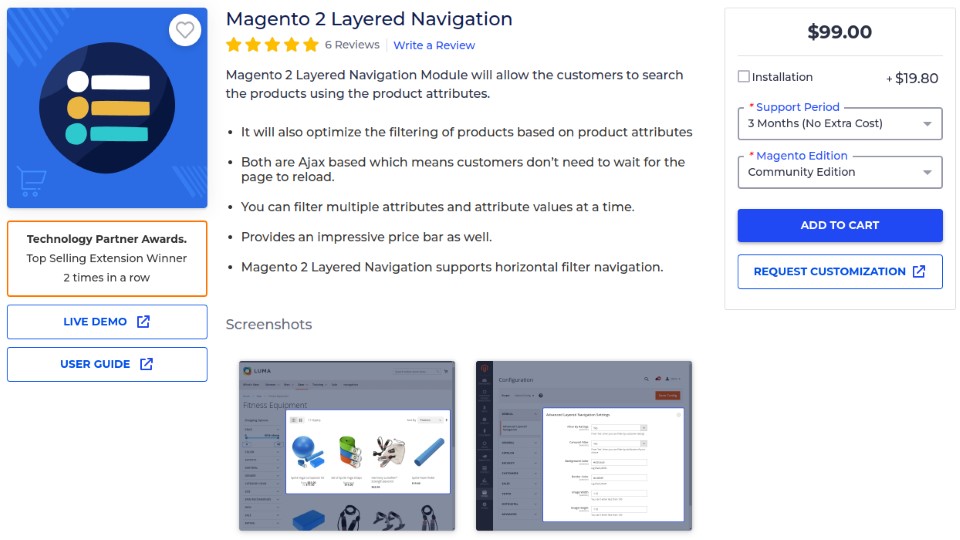
6. Webkul Magento Layered Navigation

Magento 2 Layered Navigation extension, as the name suggests, is one such extension that incorporates Ajax for an enhanced search process, which means there would be no page reload.
Improving the layered navigation scenario also ensures that the cart abandonment rate is reduced, positively affecting store sales and revenue generation. Besides that, the keyword search is handy when there are many filter options.
Pricing
- Community: $99
- Enterprise: $198
- Enterprise Cloud: $198
Version: Magento 2.0.x – 2.4.x
7. AheadWorks Layered Navigation Magento 2

This module for layered navigation in Magento 2 offers simple, fast, and intelligent filters for catalog with intuitive design and customizable options. With this extension, you can allow customers to select single or multiple filters provided in different display modes: buttons, checkboxes, matches, text fields, etc.
This extension is compatible with Hyva and is the best option to enhance functionality by integrating with Shop by Brand, Product Labels, and LangShop.
Pricing
- Community: $217
- Enterprise: $543
Version: Open Source 2.4.4 – 2.4.6; Commerce 2.4.4 – 2.4.6
Summary
We’ve reached the end of our journey exploring the configuration, customization, and disabling of layered navigation in Magento 2. I hope this article has provided you with valuable insights and practical steps to enhance your online store’s user experience.
Remember, a well-structured and user-friendly navigation system can significantly impact your store’s conversion rates. Keep experimenting with different configurations to find what works best for your target audience. Happy coding!
1. How does layered navigation work in Magento 2?
Layered navigation in Magento 2 is a filter system that helps users narrow down product selections by attributes or prices, saving shopping time by removing irrelevant products.
2. What is the default layered navigation in Magento 2?
The default layered navigation in Magento 2 is a set of filters (like price range, color, and brand) that customers use to refine searches. It’s typically found on the left column of search results, category pages, and sometimes the home page. However, it has limited functionality.
Jyotishna Kumari
Jyotishina is the Magento Community Expert at Cloudways and has 4 years of experience in web development. She has worked on e-commerce sites since the turn of the millennium and was working with Magento before version 1 was released. She loves to travel and explore new ideas whenever she finds time. Get in touch with her at [email protected].